WebRTC 移动端的视频画面旋转问题
最近遇到一个比较有意思的问题,这里记录一下,免得日后忘记细节。
事情的起因是因为我们的技术团队做了一个合流的功能,就是把来自各种设备的多个视频流进行解码、按照一定布局(可以简单理解为画中画)重新构造新的视频帧数据再编码,最后转推CDN。这个合流没什么可说的,是一种常见的处理多流的手段。那么遇到了什么问题呢?来自移动端设备视频画面的方向问题。
大家知道,Android设备的取景器正向一般情况下是音量键那一侧,而非自然正向(竖着拿手机的正上方)。即取景器正向采集进来的画面,是需要旋转90°或者270°(前后置)才能使捕捉的画面按照自然正向显示。这部分知识大家可以自行上网搜索相关资料,例如:
Android 手机Camera Orientation问题的深入研究
Android Camera 踩坑
那么,为什么我们通过WebRTC native SDK开发的Android应用程序,视频画面到达桌面端Chrome浏览器、或者其他移动端设备,显示的是正确的呢?是不是WebRTC已经把采集画面,加上设备显示方向信息,对原始帧做了旋转后再编码发送的呢?
其实不然,在Android端,采集到的视频帧并没有旋转,之所以在桌面端Chrome显示正常,是因为有一个方向信息隐藏在RTP的扩展字段里,它的名字是:
urn:3gpp:video-orientation
请参考:https://www.iana.org/assignments/rtp-parameters/rtp-parameters.xhtml
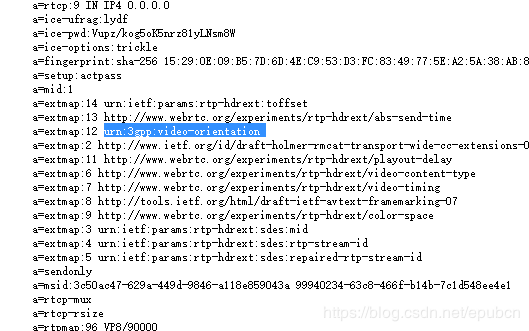
如果你曾经分析过SDP信息,你会发现,各个端其实都有这项信息,例如下面是桌面端Chrome的:

所以真相是,接收端会根据存在RTP扩展字段里的这项信息来对解码后的图像进行旋转,以保证正确的显示方向,而不是在编码前就旋转了画面。
OK,回到文章一开始我提到的合流,我们遇到的问题。那就是合流那一方,在解码视频流时,并没有理会RTP扩展字段中的方向,直接对发来的视频帧进行了合屏,导致的结果就是,来自移动端的视频画面和Chrome中显示的不一致。例如,如果Android设备没有锁定方向,且竖着拿手机(音量键向右),Chrome中显示的是自然正向,而合屏显示的是向右:

