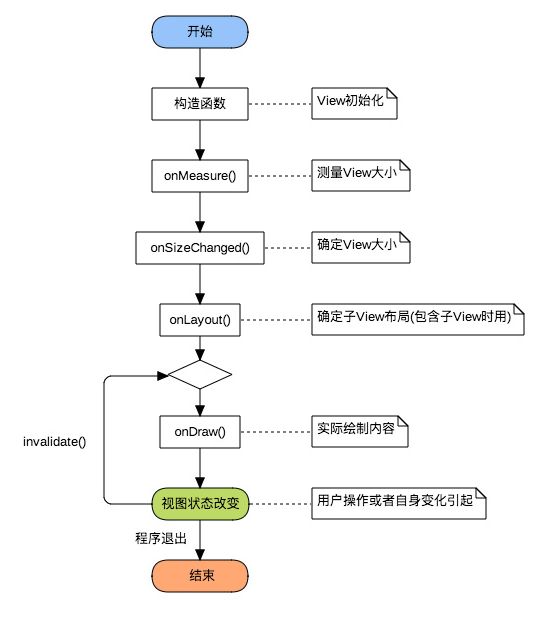
一.自定义View绘制流程
1.首先通过构造函数(view初始化)
2.在通过onMeasure() 进行view的大小测量
3.onSizeChanged() 确定view大小
4.onLayout() 确定子布局 包含子view时调用
5.通过onDraw 实际绘制内容.
6.通过 invalidate() 函数调用可重新 调用 onDraw() 函数绘制内容.
7.通过调用函数requestLayout() 会重新调用 onMeasure() or onLayout() 重新定义view大小和位置. 但不会调用onDraw()重新绘制.
二.自定义View分类理解
1.继承自 android.view.View 类 实现自己绘制View 的全自定义 (不包含子View)
2.继承自 ViewGroup 如集成线性布局或者其他布局 实现的自定义组合view (包含子View)
3.继承自原控件 通过修改控件 添加功能或效果 的自定义view
三.自定义View基础控件 Print(画笔) 和 Canvas(画布)
Print: 画笔基础使用方式
1.设置画笔颜色 setColor();
2.设置画笔填充方式 setStyle();
3.设置画笔宽度 setStrokeWidth(10f);
4.设置画笔抗锯齿效果 setAntiAlias();
Canvas:画布基础使用方式:Canvas 是在onDraw(Canvas canvas);
Canvas操作函数
(1) tanslate(float x,float y) 位移 ->
位移是相对于当前位置 如同时使用2次
第二次会在第一次位移的坐标上继续位移
实际就是修改坐标原点的位置 :tanslate(300,400) 就如同 坐标原点从 0,0 平移到了 300,400的位置 再次使用则从 300,400的位置开始计算平移.
(2) scale(float x,float y) or scale(float x,float y,float px,float py) 缩放 ->
第一个函数 默认缩放的中心就是 坐标原点,第二个函数可以自己给予缩放的中心点.
缩放也可以像位移一样重复叠加 达到 德罗斯特 的效果
坐标轴在中心位置时 可以通过 scale(1,-1); 反转Y轴上下位置
(3) rotate(float degress) or rotate(float degress,float px,float py) 旋转 ->
第一个函数 默认旋转中心就是 坐标原点 , 第二个函数可以自己设置缩放中心点.
(4) skew(folat sx,folat sy) 切错 ->
skew(1,0) 水平切磋 正方形 斜角45度 切面
四.自定义view中 绘制图片
1.Picture 图像存储器
(1) 使用函数:
getWidth(); 获取存储图像宽度
getHeight(); 获取存储图像高度
beginRecording(int width,int height); 开始录制图像 -> 使用该函数后可以开始使用画笔绘制图像
endRecording() 结束图像录制
draw(Canvas canvas) 使用该函数将 图像绘制到view上去
(2) 绘制方法
通过 picture.draw(Canvas canvas)函数绘制,对Canvas状态有影响、且可操作性低.
通过 canvas.drawPicture(Picture picture)函数绘制 , 对Canvas状态无影响,操作性高.
