这个狂拽炫酷叼渣天的h5简直亮瞎我的24k钛合金眼,一个canvas就已足够把我蹂躏得不要不要的了,一直觉得css3写的雷达不是特别满意,今日用canvas写的总算入眼了。。。
(此文用到的都为canvas的基础API,在此不做详细解释)
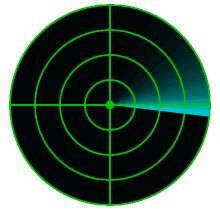
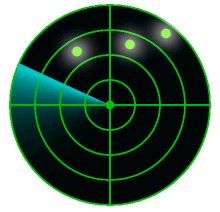
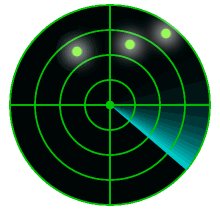
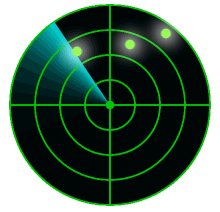
效果图
雷达结构分析
如图,结构大体分为两部分,闪点和背景图(包括扇形扫描区域);
//闪点
背景图分析
背景图分为两大块来写,底图和扫描扇形
// 获取 canvas
var ctx = document.querySelector("#scanThread").getContext("2d"),
marginTop=10,
marginLeft=10,
x = 200+marginTop,
y=200+marginLeft,
t=0;
canvas画背景
(function scanThread(){
if(t>160) t = 0;
//雷达屏幕背景
ctx.fillStyle = 'rgba(0,0,0,0.1)';
ctx.beginPath();
ctx.arc(x,y,200,0,Math.PI*2,false);
ctx.fill();
// 雷达圈圈
ctx.strokeStyle = 'rgba(0,200,0,0.8)';
ctx.lineWidth = 3.0;
//'十'字架
//横线
ctx.beginPath();
ctx.moveTo(x, marginTop); // 起点
ctx.lineTo(x, y*2-marginTop); //终点
ctx.stroke(); // 描边
//竖线
ctx.beginPath();
ctx.moveTo(marginLeft, y);
ctx.lineTo(x*2-marginLeft, y);
ctx.stroke();
//4个圆圈
for (var i=1;i<5;i++){
ctx.beginPath();
ctx.arc(x,y,50*i,0,Math.PI*2,false);
ctx.stroke();
}
ctx.fillStyle = 'rgba(0,200,0,1)';
ctx.beginPath();
ctx.arc(x,y,8,0,Math.PI*2,false);
ctx.fill();
//扫描动画
ctx.fillStyle = 'rgba(0,200,200,0.95)';
ctx.save();
ctx.translate(x,y);
ctx.rotate(t++ * (Math.PI/80));
ctx.beginPath();
//这里巨坑呀,由于translate移动了中心点,so坐标应按移动后的计算
ctx.arc(0, 0, 200, 1.98*Math.PI, 0, false);
//没有这句只是个弧形,连接原点成为扇形
ctx.lineTo(0,0);
ctx.fill();
ctx.restore();
window.setTimeout(scanThread, 1000 / 60);//60帧
})();
以上重点在于扫描动画,残影效果可以利用移动速度过快,视觉效果便形成残影,而无需专门用代码去写阴影,况且canvas的扇形阴影或渐变并不是那么好写的。
闪点
闪电随机定位到canvas画布上,不能超出,带bulingbuling哦
(function addPoint(){
//此处为随机数为300即可,可根据需求自行更改
$(".random").eq(0).css({"left" : random(300) , "top" : random(300) });
$(".random").eq(1).css({"left" : random(300) , "top" : random(300) });
$(".random").eq(2).css({"left" : random(300) , "top" : random(300) });
window.setInterval(function () {
var state = $(".random").css('display');
if (state=='none') {
$(".random").show();
} else {
$(".random").hide();
}
}, 800);
})();
//获取随机数(50 , num+50)
function random(num){
return Math.ceil(Math.random()*num+50);
}