借鉴别人
1,对MVC 、MVVM、MVP的理解
(1)MVC
Models: 数据层,负责数据的请求和存储以及处理
View: 展示层,负责View和动画效果的展示,以及用户的交互
Controller: 控制器层,负则连接View和Model,对view的交互事件有controller层处理传递给model,model处理再交互传递给Controller,Controller传递给view
依赖太多:
View 依赖Controller和Model
Controller依赖View和Model
Model 和View的关系虽然很弱, 但是也需要某种方式来通知View进行数据更新。
controller(业务逻辑)存在的目的是确保 Model (业务模型) 和 View(用户界面)的同步。M改变V同步更新
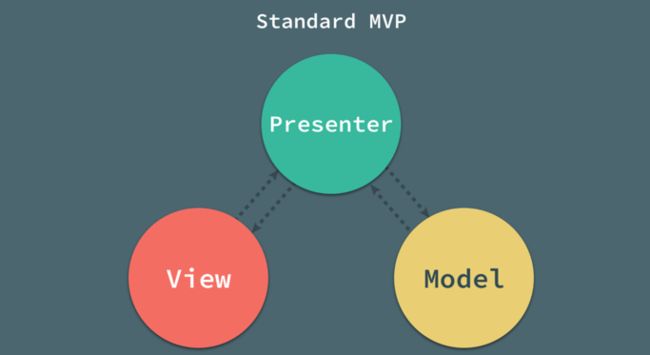
MVP
在MVP当中,View只知道Presenter, 不知道Model 。Presenter去更新View
原来的C现在只负责布局, 而所有的业务逻辑全都转移到了P层
但是Presenter还是需要调用View的方法,也就是说Presenter对View有依赖,这样Presenter就没办法单独做单元测试,非得等到界面做好以后才行。
MVVM
数据模型的数据双向绑定。
viewModel是一个同步view和model的对象。
model和viewmodel之间的交互是双向的
2,详述Vuex工作流程
首先通过dispatch提交一个action
在action中我们可以执行一些异步的操作,或者根据不同的情况分发不同的mutation
接着在action中调用commit,触发一个mutation
所有修改state的操作,全部应该放在mutation中来做
而state更新之后,会调用Vue的底层方法,通知视图进行更新渲染
3,谈谈对对$nextTick的理解及使用场景
应用场景
需要在视图更新之后,基于新的视图进行操作
在Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中
在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进Vue.nextTick()的回调函数中。
理解
$nextTick是用来知道什么时候dom更新完成的,
vue实现响应式并不是数据发生变化后dom立即变化,而是按照一定的策略来进行dom更新。
$nextTick是在下一次dom更新循环结束之后执行延迟回调,在修改数据之后使用这个方法,立即更新dom.
4,渐进式框架的理解
渐进式代表的含义是:主张最少。
所说的“渐进式”,其实就是Vue的使用方式,同时也体现了Vue的设计的理念。
每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
比如说,Angular,它两个版本都是强主张的,如果你用它,必须接受以下东西:
必须使用它的模块机制- 必须使用它的依赖注入- 必须使用它的特殊形式定义组件(这一点每个视图框架都有,难以避免)
所以Angular是带有比较强的排它性的,如果你的应用不是从头开始,而是要不断考虑是否跟其他东西集成,这些主张会带来一些困扰。
比如React,它也有一定程度的主张,它的主张主要是函数式编程的理念,比如说,你需要知道什么是副作用,什么是纯函数,如何隔离副作用。它的侵入性看似没有Angular那么强,主要因为它是软性侵入。
Vue可能有些方面是不如React,不如Angular,但它是渐进的,没有强主张,你可以在原有大系统的上面,把一两个组件改用它实现,当jQuery用;也可以整个用它全家桶开发,当Angular用;还可以用它的视图,搭配你自己设计的整个下层用。你可以在底层数据逻辑的地方用OO和设计模式的那套理念,也可以函数式,都可以,它只是个轻量视图而已,只做了自己该做的事,没有做不该做的事,仅此而已。
渐进式的含义,我的理解是:没有多做职责之外的事。
5,组件样式属性 scoped 问题及解决方法
Scoped
CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范。
vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当前组件元素,它是通过使用PostCSS来改变以下内容实现的
父组件添加scoped之后。解决在父组件中无法修改子组件样式问题
41、简述MVVM、MVP、MVC模式及区别
MVVM
MVVM 是 Model-View-ViewModel 的缩写。
Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。
View 代表UI 组件,它负责将数据模型转化成UI 展现出来。
ViewModel 监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步View 和 Model的对象,连接Model和View。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
42、MVVM模式的理解
MVVM 由 Model、View、ViewModel 三部分构成,Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。