Electron-vue搭建vue全家桶+Element UI客户端(一)
本文将以electron6.x+webpack4+vue全家桶+element-ui为技术栈,一套代码可以分别打包在客户端和web端,结合webpack支持热更新,打包为exe安装包,过程中会涉及vue全家桶、electron的常见问题、配置和优化,webpack的对应配置等。
一、新建项目
1、初始化项目
electron-vue 是 vue-cli 和 electron 结合的项目,比单独使用 vue 构建起的 electron 项目要方便很多.
打开cmd,新建一个项目,我使用的是 electron-vue,输入以下命令:
vue init simulatedgreg/electron-vue my-project
my-project就是我们自己取的项目名。
如果出现下图问题,说明没有安装 vue-cli
 可通过
可通过 npm install -g vue-cli 进行安装,如果 vue-cli 也无法安装,可通过 cnpm 来安装。
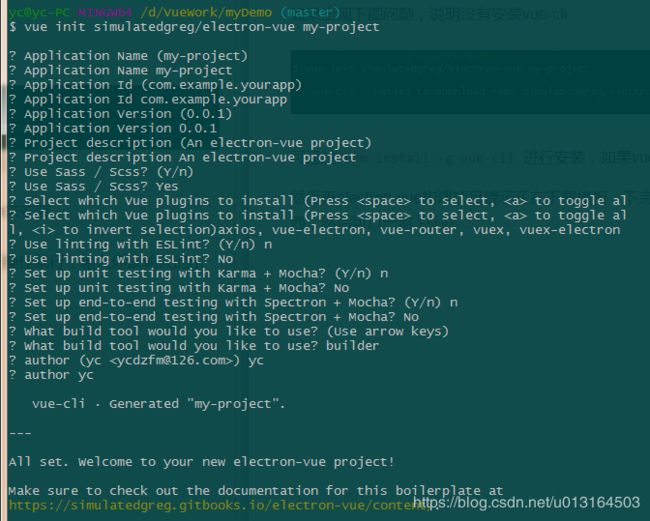
然后再 electron-vue 构建项目提示正在下载模板,下完模板之后根据提示进行操作就行,输入你该输入的东西,然后可以一路Enter:

解释,可根据情况选择 ESLint 和 Karma + Mocha:
Application Name:项目名称
Application Id: 项目标识Id(一般使用公司网址)
Application Version :你的程序的版本号
Project description:项目描述
Use Sass / Scss :Yes
Select which Vue plugins to install:要安装的插件,默认是全选的,按空格键取消选择,前面尖括号里有*号表示选中状态
Use linting with ESLint? :是否使用ESLint插件做语法检查
Which ESLint config would you like to use?:如果使用上一步的ESLint,你希望用哪一种检查配置
Set up unit testing with Karma + Mocha?:是否使用 Karma 和 Mocha集成测试模块
What build tool would you like to use?:你喜欢用哪一种打包方式
npm install
npm run dev
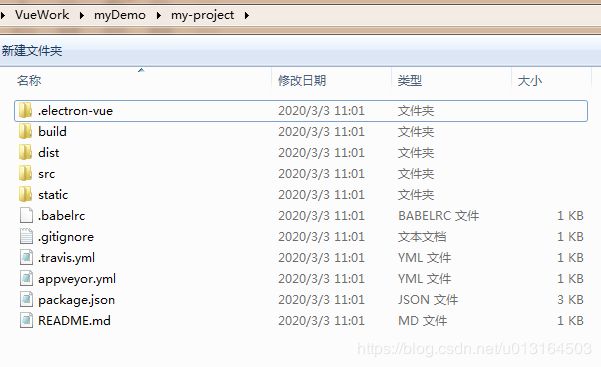
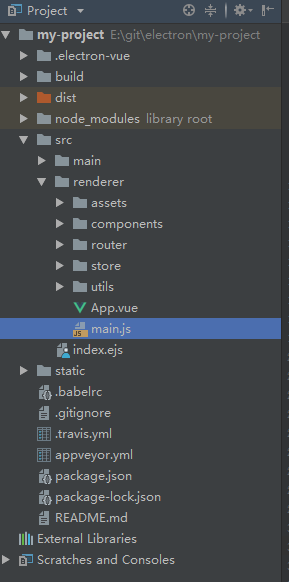
2、项目结构

其中,Electron的主进程和渲染进程在src里分为两个文件夹:main和renderer,Vue的所有代码就放置在renderer文件夹里。
二、安装Element UI
打开项目根目录下的package.json,里面是项目依赖的一些名称以及项目版本要求和一些基本配置,可以看见配置项里有 dependencies 和 devDependencies 两项,分别代表什么意思呢?当使用 webpack 构建项目时,需要明确不同环境下所需要的依赖和版本要求:
dependencies:是在生产环境下使用的一些依赖,由命令行参数 --save 或者 --save-prod 写入,缩写为 -s
devDependencies:是仅在开发环境下使用的一些依赖,不会再生产环境下使用,由命令行参数 --save-dev 写入,缩写为 -d
如果你仅仅是引入一个在开发期间需要的依赖包,你只需要把它写入在 devDependencies 中,在生产环境发布产品时,是不会加载这些包的。
1、npm 安装 Element ui
npm install element-ui -s
然后在生产环境 dependencies 可以看见包的版本:

然后在 main.js 文件中全局引入,打开 src/renderer/main.js:
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
你可以在 App.vue 文件中测试是否成功引入
<template>
<div id="app">
<el-button type="danger">测试elementel-button>
<router-view>router-view>
div>
template>
<script>
export default {
name: 'intercom'
}
script>
<style>
/* CSS */
style>
electron+vue 项目的初期搭建就到这里,我们下期再会!