- 我写我的,你能不能看到随缘分咯
卡卡西丫
来到写作也有快1个月了,基本上也能做到每天写点东西,无论是日常生活工作方面,还是情感感悟方面,或者日常积累方面。虽然一直没有阅读量,刚开始几天也会很失落,写的东西没有人能看到,没有人喜欢点赞,没有粉丝,但后来写着写着就养成了习惯,也有了好的心态,没有人看也好,就当做是自己的小天地,想写什么就写什么。给以后的自己看也是值得的。每天积累进步一点点,积少成多,时间会证明一切。PS:没人点赞,就日常给自己
- 无题
留下故事的人
每天都要抽出时间写点东西好的思想都是通过刻意练习才能获得偶尔的灵感爆发都是源于日常积累每天进步一点点都是不容易的给自己找个节奏像打游戏通过的那种节奏不会觉得刻意的那么累不要多余的压力灵感会有的
- 《写作如此简单》--6如何写爆款文章的开头和结尾
阿泰悦读
6.1精彩开头的5种方法6.1.1开门见山法非常适合写知识性干货6.1.2故事开头法真实第一、设置冲突、铺垫要少6.1.3设置悬念法抓住重点、联系故事、悬念感强6.1.4名人名言法日常积累、语言力度、注意筛选、网络获取6.1.5有违常识法确认常识、论证严密、做好互动6.2完美收尾的5中方法6.2.1故事收尾法与主题相关、使用隐喻故事6.2.2留下疑问法切勿简单、要有新意、简易回答、留有余地。6.2
- 2019年3月20日 百字记020
天道就在人道中
日常积累,看似普通,却会潜移默化地形成一种底气,在人不知道的时候,默默发挥着作用,常言道厚积薄发。平时没有积蓄,遇到想买的东西,便捉襟见肘。文字语言,在没悟之前,也是一样,不是随便想想,就能出口成章,“一勤天下无难事,百思胸中有良谋”。图片发自App
- 自律挑战 Day1
东南西北钟
之前和老王一起挑战了一个100天的理财计划,效果很明显。今天开始和小伙伴们一起开启100天自律计划,希望能顺利完成✅【早起】6:13【冥想】14min【阅读】《与神对话》截止今天早上已经读到第八章,有点读不下去,老是无法集中精力,没办法更好的吸收理解。和《遇见未知的自己》比起来,这本书更晦涩难懂一点,我决定暂时放一放。【学习】5节写作课程。日常积累素材:搭建文章框架;如何写开头和结尾。【运动】中午
- 转行必备工具 | 小白轻松上手新媒体运营
宝藏工具人
新媒体运营是个全能岗位,想转行上手的你,想着翻微博找热点吗❓没有美工无法做配图而发愁吗❓对着数据无从下手吗❓因为没有创意绞尽脑汁吗❓解药来了️!这精挑细选的个宝藏工具,助你弯道超车轻松上手新媒体运营,小白也能变大神️!日常积累干货文章数英网鸟哥笔记ADGuider营销干货市场部网广告门创意搜集ADGuiderTOPYSAdsOfTheWorldAdAge资讯热点资讯阅读胖鲸智库36氪麦迪逊邦Adw
- Day13《精进写作》读书笔记:提升搜索能力和整理能力,快速找到素材
西祖
一篇文章确定选题之后,就需要用收集到的素材,来支撑文章,让文章完整。筛选素材的四种方法:1、利用发散思维联想写作素材(最快速);2、去自己积累的素材库找到合适的素材;3、去知乎、微博等处搜索相关素材;4、找到后进行筛选。一篇文章往往能用的素材有很多,但是想要吸引读者,就要尽可能用一些比较新的素材,这样更有吸引力。日常积累素材的三种方法:1、从人生经历中筛选写作素材;2、通过书籍、影视剧获得间接的素
- 文章的敲门砖以及如何让文章更有画面感?
