- 微信小程序把玩(二十七)audio组件
_RTFSC_
音频播放已经封装的很好!只需配合属性设置即可!(method和data配合使用)主要属性:wxml播放暂停调为1倍速调为0.5倍速jsPage({data:{//text:"这是一个页面"action:{method:''}},audioPlay:function(){this.setData({action:{method:'play'}})},audioPause:function(){thi
- 微信小程序把玩(二十一)switch组件
顺子_RTFSC
微信小程序把玩
switch开关组件使用主要属性:wxmlswitch类型开关checkbox类型开关jsPage({data:{//text:"这是一个页面"},/***switch开关监听*/listenerSwitch:function(e){console.log('switch类型开关当前状态-----',e.detail.value);},/***checkbox类型开关监听*/listenerChe
- 微信小程序把玩(三十一)wx.uploadFile(object), wx.downloadFile(object) API
顺子_RTFSC
微信小程序把玩
反正我是没有测通这两个API!!!!不知道用的方式不对还是其他的!!!先记录下回头再说。。。主要方法:wx.uploadFile(OBJECT)上传wx.downloadFile(OBJECT)下载wxml下载图片jsPage({data:{//text:"这是一个页面"resource:''},onLoad:function(options){//页面初始化options为页面跳转所带来的参数}
- 微信小程序把玩(十六)form组件
顺子_RTFSC
微信小程序把玩
form表单组件是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submit,reset属性分别对应form的两个事件主要属性:wxml{{item.value}}提交重置jsPage({/***初始化数据*/data:{items:[{name:'JAVA',value:'Android',checked:'tr
- 微信小程序把玩(八)view组件
顺子_RTFSC
微信小程序把玩
