gulp加node搭建一个项目
1.安装node
nodejs下载地址:https://nodejs.org/
nodejs自带npm模块管理器,安装完成之后打开dos命令窗口输入 node -v就能查看nodejs是否安装成成功 npm -v查看npm是否已经安装

如果安装好输入node -v提示 socket: (10106) 无法加载或初始化请求的服务提供程序。需要重启socket,输入netsh winsock reset 即可。
如果npm很卡可以使用淘宝镜像代替
官方网址:http://npm.taobao.org;
安装:命令符执行 npm install -g cnpm --registry=https://registry.npm.taobao.org
注意:安装完后最好查看其版本号cnpm -v,cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm
2.全局安装gulp
npm install -g gulp
3.搭建项目
将命令行切换到项目的根目录
>>1.创建 package.json
输入命令npm init,按提示,一步步来完成项目文件的配置,没有的可以不写,直接enter,这样初始化时会创建默认的文件。
>>2.本地安装 npm install gulp --save-dev
注:全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能
进入你的项目文件路径中后,安装完成会生成一个依赖包

>>3.安装项目所需要的插件 npm install gulp-sass --save-dev
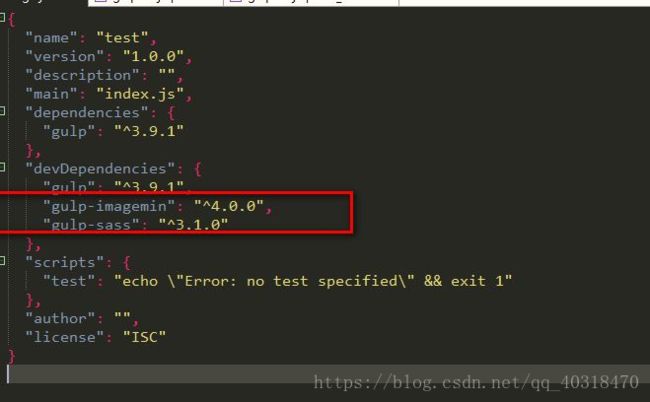
--save-dev 是可以省掉你手动修改package.json文件的步骤,正常情况下得连同版本号手动将他们添加到模块配置文件package.json中的依赖里
比如我现在安装了gulp-sass和gulp-imagemin:
执行: npm install gulp-sass gulp-imagemin --save-dev

安装所有需要的插件
4.创建gulpfile.js文件
var gulp = require('gulp'),
scss = require('gulp-sass'), //编译sass
imagemin = require('gulp-imagemin'), //压缩图片
rename = require('gulp-rename'), //重命名
autoprefixer = require('gulp-autoprefixer'), //自动为css添加浏览器前缀
cache = require('gulp-cache'), //清楚缓存
uglify = require('gulp-uglify'), //js压缩
del = require('del'), //删除
concat = require('gulp-concat'), //合并
spritesmith = require('gulp.spritesmith'), //拼接成雪碧图图片并生成样式表
browserSync = require('browser-sync').create(), //创建服务器
reload = browserSync.reload;
var dir = { //src生成dist里面文件的对应关系
'css' : {
'dist' : 'dist/css',
'src' : 'src/scss/**/*.scss'
},
'js' : {
'dist' : 'dist/js',
'src' : 'src/js/{*.js,**}/*.js'
},
'img' : {
'dist' : 'dist/img',
'src' : 'src/img/**'
},
'view' : 'view/**/*.html'
};
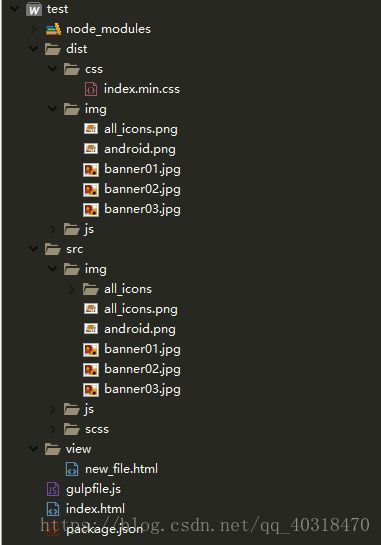
//我的项目目录大致如下:
*匹配文件路径中的0个或多个字符,但不会匹配路径分隔符,除非路径分隔符出现在末尾**匹配路径中的0个或多个目录及其子目录,需要单独出现,即它左右不能有其他东西了。如果出现在末尾,也能匹配文件。- 例如:
*能匹配reeoo.js,reeoo.css,reeoo,reeoo/,但不能匹配reeoo/reeoo.js , *.*能匹配reeoo.js,reeoo.css,reeoo.html
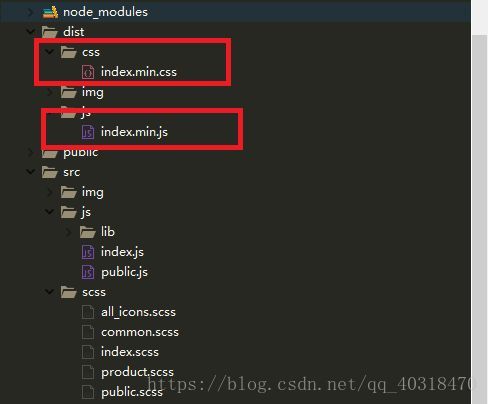
//src里面的index.scss里面引入其他scss,最终编译成dist里面的index.min.css
gulp.task('scss', function(){
return gulp.src('src/scss/index.scss')
.pipe(scss({
outputStyle: 'compressed'
}).on('error', scss.logError))
.pipe(autoprefixer({
browsers: ['last 2 version', 'safari 5', 'IE 7', 'IE 8', 'IE 9', 'opera 12.1', 'ios 6', 'android 4'],
cascade: true
}))
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest(dir.css.dist))
.pipe(reload({ stream:true }));
});
//src里面的js按顺序合并到index.js,合并后重命名index.min.js到目录dist/js
gulp.task('script', function(){
return gulp.src(['./src/js/lib/jquery-1.9.0.js', './src/js/lib/SuperSlide.2.1.1.js', './src/js/lib/validator.js', './src/js/*.js'])
.pipe(concat('index.js'))
.on('error', function(error){
console.log(error);
this.emit('end');
})
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest('dist/js'));
});
//如果想单独压缩代码如下
//gulp.task('script', function () {
// return gulp.src('./src/js/*.js') // 要压缩的js文件
// .pipe(uglify())
// .pipe(rename({
// suffix: '.min'
// }))
// .pipe(gulp.dest('dist/js')); //压缩后的路径
//});