凡简小太阳
金句是文章中的亮点,会自带传播性质。所谓金句,指的是一些说的很有哲理性,教育寓意的句子或者段落,能引起读者的共鸣和认同,也容易让读者惊讶赞叹,会给人一种恍然大悟的感觉。在一篇文章中,如果金句写得好,就会引发很多人复制、粘贴,主动去传播,也就是说,只要便于传播,能引发读者共鸣的句子,就是金句。如何写出金句?一、引用名人名言、影视台词、歌词等等。需要日常积累,多去阅读。二、模仿练习。收集一些喜欢的句子
- 20190404
瑶_2521
还是会很困扰不知道要写些什么,怎么破?是日常积累与思考不够的原因吗?4月第一周已经进行了一半,本周计划阅读完成了一本,画画每天一副,写字每天一篇。时间安排上在逐步调整合理。每天早上计划好今天要完成的任务,再想偷懒的时候逼自己完成,也不是很难做到,希望自己坚持再坚持!写字积累上要加强素材积累,写出我心这本书打算下周翻出来再读一遍。
- 教资作文素材(干货分享)
leiaing
大家好,我是leia!俗语说:"不能入口成章,焉能出口成章。"素材的运用能够让文章写作焕然一新。但素材的写作不是一蹴而就的,日常积累非常重要!教师资格考中写作的可用素材一般来源于这几个方面:历史典故、名人名言、教育理念、热点事例。历史典故类历史典故主要是对历史事件或者历史人物事迹的总结和概括。中国历史悠久,中国文化博大精深,这部分的素材相对来说比较多,比如:1、越王勾践卧薪尝胆春秋时期,吴王夫差在
- 分享一些日常积累的句子吧!
小赵吉星高照
1.这很累人,一遍遍敲打伪装的墙,只为了能从裂缝里一窥真相。2.你来到这个世界不是为了结婚生子繁衍后代而是为了看这个世界花怎么开水怎么流太阳如何升起夕阳如何落下爱与不爱,穷人得在金钱上决定,情种只生在大富之家。——老舍《骆驼祥子》3.睡在哪里都是睡在夜里。——贾平凹《废都》4.少女始终是一个清滢的浅滩。——芥川龙之介《侏儒的话》5.“共犯过罪孽的人,无论时隔多少年,依旧能达成某种共识,那就是假装一
- 2019河南语文真题简析
一身书生气
辛老师析2019年河南语文中考真题2019年河南省中考语文题型、分值、题量、难度系数等基本不变,文字阅读量基本不变;在不变中也有创新,如通过选用新语料,创设情境,考查考生的基础知识以及语言文字的实际运用能力。结合2019真题,辛老师逐一进行解析。一、基础运用。1.字音,找出读音不同的难度不大,重在日常积累。2字形书写无错的,突出基础。3古诗文默写8分直背《关睢》《论语》,运用《三峡》侧写水急句理解
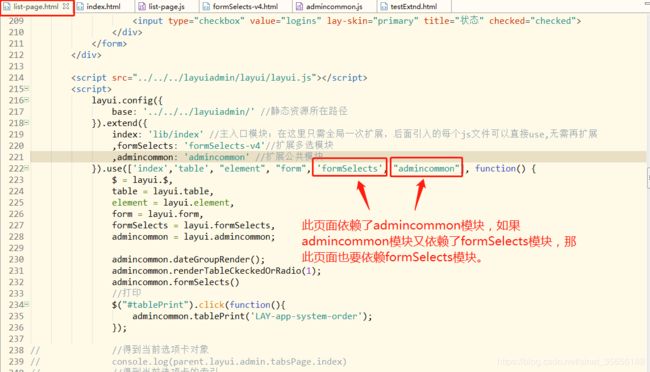
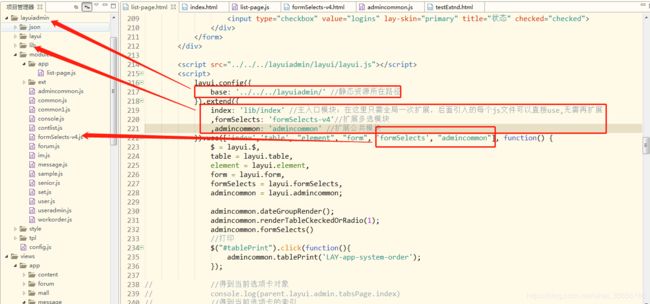
- 日常积累史
"*smile*"
日志
2024.01.19(1)字符串根据↵换行标题:{{item.content.replace(/↵/g,'\n')}}2024.01.091.新inconfont图标与上传不符遇见场景:想给导航栏换个图标,结果发现上传的和显示的不长一个样子,检查了类名和以前的没有一样的原因:iconfont.css中要使用的图标的content和oldfont.css中的某一个图标的content一样解决方式:(
- Android开发中的日常
MrOneside
AndroidAndroid性能优化测试编码布局