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样.view这个组件就是一个视图组件使用起来非常简单。主要属性:flex-direction:主要两个特性”row”横向排列”column”纵向排列justify-content主轴的对齐方式(如果flex-direction为row则主轴就是水平方向)可选属性(‘flex-start’,‘flex-end’,‘cente
- 微信小程序把玩(三十二)Image API
顺子_RTFSC
微信小程序把玩
选择图片时可设置图片是否是原图,图片来源。这用的也挺常见的,比如个人中心中设置头像,可以与wx.upLoadFile()API使用主要方法:wx.chooseImage(object)wxml点击我选择相册jsPage({data:{//text:"这是一个页面"source:''},/***选择相册或者相机配合上传图片接口用*/listenerButtonChooseImage:function
- 微信小程序把玩(二十三)modal组件
顺子_RTFSC
微信小程序把玩
modal弹出框常用在提示一些信息比如:退出应用,清楚缓存,修改资料提交时一些提示等等。常用属性:wxml弹出modal您是否真的要退出应用jsPage({data:{//text:"这是一个页面"hiddenModal:true},listenerButton:function(){this.setData({hiddenModal:!this.data.hiddenModal})},liste
- 微信小程序把玩(七)数据绑定
顺子_RTFSC
微信小程序把玩
数据绑定有一部分前几个看着还行,后面的几个可能有几个不理解,界面展示的数据有的也因为条件没法显示。看不懂的可以先记着,后面真正用到时就会明白,反正我是这样想的。这里先记录下data.wxml{{message}}组件属性控制属性三元运算符我是运算结果---{{a+b}}+{{c}}+d5}}">asdf{{"Hello"+name}}{{item}}data.jsPage({data:{//内容绑
- 微信小程序把玩(三十八)获取设备信息 API
顺子_RTFSC
微信小程序把玩
获取设备信息这里分为四种,主要属性:网络信息wx.getNetWorkType,系统信息wx.getSystemInfo,重力感应数据wx.onAccelerometerChange,罗盘数据wx.onCompassChangewxml获取网络类型获取设备信息监听重力感应数据监听罗盘数据jsPage({data:{text:"Pagesystem"},onLoad:function(options
- 微信小程序把玩(十一)icon组件
顺子_RTFSC
微信小程序把玩
