Unity UGUI图文混排源码(二)
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304
Unity UGUI图文混排源码(二):http://blog.csdn.net/qq992817263/article/details/51112311
为了方便整理,申请了一个专栏,链接:Unity UGUI图文混排专栏
图文混排解决方案二:
通过继承Text组件来获取文字的UIVertex并得到他的位置,通过Text富文本的
1.这里我们会使用到一个SpriteAsset,具体的创建方法:http://blog.csdn.net/qq992817263/article/details/50958025
2.自定义一个渲染组件,用来渲染图片,后面我会将他放在Text文本下,这里会用一个参数,就是上面的SpriteAsset文件,具体代码如下
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
public class SpriteGraphic : MaskableGraphic {
public SpriteAsset m_spriteAsset;
public override Texture mainTexture
{
get
{
if (m_spriteAsset == null)
return s_WhiteTexture;
if (m_spriteAsset.texSource == null)
return s_WhiteTexture;
else
return m_spriteAsset.texSource;
}
}
#if UNITY_EDITOR
//在编辑器下
protected override void OnValidate()
{
base.OnValidate();
//Debug.Log("Texture ID is " + this.texture.GetInstanceID());
}
#endif
protected override void OnRectTransformDimensionsChange()
{
// base.OnRectTransformDimensionsChange();
}
///
/// 绘制后 需要更新材质
///
public new void UpdateMaterial()
{
base.UpdateMaterial();
}
}
3.自定义一个脚本用来继承Text,这里就是一个较为核心的代码,里面写了较为详细的注释
using UnityEngine;
using UnityEngine.UI;
using System.Collections.Generic;
using System.Text.RegularExpressions;
public class InlieText : Text {
///
/// 用正则取标签属性 名称-大小-宽度比例
///
private static readonly Regex m_spriteTagRegex =
new Regex(@"
/// 需要渲染的图片信息列表
///
private List listSprite;
///
/// 图片资源
///
private SpriteAsset m_spriteAsset;
///
/// 标签的信息列表
///
private List listTagInfor;
///
/// 图片渲染组件
///
private SpriteGraphic m_spriteGraphic;
///
/// CanvasRenderer
///
private CanvasRenderer m_spriteCanvasRenderer;
///
/// 初始化
///
protected override void OnEnable()
{
base.OnEnable();
if (m_spriteGraphic == null)
m_spriteGraphic = GetComponentInChildren();
if (m_spriteCanvasRenderer == null)
m_spriteCanvasRenderer = m_spriteGraphic.GetComponentInChildren();
m_spriteAsset = m_spriteGraphic.m_spriteAsset;
}
///
/// 在设置顶点时调用
///
public override void SetVerticesDirty()
{
base.SetVerticesDirty();
//解析标签属性
listTagInfor = new List();
foreach (Match match in m_spriteTagRegex.Matches(text))
{
SpriteTagInfor tempSpriteTag = new SpriteTagInfor();
tempSpriteTag.name = match.Groups[1].Value;
tempSpriteTag.index = match.Index;
