- 微信小程序把玩(二十七)audio组件
_RTFSC_
音频播放已经封装的很好!只需配合属性设置即可!(method和data配合使用)主要属性:wxml播放暂停调为1倍速调为0.5倍速jsPage({data:{//text:"这是一个页面"action:{method:''}},audioPlay:function(){this.setData({action:{method:'play'}})},audioPause:function(){thi
- 微信小程序把玩(二十一)switch组件
顺子_RTFSC
微信小程序把玩
switch开关组件使用主要属性:wxmlswitch类型开关checkbox类型开关jsPage({data:{//text:"这是一个页面"},/***switch开关监听*/listenerSwitch:function(e){console.log('switch类型开关当前状态-----',e.detail.value);},/***checkbox类型开关监听*/listenerChe
- 微信小程序把玩(三十一)wx.uploadFile(object), wx.downloadFile(object) API
顺子_RTFSC
微信小程序把玩
反正我是没有测通这两个API!!!!不知道用的方式不对还是其他的!!!先记录下回头再说。。。主要方法:wx.uploadFile(OBJECT)上传wx.downloadFile(OBJECT)下载wxml下载图片jsPage({data:{//text:"这是一个页面"resource:''},onLoad:function(options){//页面初始化options为页面跳转所带来的参数}
- 微信小程序把玩(十六)form组件
顺子_RTFSC
微信小程序把玩
form表单组件是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submit,reset属性分别对应form的两个事件主要属性:wxml{{item.value}}提交重置jsPage({/***初始化数据*/data:{items:[{name:'JAVA',value:'Android',checked:'tr
- 微信小程序把玩(八)view组件
顺子_RTFSC
微信小程序把玩