这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色。主要属性:使用方式:wxml
- 微信小程序把玩(八)view组件
1223688
111111111111111
view弹性框模型分为弹性容器以及弹性项目。当组件的display为flex或inline-flex时,该组件则为弹性容器,弹性容器的子组件为弹性项目。flex-direction:rowflex-direction:columnjustify-content:flex-startjustify-content:flex-endjustify-content:centerjustify-conte
- 微信小程序把玩(三十六)Storage API
顺子_RTFSC
微信小程序把玩
其实这个存储在新建Demo的时候就已经用到了就是存储就是那个logs日志,数据存储主要分为同步和异步异步存储方法:存数据wx.setStorage(object)相同key会覆盖,可写回调方法获取方法:wx.getStorage(object)清除方法:wx.clearStorage()里面可以写回调函数成功,失败,完成同步存储方法:存数据相同key会覆盖wx.setStorageSync(key
- 微信小程序把玩(三十三)Record API
顺子_RTFSC
微信小程序把玩
其实这个API也挺奇葩的,录音结束后success不走,complete不走,fail也不走,不知道是不是因为电脑测试的原因,只能等公测或者等他们完善。以后再测和补充吧!!!!主要属性:wx.startRecord(object)手动调用wx.stopRecord()停止录音wxml{{formatRecordTime}}开始录音结束录音jsvarutil=require('../../../ut
- 微信小程序把玩(十八)picker组件
顺子_RTFSC
微信小程序把玩
picker选择器分为三种,普通选择器,时间选择器,日期选择器用mode属性区分,默认是普通选择器。测试时时间和日期点击无反应不知道是BUG还是啥!没法手机测试现在也不知道咋回事!!主要属性:普通选择器时间选择器日期选择器wxml普通选择器{{array[index]}}时间选择器{{time}}日期选择器{{date}}jsPage({data:{//text:"这是一个页面"array:['A
- 微信小程序把玩(二十四)toast组件
顺子_RTFSC
微信小程序把玩