通过 将Picture转换成 PictureDrawable -> 使用 drawable.draw(canvas) 来绘制性能与前者相同.
2.drawBitmap 图形加载器
(1) 通过BitmapFactory 获取Bitmap文件
(2) 加载方式
方法一: 通过画布 canvas.drawBitmap(bitmap,new Matrix(),mPaint); 基于坐标系 0,0 的位置
方法二: 通过画布 canvas.drawBitmap(bitmap,300,300,mPaint); 基于坐标系 0,0 偏移 300,300 位置进行设置.
方法三: 首先设置绘制图像区域 和 图形截取区域
canvas.translate(width/2,height/2);//首先将坐标轴定位到 中心点
canvas.drawCircle(5f,5f,30f,mPaint);
//指定图片绘制区域(左上角四分之一)
Rect src =newRect(0,0,bitmap.getWidth() /2,bitmap.getHeight() /2);
//指定图片在屏幕上的绘制区域
Rect dst =newRect(0,0,200,400);
canvas.drawBitmap(bitmap,src,dst, null);
五.自定义view中 绘制文字
绘制方法
(1) canvas.drawText(str,x,y,mPaint);
(2) //参数分别为 (字符串 开始截取位置 结束截取位置 基线x 基线y 画笔) canvas.drawText(str,1,3,200,500,textPaint);
六.自定义View 之 Path 操作
操作函数 创建 Path path = new Path(); 对象
(1) path.lineTo(float,float y); 初始位置为 坐标系原点0,0 的位置 连接一条线至 lineTo(float x,float y); 再次使用 起始位置为 上一个path操作结束为止开始.
(2) path.moveTo(float x,float y); 将下次path 的起始位置 行动到 当前坐标系
(3) path.setLastPoint(float x,float y); 改变上一次path 的实际绘制位置
(4) path.close(); 连接最后一个点 和起始点 形成一个封闭图形, 如果无法成为封闭图形,将不做绘制操作.
(5) path.addRect(float left,float top,float rigth,float bottom,Direction.CW); 顾名思义 就是在当前Path下 添加一个矩形, 最后一个参数 是当前形状绘制流程的 顺逆时针. CW/CCW,其他 几个也是相似的添加图形: addRoundRect(); addCircle();
(6) path.addPath(Path src,float fx,float fy); 在原有的Path上添加一个 Path图形 多变叠加效果
参数1: 为Path对象 参数2: 在x轴下平移 参数3: 在y轴下平移.
(7) path.addArc(RectF rectF,float startAngle,float endAngle); 添加圆弧, 参数2: 起始 度 参数3: 结束 度 例子 addArc(rectF,0,360); 添加圆弧 从0度绘制到 360度
(8) path.arcTo(RectF rectF,float startAngle,float endAngle); 添加圆弧 , 同上述方法一样 只是最后会连接 path最后操作点 和圆弧最后操作点
(9) path 工具方法:
isEmpty(); 判断 path中是否包含内容.
isRect(); 判断 path当前是否是矩形.
set(Path path); 将新的 path 覆盖到当前 path 对象中.
offset (floatdx,floatdy); 平移视图 只作用于path 非画布操作.
七.自定义View 之 PathMeasure Path测量类使用
无参构造函数:
PathMeasure()
用这个构造函数可创建一个空的 PathMeasure,但是使用之前需要先调用 setPath 方法来与 Path 进行关联。被关联的 Path 必须是已经创建好的,如果关联之后 Path 内容进行了更改,则需要使用 setPath 方法重新关联。
有参构造函数:
PathMeasure(Pathpath,booleanforceClosed)
用这个构造函数是创建一个 PathMeasure 并关联一个 Path, 其实和创建一个空的 PathMeasure 后调用 setPath 进行关联效果是一样的,同样,被关联的 Path 也必须是已经创建好的,如果关联之后 Path 内容进行了更改,则需要使用 setPath 方法重新关联。
该方法有两个参数,第一个参数自然就是被关联的 Path 了,第二个参数是用来确保 Path 闭合,如果设置为 true, 则不论之前Path是否闭合,都会自动闭合该 Path(如果Path可以闭合的话)。