vue学习三:vue初始化的过程二(渲染、生命周期mounted---update)
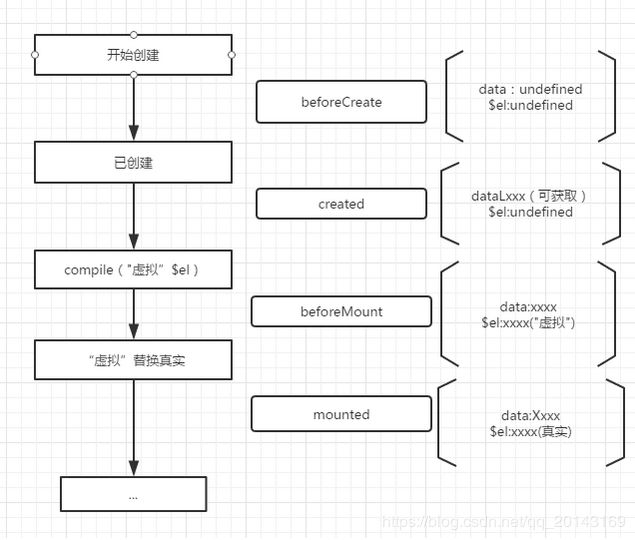
首先看一下生命周期图:beforecreate到update
接下来介绍的是$mount
src/platforms/web/web-runtime-with-compiler.js。mount的方法主要介绍:
compileToFunctions是对我们最后生成的模板进行解析,生成render。
下钻到 createCompiler实现的是baseComple的三个方法
1.const ast = parse(template.trim(), options)。这里是解析template,生成ast
2.optimize(ast, options)主要是对ast进行优化,分析出静态不变的内容部分,增加了部分属性
3.code = generate(ast, options),就是根据ast生成render函数和staticRenderFns数组
结论,我们可以知道其实template最终还是转换为render函数,这也是官方文档中所说的render函数更加底层。
接下来看到runtime/index.js
mountComponent实现了:
vm._update之前会先调用 vm._render() 函数渲染 VNode
在执行 vm._render() 函数渲染 VNode 之前,执行了 beforeMount 钩子函数
在执行完 vm._update() 把 VNode patch 到真实 DOM 后,执行 mouted 钩子。
在上图框中 watcher中有个before函数:这个函数是在数据变化的时候调用flushSchedulerQueue函数中执行, 它的定义在src/core/observer/scheduler.js 中:
queue是一个包含所有watcher的数组,遍历queue,如果watcher有before函数就会先执行before函数