toast消息提示框,可用在提示一些信息,比如清楚缓存给用户一个友好的提示!或操作一些请求不想让用户有什么操作,toast也可以做到因为toast显示时其他操作是无效的主要属性:wxml点击显示toastOK!jsPage({data:{//text:"这是一个页面"hiddenToast:true},/***监听button点击事件*/listenerButton:function(){this
- 微信小程序把玩(十)swiper组件
顺子_RTFSC
微信小程序把玩
Android写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个ViewPage也需要自己定制,IOS则多用UIScrollerView去实现,这个swiper封装的相对还是方便的,使用方式也相对那俩容易些。主要属性:属性只需要设置就行了也可以抽到js文件的data中进行数据绑定,监听使用bindchange,在js中做业务处理。wxmljsPage({data:{//
- 微信小程序把玩(三十九)navigation API
顺子_RTFSC
微信小程序把玩
演示效果也看到了小程序也就提供这几个处理导航控制。值得注意的是只能同时导航五个页面主要属性:导航条一些方法wx.setNavigationBarTitle(object)设置导航条的Title导航标题可以通过三种方式设置,第一种是通过全局配置名字统一,第二种就是在page中新建个json文件配置它会覆盖全局配置的title,第三种就是通过API设置。wx.showNavigationBarLoad
- 微信小程序把玩(四十一)canvas API
顺子_RTFSC
微信小程序把玩
绘图是每个移动应用必备的技术,基本上和Android,IOS,等移动开发都是相同的,创建个上下文,给你个画布再上画,官网给的小例子都比较全了自己去看吧,drawImage时没有反应不知道是BUG还是电脑不能测试待定,http://wxopen.notedown.cn/api/api-canvas.html屏幕就像是数学上的坐标轴,且在第四象限,以屏幕左上角为圆点,X轴向右为正向左为负,Y轴向下为正
- 微信小程序把玩(四十)animation API
顺子_RTFSC
微信小程序把玩
动画水还是比较深的,这里只是简单介绍下小程序中动画的一些属性和注意事项,做动画前一定要整理好思路将动画一步步分解,再进行组合!这里只做引入。wx.createAnimation(object)看官方介绍1.创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。2.调用动画操作方法后要调用step()来表示一组
