IDEA 集成 sonarLint 检查代码 bugs
1:Linux下sonarqube安装使用方法(代码check工具)
一、 sonarqube-6.2的安装
1、 sonarqube下载地址点击打开链接下载
这里下载的是sonarqube-6.2,下载完成之后解压下载的zip压缩包。会产生下图所示的文件目录。
2、 配置sonarqube
进入conf文件夹,打开sonar.properties进行配置。Sonarqube默认ip为localhost,默认端口为9000。如果想修改,可以将sonar.properties文件中
sonar.web.host=localhost
sonar.web.port=9000
的注释去掉,并修改ip和port,如果使用默认,不去掉注释也是可以的。
单纯做测试时可以直接使用sonarqube默认的Embedded Database,不需要安装其他数据库。这里使用的就是默认的Embedded Database。
3、 Sonarqube启动。
首先启动sonarqube服务,进入到bin目录下,选择相应linux系统,这里是linux-x86-64,进入到inux-x86-64目录,执行./sonar.sh start启动sonarqube。
同时可以去logs文件中查看日志,确认启动正常。
正常启动后会在inux-x86-64目录下产生一个SonarQube.pid文件。
启动完成之后,打开浏览器输入http://localhost:9000,会看到如下画面:
点击右上角的Login按钮,登陆sonarqube,默认用户名和密码为admin/admin。
登陆后画面如下:
二、 sonar-scanner-2.8的安装
如果要对代码进行检查,必须要安装sonar-scanner。
1、 到sonarqube官网下载sonar-scanner-2.8,当然可以使用其他版本,但是要注意版本支持问题,详情去https://www.sonarqube.org/官网查看。
下载完成之后解压sonar-scanner-2.8.zip,产生下图所示的文件目录:
如果sonarqube都是默认设置,这里也不需要配置,如果sonarqube有做设置,这里在conf目录下的sonar-scanner.properties文件中做对应的设置。
2、 创建sonar-project.properties。
