3界面
3.1 发红包页面
在单人聊天窗口进入的普通(定向)红包的页面只需要输入红包金额和祝福语,点击【塞钱进红包】,如果已经绑定银行卡,则调起对话框浮层【输入密码】;如果未绑定银行卡则跳转到零钱支付页面,点击按钮【使用零钱支付】即可,无需输入密码,在这个过程中,如果零钱不足,则会跳转到输入银行卡号的页面,点击【下一步】之后需要接着输入姓名、银行预留手机号和短信验证码,填写完成后即可用银行卡支付。
这里不得不提的是一个非常人性化的设计,当点击“改完普通红包”,从群手气红包切换到普通红包的过程中,已经输入的内容不会丢失,红包个数不变,此时的单个金额EditView(安卓UI控件)中的值会由 总金额/红包个数 得出并自动填充;当点击“改为群手气红包”,从普通红包切换到群手气红包的过程中,已经输入的内容不会丢失,红包个数不变,此时的总金额EditView中的值会由 单个金额*红包个数 计算出并自动填充,,不用用户重新输入,非常贴心。这也是微信“将用户体验做到极致”的地方之一。
3.2 红包『抢』页面
聊天窗口会显示出红包样式的聊天消息,点击红包后会出现拆的页面。
3.3 红包『拆』页面
点击按钮【拆】之后,那坨黄色的东西会转(用几帧图片切换形成的动画,在IOS上比Android上运行起来更加流畅),那坨东西转完之后页面会跳转到【红包结果页面】。值得一提的是安卓最新版本中将Html版本的红包换成了安卓原生红包界面,为什么这么做呢?
一是微信惯用的牺牲客户端资源(CPU、内存、储存卡容量)去换取服务器端的稳定和减少资源投入的策略,页面资源放在本地,这样子web前端服务器容量就可以减少投入,同时也可以减少客户端对资源服务器的访问量。类似的,微信的聊天记录是默认不存储在服务器端的,而是将各种图片语音小视频全部塞到你手机的内存里面,微信表情在6.0版本之前也是不保存到服务器的。
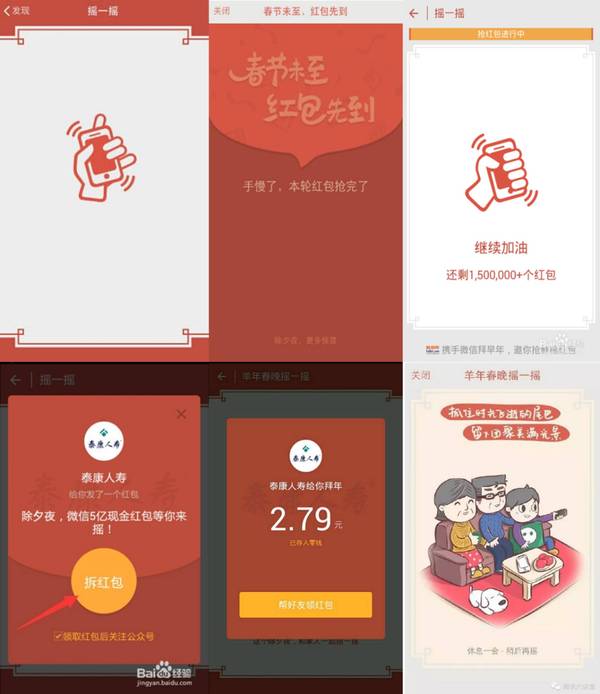
二是以往基于web的红包页面经常会出现“妈的页面还在loading红包就没了”“红包来了却连不了网是怎样一种体验”等等的用户抱怨,而原生的页面因为放在本地不需要远程加载,只需要传输简单的红包ID,发送者等少量信息即可通知客户端显示红包页面,可以减少联网时间和降低网络状况对抢红包的体验流畅度,让用户抢不到红包都不会觉得是因为微信没优化好,而是自己太幸福 (没单身的手速慢,哈哈)。下图为几种红包“拆”页面(大家来玩找不同,嘻嘻):
那这四个页面分别会在什么时候出现呢?在5.2中会做详细的介绍。
3.4 红包结果页面
红包结果页面会显示抢到红包的人的列表,其中金额最大的为手气最佳。当有两个或者以上金额相同的时候,以时间最早的一个为最佳手气。页面还会显示发红包的人极其昵称、你自己领到的金额(如果没领到就不会显示),零钱入口和转发该红包的入口、我的红包记录入口。红包结果页面也有很多种,详见本文的5.3部分。
3.5 摇一摇红包
摇一摇红包和企业红包的随机方法和群手气红包大同小异,由于没有接触过企业红包的发放流程,这里不多说。
为什么要有剩余红包个数呢?
引用鹏飞在人人都是产品经理举办的产品经理大会广州站上说的一句话“给用户一个预期,现在还有没有红包,还有多少,而且这个数字必须准确,不能忽悠用户。有些朋友和我说,他们就是在最后几秒摇到的。所以,要让用户为希望而摇,为了希望,把手摇断,又算什么!”。没错,这个数字是“准确”的,但是他并不是实时的。因为过于频繁刷新的数字少量减少,不仅用户没有感知,不停的访问数据库剩余红包数对于服务器也是极大压力,所以推测微信是采用这种策略:每减少1个单位(比如说50W)的红包数量,自动将这个值写入缓存服务器,用户摇红包的时候都直接访问缓存,而且不是每次摇都访问剩余数,而是摇n次之后(比如摇了5次)才去请求一次剩余红包数,这样就把传递到服务器的压力减少n倍。
上图最后那个页面你没见过?
微信官方说,当服务器压力过大的时候,唤起让用户休息一下这个页面。这里我提出另外一种策略,也许微信也采用了这种策略:当用户摇一摇请求红包时,服务器压力过大,网络阻塞或者队列已满等异常情况下,会直接通知客户端“你没有抢到”,也就是直接返回那个摇红包的页面进行下一次的摇一摇动作,这样子永远也不会显示那个“休息一下”的页面。
下一篇:你所不知道的微信红包(四)——后台分析