- 微信小程序把玩(二十九)video组件
顺子_RTFSC
微信小程序把玩
视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的重要属性:wxml点击显示视频组件jsPage({data:{//text:"这是一个页面"hiddenVideo:true},/***监听视频加载错误状态*/listenerVideo:function(e){console.log(e.detail.errMsg);},/***监听button点击事件*/listenerButton:f
- 微信小程序把玩(十九)radio组件
顺子_RTFSC
微信小程序把玩
radio组件为单选组件与radio-group组合使用,使用方式和checkbox没啥区别主要属性:wxml{{item.value}}jsPage({data:{array:[{name:'Jave',value:'Android',checked:'true'},{name:'Object-C',value:'IOS'},{name:'jsx',value:'ReactNative'},{n
- 微信小程序把玩(五)页面生命周期
顺子_RTFSC
微信小程序把玩
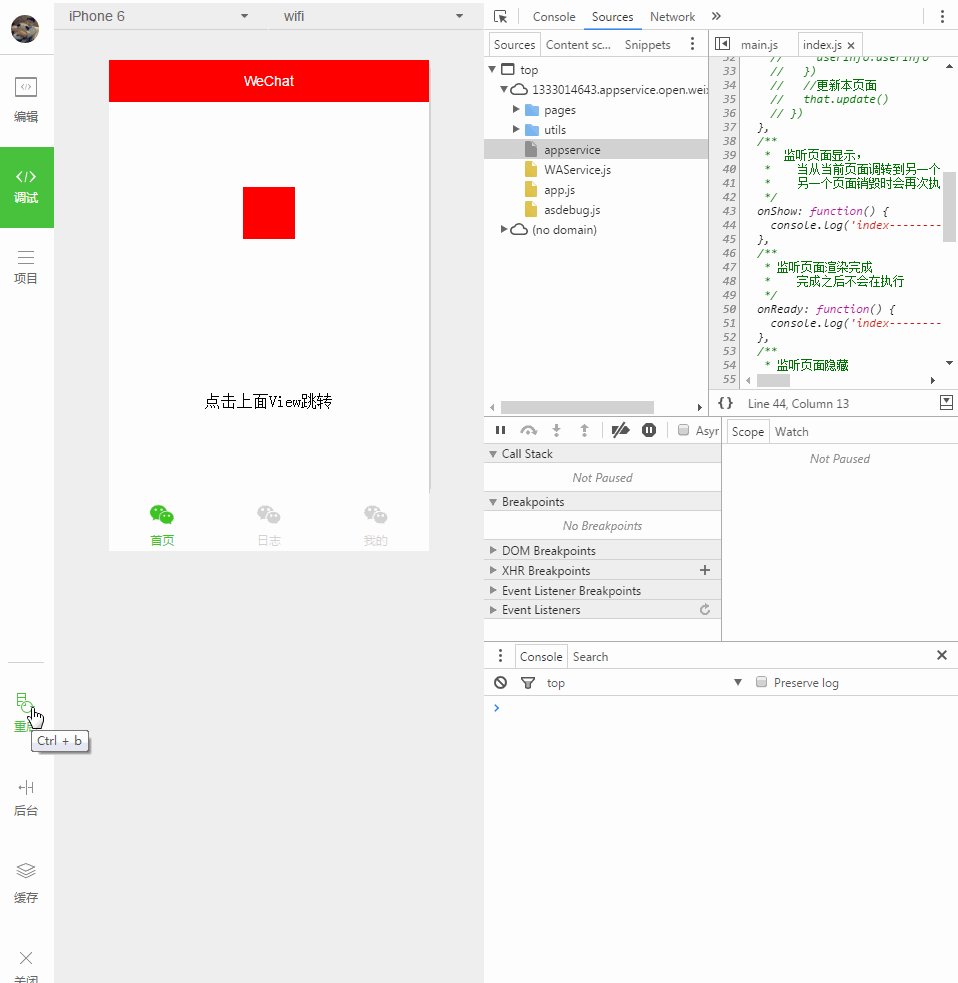
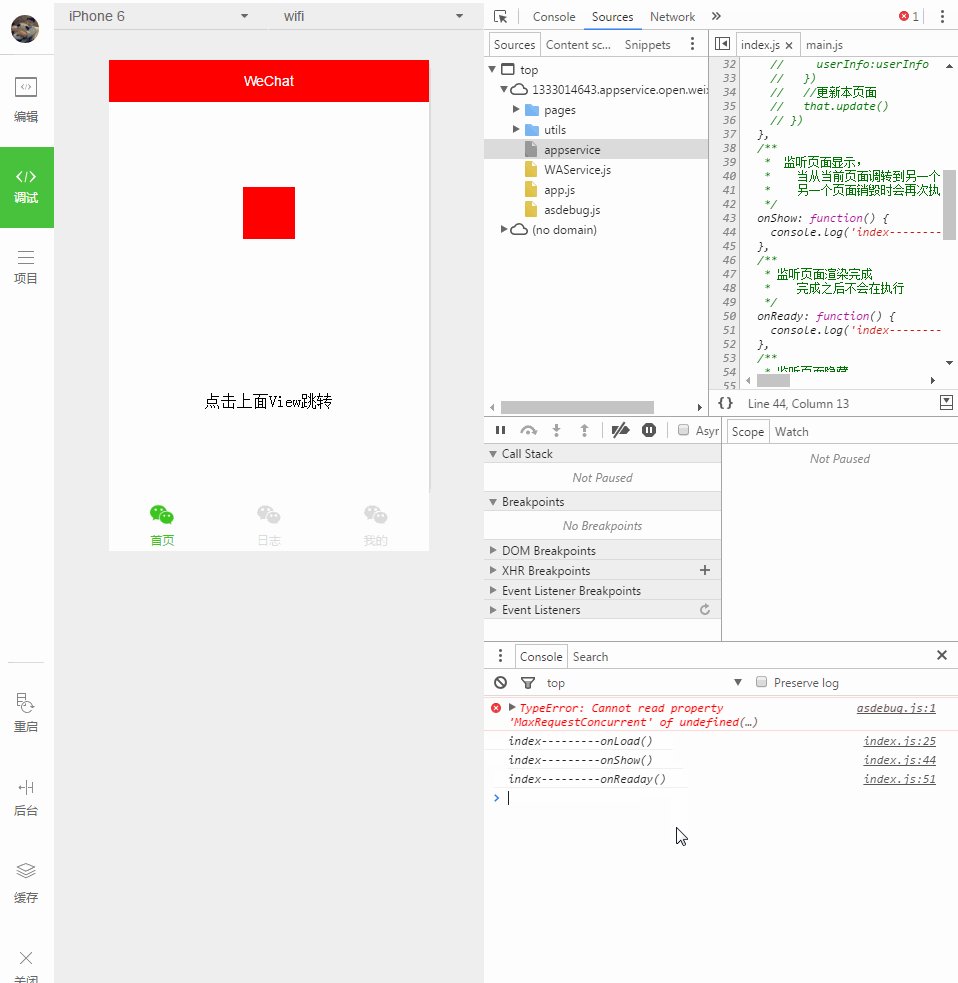
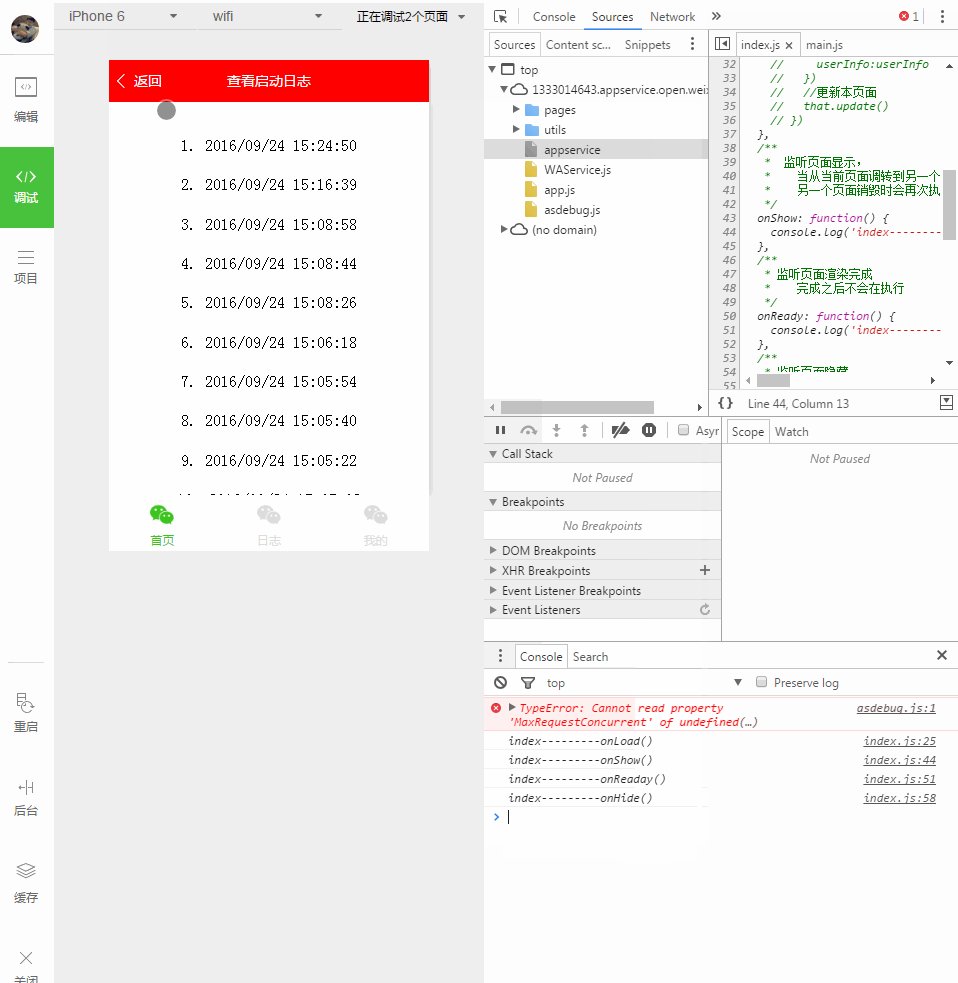
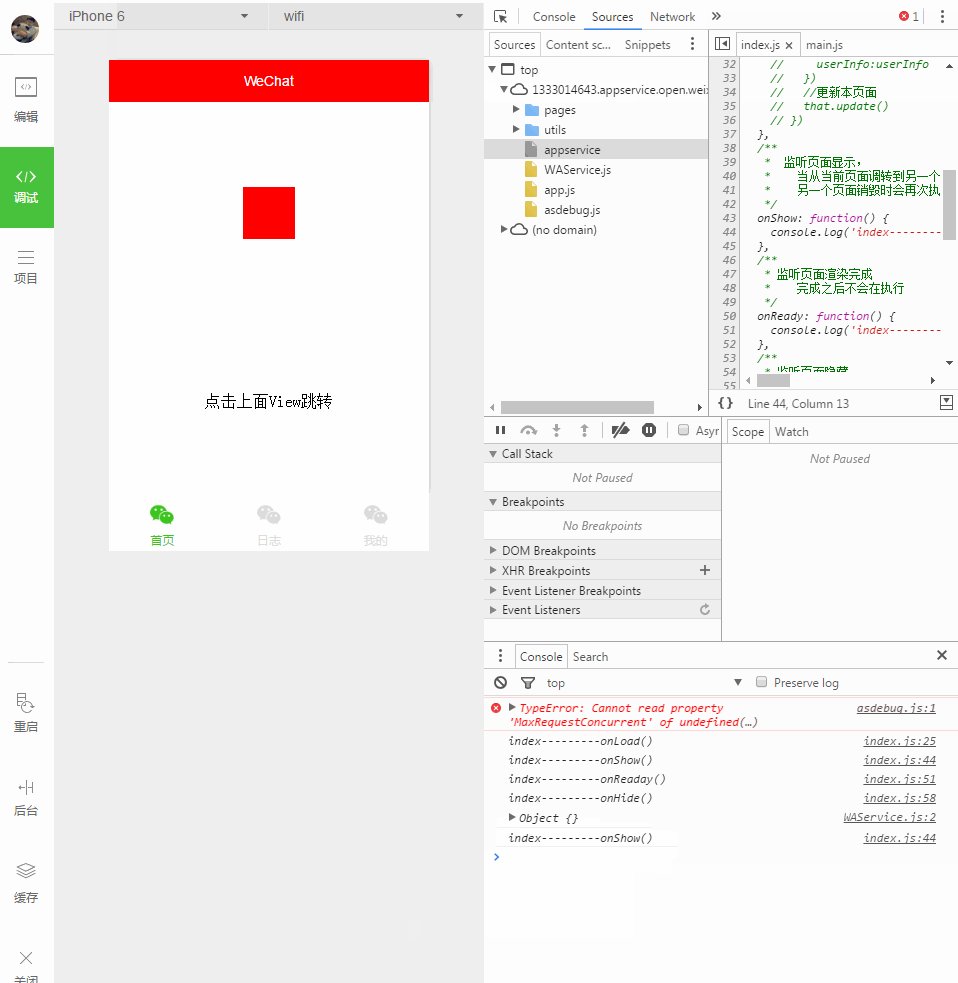
这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。以下是官网给出的生命周期函数方法和状态图上面的生周期函数图对于做Android或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索代码处理:这里的代码主需要对使用创建项目时index目录下文件处理下就行,至于跳转后的页面用的还是logs不需要更改!下面贴下代码注释也比较详细index.wxml{{motto}}ind
- 微信小程序把玩(十五)checkbox组件
顺子_RTFSC
微信小程序把玩
不得不吐糟下checkbox默认样式真是有点略丑!!!checkbox组件为一个多选框被放到checkbox-group组中,并在checkbox-group(只能包含checkbox)中设置监听事件。checkbox-group监听方法:checkbox多选属性:wxml{{item.value}}jsPage({/***初始化数据*/data:{items:[{name:'JAVA',valu
