乐优商城第五天(Vue.js)
很快,乐优商城来到乐第五天。这一天的学习让我感触很多。首先,膜拜一下Vue的作者尤雨溪,一个中国人,在美国学艺术史的中国人,竟然可以写出这么有灵性的东西,在下是真的佩服,有点无敌啊。而且他还是知乎上的活跃分子,留下了很多牛鼻的回答,有些回答还很有深意,令人深思。一个大神原来也可以跟普通人一样,玩知乎,泡论坛,突然让我产生了一种亲近感,让我感觉我选择这行一点没错,计算机这行是年轻人的天下,通过我们的努力是可以改变很多的,不像那种传统行业,很少有人会活跃在论坛等各种地方,讨论和创新也不会向计算机这行这么热烈。我觉得,我最正确的决定就是果断选择了计算机,我可以在开源社区跟陌生人讨论技术,我还可以关注到行业的大神他们的动态,感受到大神们把各行各业的设计思想灵活运用的巧妙,世界各行各业都是相通的,热爱生活,善于发现,我们也可以把其他地方,其他行业,生活中能工巧匠发明的,发现的巧妙的事物引入进来,这是这个行业给我的希望,是其他行业所不能给我的。
有时候,我会惊叹于Aop,Ioc,这些巧妙的思想是如何被大神们想出来,运用到java中的,我也会想通用mapper,分页助手,这些好用的东西,省时省事的工具,大神们又是怎么能够想出来的,还有想今天vue双向绑定这种思想,不再需要繁琐的dom操作,这些人真的都是能工巧匠!!
好了,切入正题,今天的正题是vue,之前说了好多废话额。。。。。
首先是vue的安装
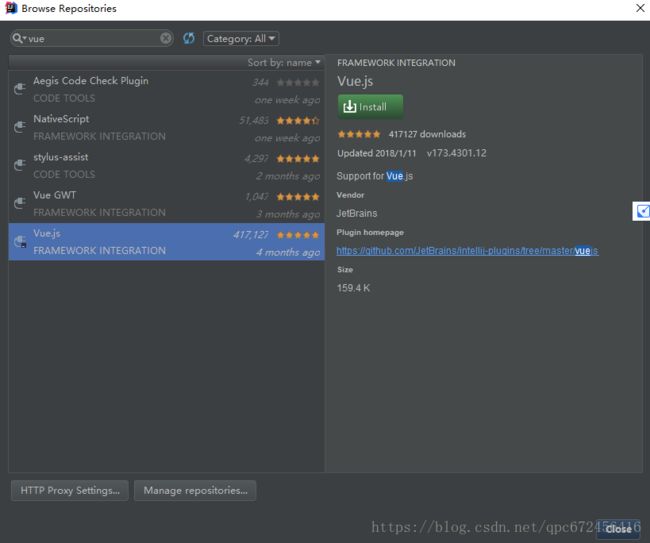
idea中安装vue的支持
谷歌中安装vue的插件
![]()
windows安装node.js环境
npm install nrm -g
安装完成node.js,需要用到npm指令安装vue到项目中
首先在项目目录下打开控制台
先输入命令:npm int -y进行初始化
安装vue,输入命令:npm install vue --save.
