创建UIBezierPath对象
/**
* 创建并返回一个UIBezierPath对象。
*
* @return 一个新的空路径对象。
*/
+ (instancetype)bezierPath;
/**
* 创建并返回一个用矩形路径初始化的UIBezierPath对象。
*
* @param rect 矩形路径
*
* @return 与矩形路径的新路径对象
*/
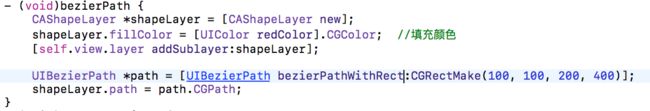
+ (instancetype)bezierPathWithRect:(CGRect)rect;
下面是对应代码和效果图
/**
* 创建并返回一个在指定的矩形内切一个椭圆形的路径初始化的UIBezierPath对象
*
* @param rect 矩形,会内切一个椭圆
*
* @return 与椭圆形路径一致的新路径对象。
*/
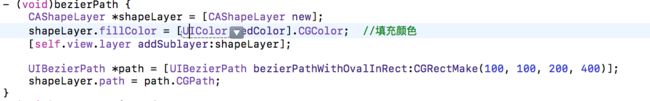
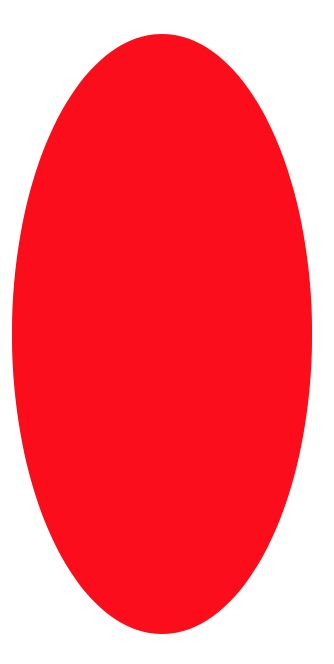
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect;
下面是对应代码和效果图
/**
* 创建并返回一个采用了圆角矩形路径初始化的UIBezierPath对象。
*
* @param rect 矩形路径
* @param cornerRadius 圆角半径
*
* @return 与圆角矩形路径一致的对象。
*/
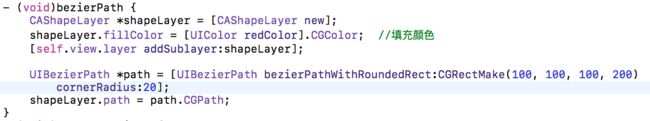
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius;
/**
* 创建并返回一个采用了圆角矩形路径初始化的UIBezierPath采用了圆角矩形路径初始化的对象。(圆角位置可选)
*
* @param rect 矩形路径
* @param corners 圆角的角标(顺时针方向), 取值参考下面的UIRectCorner
* @param cornerRadii 圆角半径
*
* @return 与圆角矩形路径一致的对象。
*/
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;
/**
* enum UIRectCorner {
* UIRectCornerTopLeft = 1 << 0 , // 矩形左上角
* UIRectCornerTopRight = 1 << 1 , // 矩形的右上角
* UIRectCornerBottomLeft = 1 << 2 , // 矩形的左下角
* UIRectCornerBottomRight = 1 << 3 , // 矩形的右下角
* UIRectCornerAllCorners = ~ 0 // 矩形的各个角
* };
*/
/**
* 创建并返回一个带有圆弧初始化的UIBezierPath对象。
*
* @param center 指定圆的中心点(在当前坐标中)用于定义弧
* @param radius 指定用于定义圆弧的圆的半径
* @param startAngle 指定弧的起始角(以弧度测量)
* @param endAngle 指定圆弧的结束角(以弧度测量)
* @param clockwise 绘制圆弧的方向 (YES表示顺时针)
*
* @return 与指定弧路径一致的对象
*/
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
/**
* 创建并返回一个指定路径信息的UIBezierPath对象
*
* @param CGPath 路径
*
* @return 与指定路径一致的对象
*/
+ (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath;
/**
* 创建并返回一个相反方向具有相同路径形状的对象
*
* @return 在相反方向具有相同路径的形状的新路径的对象
*/
- (UIBezierPath *)bezierPathByReversingPath;
构建路径
/**
* 第一个点的位置
*
* @param point 起始点的坐标
*/
- (void)moveToPoint:(CGPoint)point;
/**
* 添加直线的路径
*
* @param point 线段的终点坐标
*/
- (void)addLineToPoint:(CGPoint)point;
/**
* 添加圆弧路径
*
* @param center 圆弧的圆点坐标
* @param radius 圆弧半径
* @param startAngle 圆弧起始角
* @param endAngle 圆弧结束角
* @param clockwise 绘制方向(YES顺时针)
*/
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
/**
* 添加一个三次贝塞尔曲线路径
*
* @param endPoint 曲线的终点坐标
* @param controlPoint1 第一个控制点
* @param controlPoint2 第二个控制点
*/
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2;
/**
* 添加一个二次贝塞尔曲线路径
*
* @param endPoint 曲线的终点坐标
* @param controlPoint 控制点坐标
*/
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;
/**
* 关闭路径
*/
- (void)closePath;
/**
* 移除所有的子路径
*/
- (void)removeAllPoints;
/**
* 将bezierPath和当前对象添加到一起???