- 微信小程序把玩(二十八)image组件
顺子_RTFSC
微信小程序把玩
image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。重点属性:三种缩放模式九种剪切方式wxmlaspectFit保持纵横比缩放图片,只保证图片的短边能完全显示出来bottom不缩放图片,只显示图片的底部区域left不缩放图片,只显示图片的左边区域topright不缩放图片,只
- 微信小程序把玩(九)scroll-view组件
顺子_RTFSC
微信小程序把玩
scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块主要属性:使用演示:wxml
- 微信小程序把玩image的13中mode
大豆博文
前端小程序小程序
mode有效值:mode有13种模式,其中4种是缩放模式,9种是裁剪模式image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。重点属性:这里写图片描述三种缩放模式这里写图片描述九种剪切方式这里写图片描述wxmlaspectFit保持纵横比缩放图片,只保证图片的短边能完全显示出来
- 微信小程序组件探究和应用
极乐叔
1111.jpg把玩微信小程序组件微信小程序把玩《二》:页面生命周期,模块化,数据绑定,view组件微信小程序把玩《三》:scroll-view组件,swiper组件,icon组件微信小程序把玩《四》:text组件,progress组件,button组件微信小程序把玩《五》:checkbox组件,form组件,input组件微信小程序把玩《六》:picker组件,radio组件,slider组件微
- 微信小程序把玩(十七)input组件
顺子_RTFSC
微信小程序把玩
input输入框使用的频率也是比较高的。。。样式的话自己外面包裹个view自己定义。input属性也不是很多,有需要自己慢慢测,尝试主要属性:wxml登录jsPage({/***初始化数据*/data:{phone:'',password:'',},/***监听手机号输入*/listenerPhoneInput:function(e){this.data.phone=e.detail.value;
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts
![]()