//把src/img/all_icons里面的图片做成雪碧图,
//生成名字为all_icons.png的雪碧图,样式全部生成到all_icons.scss
//使用方法:.safe {@include sprite($icon_safe);}
gulp.task('sprite', function(){
del(['./src/img/all_icon.png', './src/img/all_icon.scss']).then(function(){
var spriteData = gulp.src('./src/img/all_icons/*.png').pipe(spritesmith({
imgName: './img/all_icons.png',
cssName: './scss/all_icons.scss',
cssFormat: 'scss',
padding: 2
}));
spriteData.pipe(gulp.dest('./src/'));
});
});
// 把src/img下面的图片压缩到dist/img,这些一般是直接引用的banner图等大图
gulp.task('images', function(){
return gulp.src('./src/img/*.{png,jpg,jpeg,gif,svg,ico}')
.pipe(cache(imagemin()))
.on('error', function(error) {
console.log(error);
this.emit('end');
})
.pipe(gulp.dest(dir.img.dist))
.pipe(reload({ stream:true }));
});
// watch 开发环境
gulp.task('watch', ['scss', 'images', 'script'], function(){
browserSync.init({
server: {
baseDir: './'
}
});
gulp.watch(dir.css.src, ['scss']);
gulp.watch(dir.img.src, ['images']);
gulp.watch(dir.js.src, ['script']);
gulp.watch(dir.view).on('change', browserSync.reload);
});
// 打包编译 生产环境
gulp.task('build', function(){
del([dir.css.dist, dir.js.dist, dir.img.dist]).then(function(){
gulp.start('scss', 'images', 'script');
});
});
// 编译前清理dist目录内容
gulp.task('clean', function(){
del([dir.css.dist, dir.js.dist, dir.img.dist])
});
// 启动本地服务
gulp.task('server', function(){
browserSync.init({
server: {
baseDir: './'
}
});
})5.搭建完成
常用指令:
>>1.gulp watch 启动服务,代码改变的时候实时编译,默认会在浏览器打开index.html作为入口
>>2.gulp build 提交代码前先ctrl+c停掉服务,再执行这个指令压缩代码,再提交
>>3. gulp sprite 当在all_icons里面新增了图片雪碧图没有更新的话,执行
gulp详解参考文章:https://segmentfault.com/a/1190000002955996
gulp和grunt区别:
1、易用 : Gulp相比Grunt更简洁,而且遵循代码优于配置策略,维护Gulp更像是写代码。
2、高效 : Gulp相比Grunt更有设计感,核心设计基于Unix流的概念,通过管道连接,不需要写中间文件。
3、高质量: Gulp的每个插件只完成一个功能,这也是Unix的设计原则之一,各个功能通过流进行整合并完成复杂的任务。例如:Grunt的imagemin插件不仅压缩图片,同时还包括缓存功能。他表示,在Gulp中,缓存是另一个插件,可以被别的插件使用,这样就促进了插件的可重用性。目前官方列出的有673个插件。
4、易学 : Gulp的核心API只有5个,掌握了5个API就学会了Gulp,之后便可以通过管道流组合自己想要的任务。
5、流: 使用Grunt的I/O过程中会产生一些中间态的临时文件,一些任务生成临时文件,其它任务可能会基于临时文件再做处理并生成最终的构建后文件。而使用Gulp的优势就是利用流的方式进行文件的处理,通过管道将多个任务和操作连接起来,因此只有一次I/O的过程,流程更清晰,更纯粹。
6、代码优于配置: 维护Gulp更像是写代码,而且Gulp遵循CommonJS规范,因此跟写Node程序没有差别