mac下chromium源码编译笔记
因为项目需要,需要对chromium进行了解,对chromium进行编译,在官网上可以通过:网址,找到各个平台相关详细的介绍,介绍文档这个是mac下编译chromium的讲解,本篇文章是针对于官方介绍文档的中文版,对其中编译过程中遇到的问题进行记录。
因为国内特殊的原因,谷歌相关的网络请求被墙掉了,所有需要配置科学上网能够的工具,我使用的是自己搭建的s,s搭建在这里就不细说了,由于需要chromium源码及depots_tools工具需要git命令下载,所以设置http_proxy,通过搭建好的s可以通过下图中的方式获取到设置方式在终端中执行就行了,就可以在终端中请求被墙的网络地址了,具体设置git请求的设置和让终端走代理的设置大家可以百度一下,看一下详细的配置,自己设置一下,
export http_proxy=http://127.0.0.1:1087;export https_proxy=http://127.0.0.1:1087;
![]()
一、系统要求:
64位mac,系统版本10.11+
系统版本,屏幕左上角 苹果图标 -> 关于本机 -> 概览
Xcode 7.3+
在 App Store搜索下载
OSX 10.10 SDK
装完Xcode以后在终端输入下面的代码,如下图所示应该就可以了
$ ls `xcode-select -p`/Platforms/MacOSX.platform/Developer/SDKs![]()
二、安装depot_tools
用git复制 depot_tools 资源,如果一直下载不成功,检查一下http_proxy是否设置成功
$ git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git把depot_tools加入路径,假设你放在/path/to/depot_tools路径下面,那么就在终端输入,不过这是临时的,
$ export PATH="$PATH:/path/to/depot_tools"三、获取代码
创建一个新的chromium文件夹并进入文件夹,你可以叫它别的名字,可以放在任意的位置,但是要保证路径没有空格
$ mkdir chromium && cd chromium使用fetch来检出代码和依赖(这个代码我现在下大概是7.2GB,如果不想要所有的历史记录可以加--no-history,下载会快一点)
带历史记录的源码
$ fetch chromium![]()
不带历史记录的源码
$ fetch --no-history chromium![]()
会产生隐藏的.gclient的文件,如果下载失败,可以把这个文件删了重新执行
中间不会有任何的提示,请安静地等待~
这种应该是下载成功了吧
![]()
然后你就会发现目录下面有src文件夹,进入文件夹,这里有提示install API keys ,但是对大多数的开发者不是必选项,所以就先跳过。在官网上没有详细介绍,
开始编译:
在编译之前要执行gclient sync和gclient runhooks,进入到src目录下,在src目录啊下编译,之前装了depot_tools,那么就可以用下面的代码开新建一个build的目录文件夹,(build可以换名字,但是out文件夹是必需的)
gn gen out/build
四、更快地编译
官网给了三个配置可以加快build,分别是is_debug,is_component_build,symbol_level,配置方式如下(关于配置的说明)
-
输入下面的命令行会打开一个配置文件
gn args out/build-
可以在文件里面输入配置,像下面展示的这样
is_component_build = trueis_debug = falsesymbol_level = 0
其实他们应该保存在src/out/build/args.gn这边
-
输入下面的代码你能够查看所有可配置的参数以及他们的默认值
gn args --list out/my_build同时也可以通过install ccache ,在再次compile的时候会更快,会增量编译不会重复编译
build chromium
使用Ninja来build chromium,这个过程会比较耗时,虽然很多人说等2个小时,我第一次编译用了5个小时
$ ninja -C out/Default chrome五、运行chromium
输入
$ out/Default/chrome
六、Debugging 调试
debug资料
这里的意思是用图形化的环境不用在xcode里面配置
Debugging in Xcode
前面按照教程取消了crash的记录
最后的配置是在生成的文件夹下面找到products.xcodeproj,然后双击就会用xcode打开,然后配置scheme,
第一次应该没有scheme配置,选择New Scheme,然后Info这边,Executable选择Chromium.app,‘
然后启动chromium , Debug -》Attach to Processes ->
选择Chomium程序
首先是第一个资料
推荐苹果开发者阅读的Mac OS X Debugging Magic Technote
重要提醒:
-
在xcode里面,为了让断点生效,Debugging面板中取消Load Symbols Lazily
-
GYP_DEFINES的fast_build如果是1的话,那么你想要的断点可能拿不到,如果你去掉它,要重新运行gyp_chromium以及rebuild
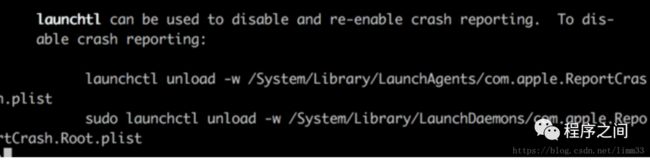
禁用ReportCrash,在终端输入man ReportCrash,然后找到这一行

launchctl unload -w /System/Library/LaunchAgents/com.apple.ReportCrash.plistsudo launchctl unload -w /System/Library/LaunchDaemons/com.apple.ReportCrash.Root.plist
![]()
调试渲染进程
XCode本身不支持多于一个的进程,对子进程的支持也不友好,有两种方法应付。
(a)单进程运行chrome
(不被推荐)
CCache
据说是加速recompilation的,他通过存储原来的compilation,当compilations相同的时候,能够有一个显著的加速,特别是切换分支的时候。
首先用brew下载
在环境变量里面配置 ,下面是临时的
Export PATH=“$PATH:/usr/local/opt/ccache/libexec ccahe”然后要让gn配置使用
配置环境变量
export CCACHE_CPP2=yesexport CCACHE_SLOPPINESS=time_macrosexport PATH=`pwd`/third_party/llvm-build/Release+Asserts/bin:$PATH
运行 ninja
ninja -C out/Release chrome
推荐大家可以看一下《webkit技术内幕》



