前后端之代码检测
我们写代码的时候触发强烈按照代码规范来执行,否则稍有不注意就会在哪里,写的代码有欠缺,并且在团队开发中为了统一大家书写规范避免一些不必要的规范冲突,提高代码的可维护性,所以引入代码检测工具非常重要,
现在越来越多的工程,使用前后端分离的技术,前后端的地位一样重要。
前端代码质量检测
工具选择
HTML / tpl:HTMLHint
Css/scss:StyleLint
JavaScript/ JSX:Eslint
TypeScript:Tslint
因为当前项目正在使用ionic,所以介绍一下stylelint和Tslint工具使用,IDE工具使用vscode。安装插件后,
vscode工具安装
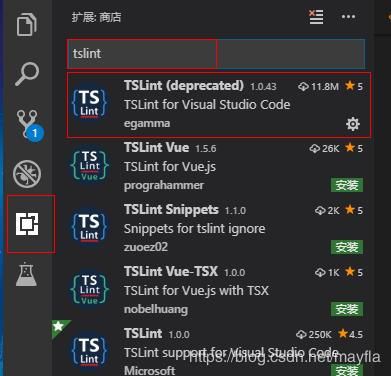
vscode任何工具都是插件的形式安装进来,所有在插件库中找到tslint或styletlint等,安装并重新加载即可。
规则定制
安装代码检测工具都有一个配置文件,并不是所有的检测都加入进去就是最好的,问而是根据当前项目,选择合适的规则,才能发挥它最好的作用。
styletLint规则
rules: {
// 颜色值避免直接使用颜色名
'color-named': [
'never', {
ignore: ['inside-function']
}
],
// 使用数字或命名的 (可能的情况下) font-weight 值
'font-weight-notation': 'numeric',
// 在函数的逗号之后要求有一个换行符或禁止有空白
'function-comma-newline-after': null,
// 在函数的括号内要求有一个换行符或禁止有空白
'function-parentheses-newline-inside': null,
// url使用引号
'function-url-quotes': 'always',
// 禁止小于 1 的小数的前导 0
'number-leading-zero': 'never',
// 字符串使用双引号
'string-quotes': 'double',
// 要求选择器列表的逗号之前有一个换行符
'selector-list-comma-newline-before': 'never-multi-line',
// 在媒体查询的逗号之前禁止有一换行
'media-query-list-comma-newline-before': 'never-multi-line',
// 缩进
'indentation': 4,
// 禁止低优先级的选择器出现在高优先级的选择器之后
'no-descending-specificity': null,
// 禁止空源
'no-empty-source': null,
// 禁止缺少文件末尾的换行符
'no-missing-end-of-source-newline': null
}参考官方规则配置文档,可以清楚明白,在这些基础配置上进行一些个性化的配置。
tslint规则
ionic是基于angular开发的移动端代码库。使用的是Typescript
以下是我本地的配置
"rules": {
// Suggests to convert () => { return x; } to () => x
"arrow-return-shorthand": true,
// 只有调用签名的接口或文本类型可以作为函数类型写入
"callable-types": true,
"class-name": true,
// 注释行中空格 注释行开头中必须有空格
"comment-format": [
true,
"check-space"
],
// if 后面必须有 {,除非是单行 if
"curly": true,
// 禁止使用废弃(被标识了 @deprecated)的 API
"deprecation": {
"severity": "warn"
},
"eofline": true,
// for in 内部必须有 hasOwnProperty
"forin": true,
// import 语句中,关键字之间的间距必须是一个空格
"import-spacing": true,
// 一个缩进必须用四个空格替代 4可默认不写
"indent": [
true,
"spaces",
4
],
// 接口可以 implement extend 和 merge
"interface-over-type-literal": true,
// 允许在do/for/while/swith中使用label
"label-position": true,
// 最长字符140
"max-line-length": [
true,
140
],
// 不检测类成员
"member-access": false,
// 指定类成员的排序规则
"member-ordering": [
true,
{
"order": [
"static-field",
"instance-field",
"static-method",
"instance-method"
]
}
],
// 不允许使用 argument.callee
"no-arg": true,
// 不允许使用按位运算符
"no-bitwise": true,
//允许使用console
"no-console": [
true,
"debug",
"info",
"time",
"timeEnd",
"trace"
],