tempSpriteTag.size = new Vector2(float.Parse(match.Groups[2].Value)*float.Parse(match.Groups[3].Value), float.Parse(match.Groups[2].Value));
listTagInfor.Add(tempSpriteTag);
}
}
///
/// 绘制模型
///
///
protected override void OnPopulateMesh(VertexHelper toFill)
{
base.OnPopulateMesh(toFill);
//获取所有的UIVertex,绘制一个字符对应6个UIVertex,绘制顺序为012 203
List listUIVertex = new List();
toFill.GetUIVertexStream(listUIVertex);
//通过标签信息来设置需要绘制的图片的信息
listSprite = new List();
for (int i = 0; i < listTagInfor.Count; i++)
{
//UGUIText不支持
/// 绘制图片
///
void DrawSprite()
{
Mesh m_spriteMesh = new Mesh();
List tempVertices = new List();
List tempUv = new List();
List tempTriangles = new List();
for (int i = 0; i < listSprite.Count; i++)
{
for (int j = 0; j < listSprite[i].vertices.Length; j++)
{
tempVertices.Add(listSprite[i].vertices[j]);
}
for (int j = 0; j < listSprite[i].uv.Length; j++)
{
tempUv.Add(listSprite[i].uv[j]);
}
for (int j = 0; j < listSprite[i].triangles.Length; j++)
{
tempTriangles.Add(listSprite[i].triangles[j]);
}
}
//计算顶点绘制顺序
for (int i = 0; i < tempTriangles.Count; i++)
{
if (i % 6 == 0)
{
int num = i / 6;
tempTriangles[i] = 0 + 4 * num;
tempTriangles[i + 1] = 1 + 4 * num;
tempTriangles[i + 2] = 2 + 4 * num;
tempTriangles[i + 3] = 1 + 4 * num;
tempTriangles[i + 4] = 0 + 4 * num;
tempTriangles[i + 5] = 3 + 4 * num;
}
}
m_spriteMesh.vertices = tempVertices.ToArray();
m_spriteMesh.uv = tempUv.ToArray();
m_spriteMesh.triangles = tempTriangles.ToArray();
if (m_spriteMesh == null)
return;
m_spriteCanvasRenderer.SetMesh(m_spriteMesh);
m_spriteGraphic.UpdateMaterial();
}
}
[System.Serializable]
public class SpriteTagInfor
{
///
/// sprite名称
///
public string name;
///
/// 对应的字符索引
///
public int index;
///
/// 大小
///
public Vector2 size;
}
[System.Serializable]
public class InlineSpriteInfor
{
// 文字的最后的位置
public Vector3 textpos;
// 4 顶点
public Vector3[] vertices;
//4 uv
public Vector2[] uv;
//6 三角顶点顺序
public int[] triangles;
}
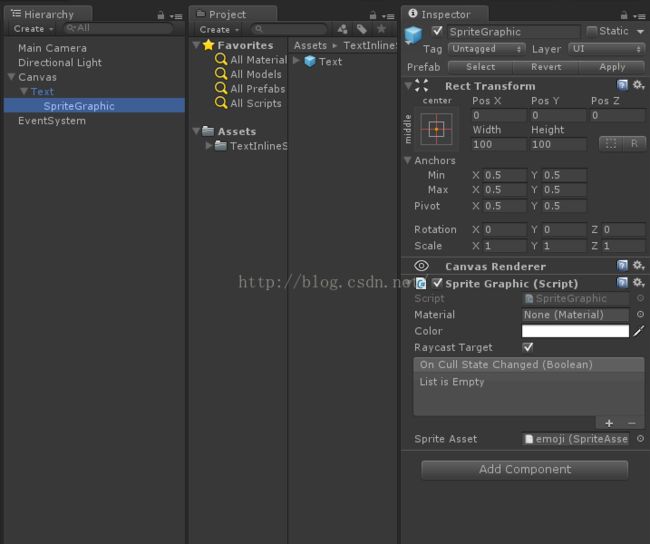
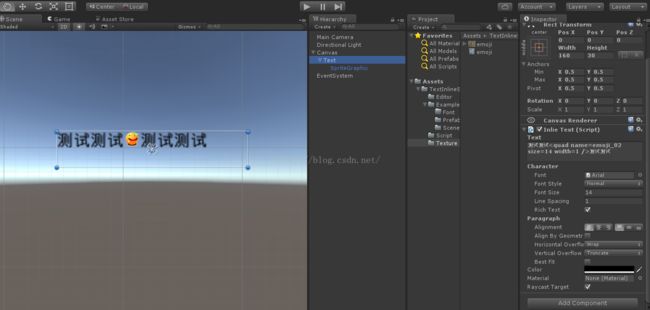
4.开始测试效果,创建一个InlieText组件,并在其组件下,添加一个SpriteGraphic组件,输入文字加标签测试
InlieTex组件:
SpriteGraphic组件:
文字测试:
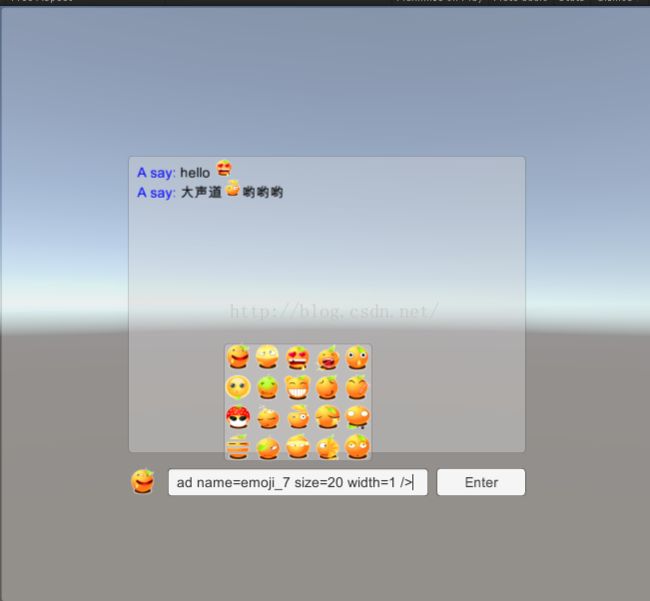
5.做了一个聊天测试:
6.同时在测试的时候就发现了些许bug,这里并不想写出来,有兴趣的可以一起修改讨论。
工程使用的unity版本为unity的版本为:5.3.1f1
最后给出工程链接:https://code.csdn.net/qq992817263/uguitextpro/tree/master