OK,那么原因很清楚了,怎么解决?有两种方法:
方法一:修改合流端,即从RTP扩展字段中读取video-orientation来对视频帧进行旋转,以保持和Chrome及其他设备相同的显示方向
方法二:修改推流端,去掉video-orientation,直接对取景器采集到的视频画面进行旋转,然后再编码发送,接收端不需要理解video-orientation,直接解码显示(或解码后合屏再编码)就可以了。
两种方法都各有利弊,具体还要看应用场景。我们技术团队经过几次讨论沟通,最终选择了方法一。
到这里事情还没有结束,虽然选择了方法一,但我还是偷偷花了点时间验证了一下方法二,看看在推流端旋转后产生的结果是怎样的。
通过阅读WebRTC的代码,找到了WebRTC已经实现的对视频帧的旋转代码,位于:
\media\base\adapted_video_track_source.cc
摘抄代码片段如下(注,这里的代码基于 WebRTC M73分支,因WebRTC代码演变较快,可能未来不一定在这里了):
void AdaptedVideoTrackSource::OnFrame(const webrtc::VideoFrame& frame) {
rtc::scoped_refptr buffer(
frame.video_frame_buffer());
/* Note that this is a "best effort" approach to
wants.rotation_applied; apply_rotation_ can change from false to
true between the check of apply_rotation() and the call to
broadcaster_.OnFrame(), in which case we generate a frame with
pending rotation despite some sink with wants.rotation_applied ==
true was just added. The VideoBroadcaster enforces
synchronization for us in this case, by not passing the frame on
to sinks which don't want it. */
if (apply_rotation() && frame.rotation() != webrtc::kVideoRotation_0 &&
buffer->type() == webrtc::VideoFrameBuffer::Type::kI420) {
/* Apply pending rotation. */
webrtc::VideoFrame rotated_frame =
webrtc::VideoFrame::Builder()
.set_video_frame_buffer(webrtc::I420Buffer::Rotate(
*buffer->GetI420(), frame.rotation()))
.set_rotation(webrtc::kVideoRotation_0)
.set_timestamp_us(frame.timestamp_us())
.set_id(frame.id())
.build();
broadcaster_.OnFrame(rotated_frame);
} else {
broadcaster_.OnFrame(frame);
}
}
代码很简单,如果满足以下三个条件,就对视频帧进行旋转:
apply_rotation() 是真
frame.rotation() 不是 0
buffer->type() 是 i420
根据appliy_rotation()的实现顺藤摸瓜,它的值来自于 VideoSendStreamImpl 的构造函数,代码位于:
video\video_send_stream_impl.cc
摘抄赋值语句如下:
// Only request rotation at the source when we positively know that the remote
// side doesn't support the rotation extension. This allows us to prepare the
// encoder in the expectation that rotation is supported - which is the common
// case.
bool rotation_applied =
std::find_if(config_->rtp.extensions.begin(),
config_->rtp.extensions.end(),
[](const RtpExtension& extension) {
return extension.uri == RtpExtension::kVideoRotationUri;
}) == config_->rtp.extensions.end();
注释说明了,只有你确定远端不支持rotation extension的情况下,再对source进行旋转请求。这正是我们上面提到的情况。
OK,如果想让rotation_applied为true,那么从find_if语句看到,在config_->rtp.extensions中就不能存在RtpExtension::kVideoRotationUri (这个常量值就是上面提到的 urn:3gpp:video-orientation)。我在这里加了日志,打印出来看到 rtp.extensions包含以下几项信息:
{uri: http://www.webrtc.org/experiments/rtp-hdrext/abs-send-time, id: 3},
{uri: http://www.webrtc.org/experiments/rtp-hdrext/playout-delay, id: 6},
{uri: urn:3gpp:video-orientation, id: 4}
显然,rtp.extensions中含有urn:3gpp:video-orientation,那么 rotation_applied 就是 false,继而 apply_rotation() 返回的就是false,就不会执行旋转。
第二个条件;frame.rotation() 不能是0,这个没有什么好解释的,如果设备方向未锁定,横屏处于取景器正向,不用做旋转,大家都相安无事,显示正常。
第三个条件,buffer->type()必须是i420。这个参考以下代码:
sdk\android\src\jni\android_video_track_source.cc
代码片段摘抄如下:
void AndroidVideoTrackSource::OnFrameCaptured(
JNIEnv* jni,
int width,
int height,
int64_t timestamp_ns,
VideoRotation rotation,
const JavaRef& j_video_frame_buffer) {
// 略过若干语句
// AdaptedVideoTrackSource handles applying rotation for I420 frames.
if (apply_rotation() && rotation != kVideoRotation_0) {
buffer = buffer->ToI420();
}
}
可以看到,很显然,我们还是只需要保证rtp extension中没有video-orientation即可让 appliy_rotation()为true,buffer就会被转为 i420。
OK,让WebRTC帮助我们完成视频帧旋转,其实归根结底就是做一件事:去掉urn:3gpp:video-orientation
因为我只是做实验,所以用简单粗暴的方法,直接从以下位置拿掉了它:
media\engine\webrtc_video_engine.cc
RtpCapabilities WebRtcVideoEngine::GetCapabilities() const {
RtpCapabilities capabilities;
capabilities.header_extensions.push_back(
webrtc::RtpExtension(webrtc::RtpExtension::kTimestampOffsetUri,
webrtc::RtpExtension::kTimestampOffsetDefaultId));
capabilities.header_extensions.push_back(
webrtc::RtpExtension(webrtc::RtpExtension::kAbsSendTimeUri,
webrtc::RtpExtension::kAbsSendTimeDefaultId));
// 我注释掉了以下代码
// capabilities.header_extensions.push_back(
// webrtc::RtpExtension(webrtc::RtpExtension::kVideoRotationUri,
// webrtc::RtpExtension::kVideoRotationDefaultId));
// 省略若干代码
return capabilities;
}
最后,编译WebRTC Android native SDK,放到工程里跑一下看下效果吧。
通过上面的方法,可以同时解决各个拉流端,包括合流端不支持解析video rotation信息的情况。
不过,在我的实验中,最后还是遗留了一个问题。如下图:

在H.264编码格式情况下,旋转视频画面后再去执行硬编码,在拉流端得到的图像色彩失真了。这个问题只在部分Android手机上发生(例如华为荣耀、Mate20 Pro),但在小米某旗舰机上是正常的。另外,如果把视频编码改为VP8,则在任何一款手机上旋转后,都没有这个问题(VP8是软编码)。所以我推断这个应该是和芯片类型有关系,华为芯片是海思,小米是高通。通过现象猜测色彩空间可能没有解析对,这个就需要花时间去看编解码相关代码了。
因为只是实验性质,加上上面提到的,我们技术团队准备从合流端统一解决,所以这个画面色彩失真的问题就暂时不打算投入时间继续研究了。如果有知道原因的朋友,欢迎告诉我。