Elasticsearch-head插件的安装和使用
一、简介
因为Ealsticsearch只是后端提供各种API,为了方便管理Ealsticsearch中的数据,所以我们可以借助elasticsearch-head插件。elasticsearch-head插件是一款专门针对于elasticsearch的可视化的客户端工具,它依赖Node.js库,使用Grunt工具构建,所以我们要安装elasticsearch-head之前,还需要先安装Node.js和Grunt等依赖环境。
elasticsearch5.0以下版本可以直接在elasticsearch目录下执行对应的命令安装head插件,但是5.0以上不支持直接安装,所以需要借助其他方法安装head插件,本篇介绍6.3.1版本的head插件的安装步骤
二、安装NodeJS
1、下载
#在指定目录通过wget下载
wget https://nodejs.org/dist/v14.2.0/node-v14.2.0-linux-x64.tar.xz
也可以直接在官网下载:https://nodejs.org/en/download/current/
2、解压
#解压命令.xz
xz -d node-v14.2.0-linux-x64.tar.xz
#解压命令.tar
tar -xvf node-v14.2.0-linux-x64.tar
3、建立软连接
#重命名
mv node-v14.2.0-linux-x64/ nodejs
#建立软连接
ln -s /usr/local/nodejs/bin/node /usr/local/bin
ln -s /usr/local/nodejs/bin/npm /usr/local/bin
4、查看版本
node -v
npm -v
5、安装cnpm (非必须步骤)
在国内加载依赖的时候,经常会出现超时的情况,可以考虑使用cnpm替换npm。
[root@node08 elasticsearch-head]# npm install cnpm -g --registry=https://registry.npm.taobao.org #安装cnpm
/usr/local/soft/nodejs/bin/cnpm -> /usr/local/soft/nodejs/lib/node_modules/cnpm/bin/cnpm
+ cnpm@6.1.1
updated 1 package in 15.84s
[root@node08 elasticsearch-head]# ln -s /usr/local/soft/nodejs/bin/cnpm /usr/local/bin/cnpm #建立软连接
三、安装elasticsearch-head插件
1、下载
链接:https://pan.baidu.com/s/1Lv6m5QFSc-oV-MR9rent1w 提取码:r4on
2、解压
unzip elasticsearch-head.zip
3、安装grunt
因为elasticsearch-head是基于grunt构建的,所以需要先安装grunt相关依赖。
进入elasticsearch-head目录后,再开始执行以下命令
1>、安装grunt命令行工具grunt-cli
npm install -g grunt-cli
2>、安装grunt及其插件
npm install grunt --save-dev
3>、建立软连接
其中,/usr/local/soft/nodejs/lib/node_modules/grunt-cli/bin/grunt路径是安装grunt的路径,在第二步的时候,安装完成后会打印该路径。
ln -s /usr/local/soft/nodejs/lib/node_modules/grunt-cli/bin/grunt /usr/local/bin/grunt
4>、查看安装版本情况
grunt -version
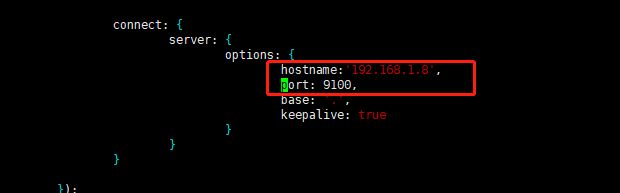
4、配置Head连接信息
#在elasticsearch-head目录中执行
vim Gruntfile.js
5、启动Head
#在elasticsearch-head目录中执行
grunt server
6、访问
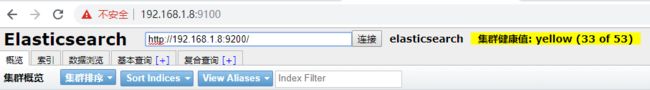
通过访问http://192.168.1.8:9100/,可以看到如下界面,说明安装成功了。

四、异常处理
如果细心的朋友可能已经发现了在上述访问Head的时候,提示“集群健康值:未连接”,而且这个时候,我们是没有连接到elasticsearch上的。下面我们分析在安装Head过程中常见的问题。
1、提示“集群健康值:未连接”
一般情况下都是没有修改链接ES的地址:因为默认使用的是localhost:9200,修改成:IP:Port,比如:192.168.1.8:9200,点击连接出现如下界面(集群健康值:yellow),说明连接成功。

2、索引、数据浏览模块没有数据或者基本查询、复合查询查询时一直提示搜索中
#在elasticsearch-head目录中执行
cd _site
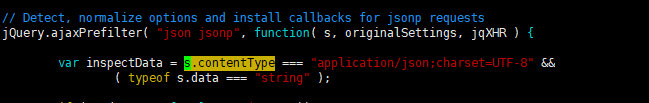
vim vendor.js
修改如下两处即可:
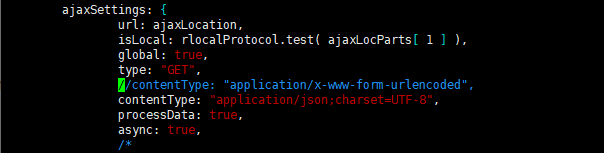
第一处: 把contentType: "application/x-www-form-urlencoded 改为 contentType: “application/json;charset=UTF-8”

第二处: 把var inspectData = s.contentType === “application/x-www-form-urlencoded” && 改为 var inspectData = s.contentType === “application/json;charset=UTF-8” &&
修改保存后,重新启动elasticsearch-head就可以正常检索了。
五、结尾
后续在学习Ealsticsearch相关的命令的时候,我们都将通过elasticsearch-head来执行命令了,期待中。