Android开发中的日常积累HTTP2.0测试是否支持http2.0,需httpvshttpschrome插件HTTP/2andSPDYindicatorHTTP/2资料汇总HTTP2.0的那些事http2-spec从启用HTTP/2导致网站无法访问说起Android性能优化Android性能优化视频,文档以及工具胡凯-性能优化Android最佳性能实践(1):合理管理内存Android最佳性能
- Android 开发中的日常积累
cym492224103
Android开发精要篇
Android性能优化Android性能优化视频,文档以及工具胡凯-性能优化Android最佳性能实践(1):合理管理内存Android最佳性能实践(2):分析内存的使用情况Android最佳性能实践(3):高性能编码优化Android最佳性能实践(4):布局优化技巧ReactNative专题Facebook的react-nativeReactNative:配置和起步ReactNative:And
- 新手过稿的8大秘诀
王蘑菇的
你是不是刚刚加入写作投稿的大军,但投过的几篇文章却不知为何石沉大海?作为投稿的新手,如何提高过稿率?如果你想解决上述疑问,那就快来看看这篇文章介绍的8大秘诀吧:·看清投稿要求·确立文章中心·设计行文逻辑·运用故事思维·拟定大小标题·学会妙用图片·训练写作习惯·巧妙日常积累图片来源于网络秘诀一:看清投稿要求看清投稿要求?这也算秘诀?当然,而且是第一秘诀。很多投稿人属于“盲投”,不看征稿方的要求,抱着
- Day41【打卡书籍】《父母是孩子最好的玩具》
敏敏_d96a
Day41【打卡书籍】《父母是孩子最好的玩具》【作者】:高山【姓名】:敏敏【标题】:先养育,后教育【字数】:923【正文】孩子的发展要遵循天性,教育孩子是单行线,只能往前不能退后,父母需要用心浇灌,静待花开。1、安全感安全感是生命的底色,深深影响着每个人的存在状态,它能让人更多体验到轻松、愉快、自在、欢乐等美好的情绪。对孩子来说,最好的安全感来源于生活中的点滴,日常积累的安全感能够成为安全墙,带给
- 2020国考备考指导:短时间备考如何才能有效提分
x小夏老师
2020国考备考指导:短时间备考如何才能有效提分行测的科目中,常识判断可以融入到日常积累中,积少成多;对于理科部分的数量关系和资料分析基础是十分重要的,公式一定要记牢,公式一定要记牢,公式一定要记牢,重要的事情说三遍!而言语理解与表达更侧重运用语言文字进行思考和交流、迅速准确地理解;判断推理则需要拥有对事物关系的推理能力,两个文科部分除了打好基础,也侧重于更深层次的理解。在第一阶段全面、系统复习的
- 2024新flag
南山老沙
深度学习
2023flag倒了,2024重新立起来java持续学习,尤其是Springcloud,可以独立写一个Springboot程序数据库,clickhouse,并创建新的日志系统VUE3+TS学习,微前端框架三维cesium学习,数字孪生相关日常积累运维指南学无止境,加油!
- 【21天深度阅读营】李拓。 【学习型讲书人】第10天视频学习,读书笔记
豆豆_懂营养_爱运动
【学习型讲书人】讲书人的分类即目标:带货讲书人:产品是否卖出去,收入是否增加IP讲书人:专业领域的专家或对某一领域有研究。通过讲书得到别人认同。学习型讲书人:自娱自乐互联网时代的读书人,最有必要、最高效、知识内化、最容易获得心流的沉浸式阅读的方法就是—讲书。以输出自己学习为素材的讲书叫学习型讲书。它是我们日常积累知识的一种常态、一种好方法。一:场景:日常—融入生活,可以对任何人讲;可以在任何平台讲
- 2021-10-20总有人要赢,为什么不是我?