*
* @param bezierPath 待添加的路径
*/
- (void)appendPath:(UIBezierPath *)bezierPath;
/**
* 设置路径线路的图案
*
* @param pattern 线段和间隙的长度???
* @param count 图案的值???
* @param phase 在该偏移开始绘制图案,在沿虚线图案点测量???
*/
- (void)setLineDash:(const CGFloat *)pattern count:(NSInteger)count phase:(CGFloat)phase;
/**
* 获取路径线路的图案
*
* @param pattern 线段和间隙的长度???
* @param count 图案的值???
* @param phase 在该偏移开始绘制图案,在沿虚线图案点测量???
*/
- (void)getLineDash:(CGFloat *)pattern count:(NSInteger *)count phase:(CGFloat *)phase;
/**
* 填充当前路径包围的区域
*/
- (void)fill;
/**
* 用指定的混合模式和透明度来填充路径包围的区域
*
* @param blendMode 混合模式,枚举值
* @param alpha 透明度
*/
- (void)fillWithBlendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha;
/**
* 按路径画线
*/
- (void)stroke;
/**
* 按指定的混合模式和透明度进行画线
*
* @param blendMode 混合模式,枚举值
* @param alpha 透明度
*/
- (void)strokeWithBlendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha;
/**
* 此方法会修改当前图形上下文的可见绘图区域。调用它之后,后续绘制操作导致呈现的内容,只有当他们出现指定路径的填充区域内。
* 如果您需要删除裁剪区域执行后续的绘制操作,必须保存当前图形状态(使用CGContextSaveGState调用此方法之前功能)。当你不再需要剪切区域,则可以恢复以前的绘图性能和使用剪切区域CGContextRestoreGState功能
*/
- (void)addClip;
/**
* 路径包围的面积是否包含指定点
*
* @param point 用来测试路径的点
*
* @return YES:该点在路径包围的面积内,NO:则不在
*/
- (BOOL)containsPoint:(CGPoint)point;
/**
* 使用仿射变换矩阵的路径转换的路径
*
* @param transform 仿射变换矩阵应用到的路径
*/
- (void)applyTransform:(CGAffineTransform)transform;
相关属性
@property (nonatomic) CGPathRef CGPath;
@property (nonatomic,readonly) CGPoint currentPoint;// 在图形路径中的当前点,如果当前路径为空,则此属性为CGPointZero
@property (nonatomic) CGFloat lineWidth; // 路径的线宽,默认1.0;
@property (nonatomic) CGLineCap lineCapStyle; // 端点样式,默认kCGLineCapButt
/**
* enum CGLineCap {
* kCGLineCapButt,
* kCGLineCapRound,
* kCGLineCapSquare
* };
*/
@property (nonatomic) CGLineJoin lineJoinStyle; // 线条链接样式,默认kCGLineJoinMiter
/**
* enum CGLineJoin {
* kCGLineJoinMiter, //尖的,斜接
* kCGLineJoinRound, //圆
* kCGLineJoinBevel //斜面
* }
*/
@property (nonatomic) CGFloat miterLimit; // 尖角限制值
@property (nonatomic) CGFloat flatness; // 曲线平坦度,默认0.6;值越小,曲线越平滑,但需要更多的计算时间。值越大,会导致更多的锯齿状曲线,但呈现的速度要快得多。
@property (nonatomic) BOOL usesEvenOddFillRule; // 是否使用奇偶缠绕规则填补路径,默认是NO; YES,路径是使用奇偶规则填补。NO,它使用的是非零规则填补。
/**
* 对于奇偶规则,如果路径交叉的总数为奇数,则点被认为是在路径内与相应的区域被填充。如果横跨的数目是偶数,则点被认为是所述路径之外和该区域不填充。
* 为非零规则,左到右路径的交叉计数为+1和右至左路径的交叉计数为-1。如果该交叉的总和不为零,该点被认为是在路径内与相应的区域被填充。如果该和为0,则点是路径外面和该区域不填充。
*/
@property (readonly,getter=isEmpty) BOOL empty;//路径是否有任何有效的元素(只读);有效的路径元素包括命令来移动到指定的点,画一条直线或曲线段或闭合路径
@property (nonatomic,readonly) CGRect bounds; // 路径的边框(只读);此属性的值表示完全封闭路径中的所有点,包括贝塞尔和二次曲线的控制点的最小矩形。
参考链接:https://www.cnblogs.com/jaesun/p/iOS-CAShapeLayerUIBezierPath-hua-xian.html