一切准备就绪,正式进入vue。
Vue
vue本身是一个对象,我们使用的时候,首先要先创建对象
var app = new Vue({ el: "#app", data: { name: "C罗", num: 1, hello: "你是text还是html", lanauge: [], message:"", users:[ {name:'柳岩', gender:'女', age: 21}, {name:'虎哥', gender:'男', age: 30}, {name:'范冰冰', gender:'女', age: 24}, {name:'刘亦菲', gender:'女', age: 18}, {name:'古力娜扎', gender:'女', age: 25} ], user:{ "name":"张三", "age":18, "sex":"男" }, show:true, type:"A", isActive:["red","green"], birthday:1429032123201 }, methods: { add() { this.num++; }, print(msg){ console.log(msg) } }, computed:{ birth(){// 计算属性本质是一个方法,但是必须返回结果 const d = new Date(this.birthday); return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDay(); } }, watch:{ message(newVal, oldVal){ console.log(newVal, oldVal); } } });
我们发现对象的属性可以有很多,我们常用的是
el:规定要操作的数据的范围
data:数据
vue是一种mvvm框架,model到view,view到model双向绑定的模式,这跟以前是很大的区别。
一。数据的处理
数据时通过双向绑定的方式处理的,页面中的数据变化,也会影响vue对象中的数据,vue对象中发的数据变化,也会影响页面中的数据。
二。事件的处理
我们要操作双向绑定的数据,要遵从vue中的语法。时间的绑定用的是v-on:事件名=“表达式”,这种方式,
举个栗子:
钩子函数,vue的生命周期主要分为:对象创建,数据挂载,数据更新,对象销毁
beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
使用方式:
如果在vue对象中使用this,这里的this就代表的是vue对象。
总结:以上是vue的基本入门,前端无非就是数据的渲染,时间的监听,我们数据渲染用的是双向绑定,脱离dom操作
我们的时间监听用的是v-on:,最后是,vue的使用是通过创建对象的方式。
下面,我们来具体玩一下vue
vue中有很多的指令,这个是他能够响应式操作的精髓
首先,最重要的是我们的插值表达式 {{}}
他能够将我们data中的数据插入到dom中,这个是基本操作。
但是,这中插值操作会产生问题,插值闪烁的问题,vue为我们提供了解决这个问题的方式
v-text: v-html:
用v-text或者v-html的方式插入,这两种方式具体的区别可以根据字面意思理解。
但是,上面的两种方式是单向绑定。
v-model
html中还有一个很重要的操作,那就是表单的操作
v-model可以使用的标签:
select
textarea
checkbox
radio
components(Vue中的自定义组件)
除了最后一项,基本上都是表单中的标签
v-on:事件的绑定
事件的修饰符:
:阻止事件冒泡
.prevent:阻止默认事件发生.capture:使用事件捕获模式.self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行).once:只执行一次
还有键盘修饰符,组合修饰符,不是很常用,这里就不写了
v-for遍历数组:
语法:v-for="item in items"
数组中一般都是有角标的,我们希望拿到数组的角标
v-for="(item,index) in items"
v-for不仅可以遍历数组,也可以遍历对象
v-for="(value,key,index) in object"
v-for还有一个很重要的辅助指令
:key=index
这个指令相当于缓存的意思,可以提高效率。如果数据已经被渲染,后来发生改动,我们不会重新遍历这个数组,而会采用就对服用的操作。而我们这个:key就可以起到就地复用的作用。
v-if和v-show
这两个指令都是起到判断的作用,后面都接的是boolean表达式,他们的区别在于v-if会将false调的数据不拿到页面上,而v-else会将false掉的数据拿到页面上,只不过用一个display:none的方式进行处理。
当然还有v-else,使用方式
Now you see me
Now you don't
还有多重else,使用方式
A
B
C
Not A/B/C
我们知道,属性上是不能够使用插值表达式的,但是很多时候,我们又会有这样的需求,怎么解?
vue给我们提供了一个指令,v-bind,可以把vue对象中的属性,插入到html的属性中。
例如:v-bind:class,可以简写成:class
以上基本上是vue中的指令
另外,我们页面中有时候会涉及到复杂的计算,我们如果直接在页面中计算,会显得太复杂,于是,我们vue对象给我们提供了一个computed属性来进行计算,他只需要给我们一个返回值即可。
var vm = new Vue({
el:"#app",
data:{
birthday:1429032123201 // 毫秒值
},
computed:{
birth(){// 计算属性本质是一个方法,但是必须返回结果
const d = new Date(this.birthday);
return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDay();
}
}
})
我们在页面中用的时候,直接一个插值表达式即可
您的生日是:{{birth}}
对于页面中的值,有的时候,我们需要监控,vue也给我们提供了一个监视的属性
watch:{
message(newVal, oldVal){
console.log(newVal, oldVal);
}
}
他会监视我们值的变化。
乐优商城,乐优商城,乐优商城,乐优商城,乐优商城,乐优商城,乐优商城,乐优商城,乐优商城,乐优商城,乐优商城