年宸佐
每日激励15/30,早上是计划,晚上更新具体内容。今天相对自己说的话:总有人要赢,为什么不是我第一件事:日常积累、保持题感。①申论三小题②练字一篇②成语积累5个③速算④完成每日任务第二件事:日常锻炼、保持体力。①俯卧撑16个②仰卧起坐16个③打一段八段锦第三件事:主攻政治常识115题我认为复盘总结为前面两件事情的延伸,所以删除。小确幸:来自灏泽异谈的文章中关于教育自己的孩子的三项认知,启发的好,他
- Hive 在工作中的调优总结
fx67ll
大数据开发文档hive大数据hadoop
总结了一下在以往工作中,对于HiveSQL调优的一些实际应用,是日常积累的一些优化技巧,如有出入,欢迎在评论区留言探讨~一、EXPLAIN查看执行计划二、建表优化2.1分区分区表基本操作,partitioned二级分区动态分区2.2分桶分桶表基本操作,clustered分桶表主要是抽样查询,找出具有代表性的结果2.3选择合适的文件格式和压缩格式LZO,拉兹罗Snappy压缩速度快,压缩比高三、Hi
- 高手的日常生活
未来春藤家长学院成长日记
我在房地产中介行业已经干了三个月,从刚开始的不知道如何干?现在清楚了每天要干什么?坚持每一天的行程量,才能有收获业绩的时刻。店里面高手,每天有计划回访业主、客户,带客户去看房子,每隔几天都会传来他们的捷报。新人羡慕他们又收获了一单,但业绩的获得不是偶然,是他们日常积累的回馈。刚来店里的新人,往往不知道要干啥?他们很痛苦,想着要开大单,但是面对客户、业主张不开嘴,不知道如何去匹配他们的需要?在日常工
- 怎么才能做到每天坚持写作
晓瑷
图片发自App怎么才能做到每天坚持写作,其实一年前我也象很多人一样,非常困惑于这个命题。为什么要写,写什么,怎么写好,怎么做到坚持写?带着这个困惑,我四处求医。写作营首先,我报名了一个线上的写作课程-怀左写作训练营。这个课程很好很全面,从日常积累素材和灵感,怎么选题定位,怎么包装标题,怎么形成的文风,都讲得非常全面深入,我一边听一边做了详细的笔记,然后硬逼着自己写了一篇关于断舍离地文章交作业。然后
- 2021-10-25吃不了考试的苦,就要吃生活的苦
年宸佐
每日激励19/30,早上是计划,晚上更新具体内容。今天相对自己说的话:吃不了考试的苦,就要吃生活的苦第一件事:日常积累、保持题感。①申论四小题②练字一篇②成语积累5个③完成模拟卷④完成每日任务第二件事:日常锻炼、保持体力。①俯卧撑17个②仰卧起坐17个③打一段八段锦第三件事:刷100题每日有话说:八段锦改到晚上学习中间困得时候来一套,很不错。
- 产品经理面试全流程深度复盘【面试准备篇】
liudada8265
编程语言人工智能面试java大数据
每一次面试就是一次考试,面试前是否做好充足的准备,面试中是否能将日常积累的知识融会贯通,将大大影响面试成功率,面试过后不论成败,我们需要做一次面试全流程的深度复盘。俗话说,知己知彼百战不殆,步步为营,将大大提升面试的成功率。面试准备我们应该更加重视面试准备,而不是说我现在要找工作,现在才去做面试准备,甚至说我现在找工作,投了简历之后,候选单位给我打个电话,约我去面试,我才开始去准备面试。这个时候其
- 第三章 地铁上的少年
兔子耳朵蓝
倒不是她装模作样,只是她要求自己每两周至少看一本课外读物,增加日常积累。她顾自看着,还顺便在旁边写下自己的见解,遇到特别有感触的文字段落,也都会标注出来。翻页时,无意中看见侧桌的女孩在偷偷的看她。“怎么了吗?”丁岚好奇。“没事没事,觉得你好漂亮好用功呀。我能跟你交个朋友么,我叫魏可梦。”女孩有点兴奋。丁岚闻言,默默把书签插上去,合上书,放在一边。“我是丁岚,我觉得你也很可爱啊。”“……”两个人就这
- 2021-10-09每一条成功的路都是布满艰辛的
年宸佐
6/30,早上是计划,晚上更新具体内容。今天相对自己说的话:每一条成功的路都是布满艰辛的第一件事:日常积累、保持题感。预计3.5小时①速算1篇②成语积累5个③申论小题3个④言语理解70题⑤完成每日任务第二件事:日常锻炼、保持体力。①俯卧撑11个②仰卧起坐11个③跑步一公里④打一段八段锦第三件事:巩固复习、检验收获。预计1小时错误知识点整理好并口述出来,初步尝试以教为学的学习方法。小确幸:哈哈英雄联
- 2019河南语文真题简析
一身书生气
辛老师析2019年河南语文中考真题2019年河南省中考语文题型、分值、题量、难度系数等基本不变,文字阅读量基本不变;在不变中也有创新,如通过选用新语料,创设情境,考查考生的基础知识以及语言文字的实际运用能力。结合2019真题,辛老师逐一进行解析。一、基础运用。1.字音,找出读音不同的难度不大,重在日常积累。2字形书写无错的,突出基础。3古诗文默写8分直背《关睢》《论语》,运用《三峡》侧写水急句理解
- 2021省考!备考时间竟然只有两个月?
简单小豆豆offcnbean
如果你准备参加2021省考,而且你刚好是考公小白,现在可以马上开始备考!不要看时间还很长,除去春节假期,其实也就2个月左右而已!(如果还是按往年公告时间今天为大家整理了2021江西省考的复习建议,希望对您备考2021江西省公务员考试有帮助。01基础阶段俗话说“良好的开端是成功的一半”,特别是这样一场激烈的公平竞争,行测的科目中,常识判断可以融入到日常积累中,积少成多;对于理科部分的数量关系和资料分
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>