对代码进行分析,必须要创建sonar-project.properties文件,执行sonar-scanner时,会对根据sonar-project.properties文件进行搜索,该文件要放在与项目(如下图中src)同一目录下。
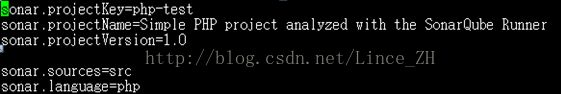
例:举例创建sonar-project.properties文件。
设定参数具体意义参考:
http://docs.sonarqube.org/display/SCAN/Analyzing+with+SonarQube+Scanner
3、 进入到bin目下,可以看到很多可执行文件,如下图:
在linux系统下,绿色可执行,这里执行sonar-scanner就可以了。
为了方便sonar-scanner执行,可将其设置为环境变量,投入下列命令:
exportSONAR_RUNNER_HOME=/root/zfl/sonar-scanner-2.8
exportPATH=$SONAR_RUNNER_HOME/bin:$PATH目录根据自己存放的位置进行选择。
4、 执行sonar-scanner。
进入到存放sonar-project.properties文件的目录,执行sonar-scanner,执行结果显示EXECUTION SUCCESS,则解析成功。
此时登陆http://localhost:9000,会看到解析project的信息在网页上显示。
2、安装插件
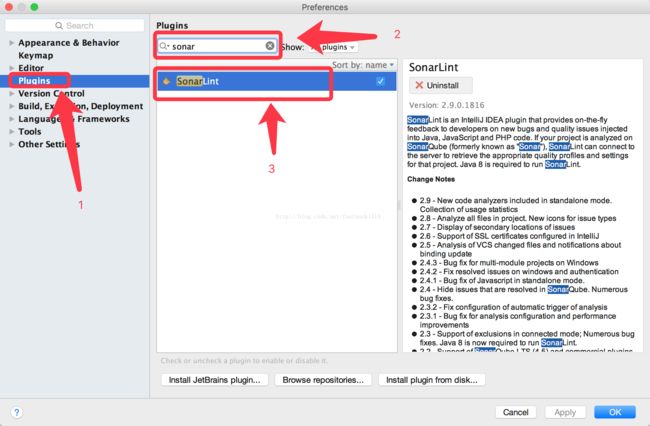
设置——>Plugins中查找sonarLint插件,并安装。 安装完成后,要重启IDEA。
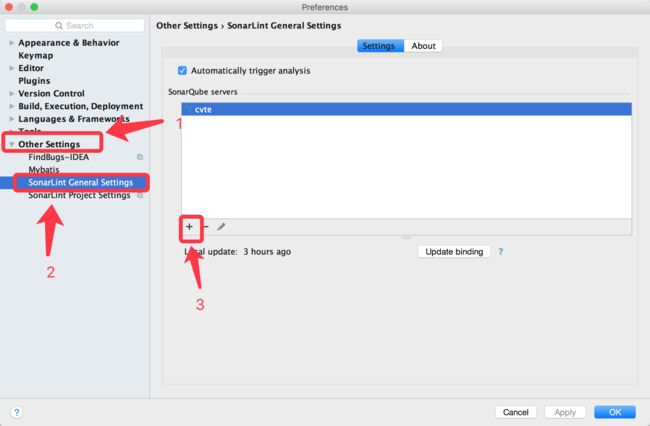
3、配置项目
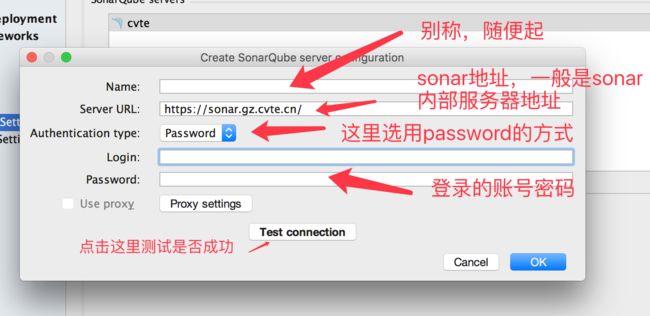
1)配置服务器
我这里是编辑形式打开的弹窗,第一次添加时,是需要自己添加自己使用的sonar平台地址,一般是公司内部搭建的地址
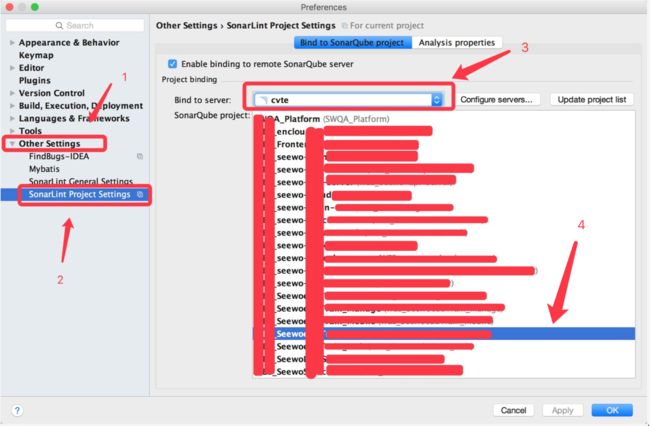
2)选择项目
上面配置好服务器的信息之后,就会获取到相应项目的信息,如下:
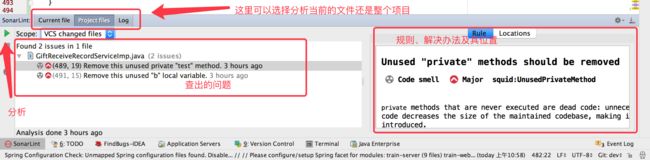
配置完成后,在当前项目环境下,idea的左下角就可以看到sonar扩展了:
![]()
4、运行