// 禁止使用 new 来生成 String, Number 或 Boolean
"no-construct": true,
// 允许使用debugger
"no-debugger": true,
// 禁止 super 在一个构造函数中出现两次
"no-duplicate-super": true,
// 禁止出现空代码块
"no-empty": false,
//允许空接口
"no-empty-interface": true,
// 禁止使用 eval
"no-eval": true,
// 不允许将变量或参数初始化为数字,字符串或布尔值的显式类型声明。
"no-inferrable-types": [
true,
"ignore-params",
"ignore-properties"
],
// 禁止定义构造函数或new class
"no-misused-new": true,
// 不允许使用!后缀操作符的非空断言。
"no-non-null-assertion": true,
"no-shadowed-variable": true,
"no-string-literal": false,
// 禁止 throw 字符串,必须 throw 一个 Error 对象
"no-string-throw": true,
// switch 的 case 必须 return 或 break
"no-switch-case-fall-through": true,
// 尾部空格检测,true为每行代码后面都不能有空格
"no-trailing-whitespace": true,
// 禁止变量定义时赋值为 undefined
"no-unnecessary-initializer": true,
// 禁止无用的表达式
"no-unused-expression": true,
// 变量必须先定义后使用
"no-use-before-declare": true,
// 不能在程序中使用var
"no-var-keyword": true,
"object-literal-sort-keys": false,
// 行内检测,例如check-whitespace要求函数名,参数表和函数段开头大括号间有空格
"one-line": [
true,
"check-open-brace",
"check-catch",
"check-else",
"check-whitespace"
],
// const偏好
"prefer-const": true,
//引用规范 必须使用单引号
"quotemark": [
true,
"single"
],
// parseInt 必须传入第二个参数
"radix": true,
// 行尾必须有分号
"semicolon": [
true,
"always"
],
// 必须使用 === 或 !==,禁止使用 == 或 !=,与 null 比较时除外
"triple-equals": [
true,
"allow-null-check"
],
"typedef-whitespace": [
true,
{
"call-signature": "nospace",
"index-signature": "nospace",
"parameter": "nospace",
"property-declaration": "nospace",
"variable-declaration": "nospace"
}
],
// 重载可以被统一联合成一个
"unified-signatures": true,
// 检查变量名是否存在各种错误
"variable-name": false,
// 空格在其他部分的设置 例如check-separator在初始化数组时要用逗号“,”分隔并在之后加入空格
"whitespace": [
true,
"check-branch",
"check-decl",
"check-operator",
"check-separator",
"check-type"
]
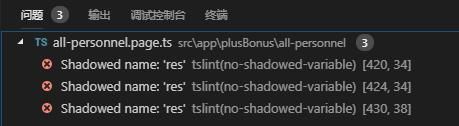
}在本地会根据这些规则,检测代码中是否存在问题,并且以醒目红色波浪线标识出来,在控制台也会把具体问题提示出来,非常方便。
后端代码质量检测
目前小编开发工具使用IDEA,所以介绍在IDEA中代码检测使用情况。
sonarlint
安装步骤:file--settings--plugin--搜索sonarlint,安装即可。
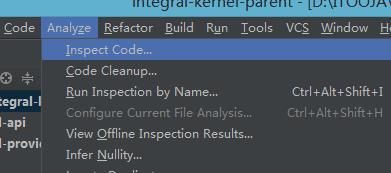
在某一个文件打开的情况下,执行检测,
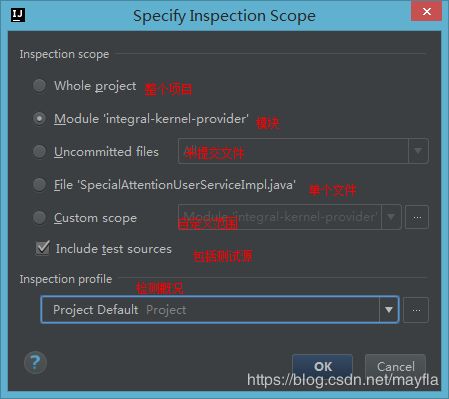
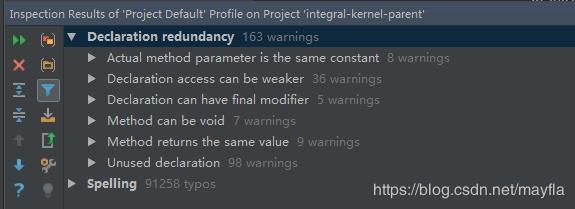
InspectCode
检测代码,会把文件所有可能的error、warn进行提示,尤其会提示可能存在的bug,这样的问题存在是代码中容易出问题的隐患。
还有一种是在线进行代码检测,服务器上安装sonarqube,结合Jenkins使用,检测提交的代码是否有代码质量问题。通过sonarlint来同步sonarqube服务器配置,来实时在线分析。这样团队开发的时候,是使用一套规则。
总结:
前后端代码检测,现在都变的越来越重要,在提交测试和线上之前,可以提前在自己本地就能找到很多不注意的问题。安装插件之后——配置规则——进行检测,这是所有代码检测的一个流程,而且规则配置的是否合适,对提高质量有很重要的作用。