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样.view这个组件就是一个视图组件使用起来非常简单。主要属性:flex-direction:主要两个特性”row”横向排列”column”纵向排列justify-content主轴的对齐方式(如果flex-direction为row则主轴就是水平方向)可选属性(‘flex-start’,‘flex-end’,‘cente
- 微信小程序把玩(三十二)Image API
顺子_RTFSC
微信小程序把玩
选择图片时可设置图片是否是原图,图片来源。这用的也挺常见的,比如个人中心中设置头像,可以与wx.upLoadFile()API使用主要方法:wx.chooseImage(object)wxml点击我选择相册jsPage({data:{//text:"这是一个页面"source:''},/***选择相册或者相机配合上传图片接口用*/listenerButtonChooseImage:function
- 微信小程序把玩(二十三)modal组件
顺子_RTFSC
微信小程序把玩
modal弹出框常用在提示一些信息比如:退出应用,清楚缓存,修改资料提交时一些提示等等。常用属性:wxml弹出modal您是否真的要退出应用jsPage({data:{//text:"这是一个页面"hiddenModal:true},listenerButton:function(){this.setData({hiddenModal:!this.data.hiddenModal})},liste
- 微信小程序把玩(七)数据绑定
顺子_RTFSC
微信小程序把玩
数据绑定有一部分前几个看着还行,后面的几个可能有几个不理解,界面展示的数据有的也因为条件没法显示。看不懂的可以先记着,后面真正用到时就会明白,反正我是这样想的。这里先记录下data.wxml{{message}}组件属性控制属性三元运算符我是运算结果---{{a+b}}+{{c}}+d5}}">asdf{{"Hello"+name}}{{item}}data.jsPage({data:{//内容绑
- 微信小程序把玩(三十八)获取设备信息 API
顺子_RTFSC
微信小程序把玩
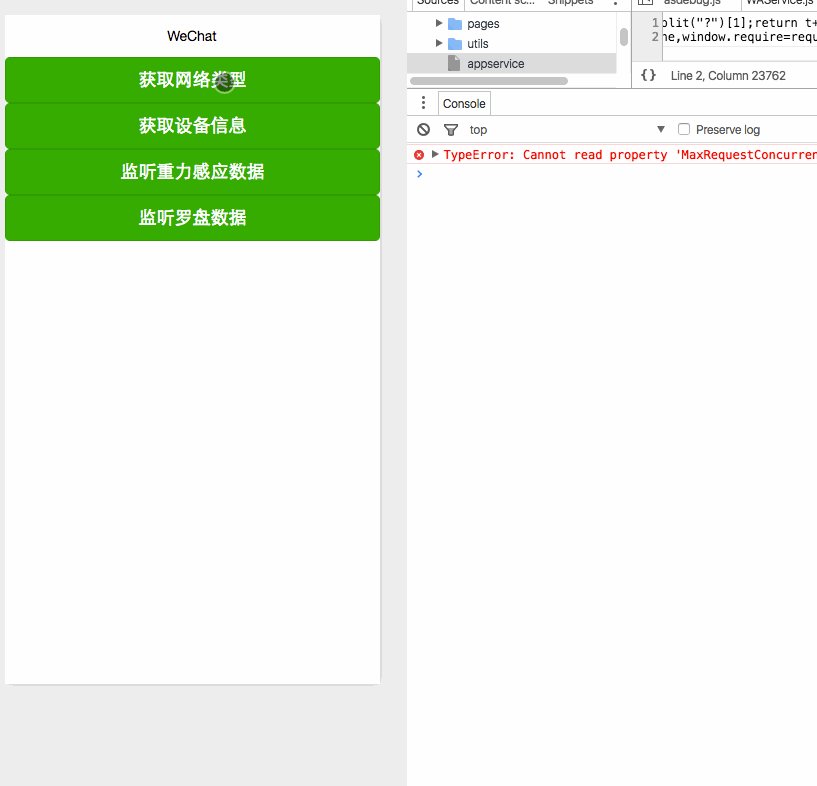
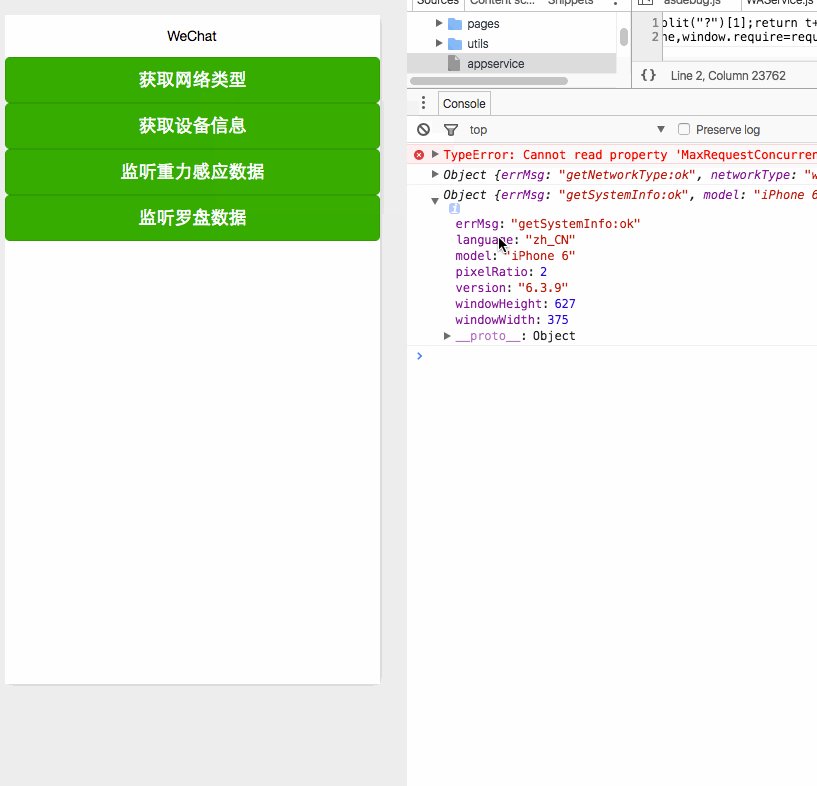
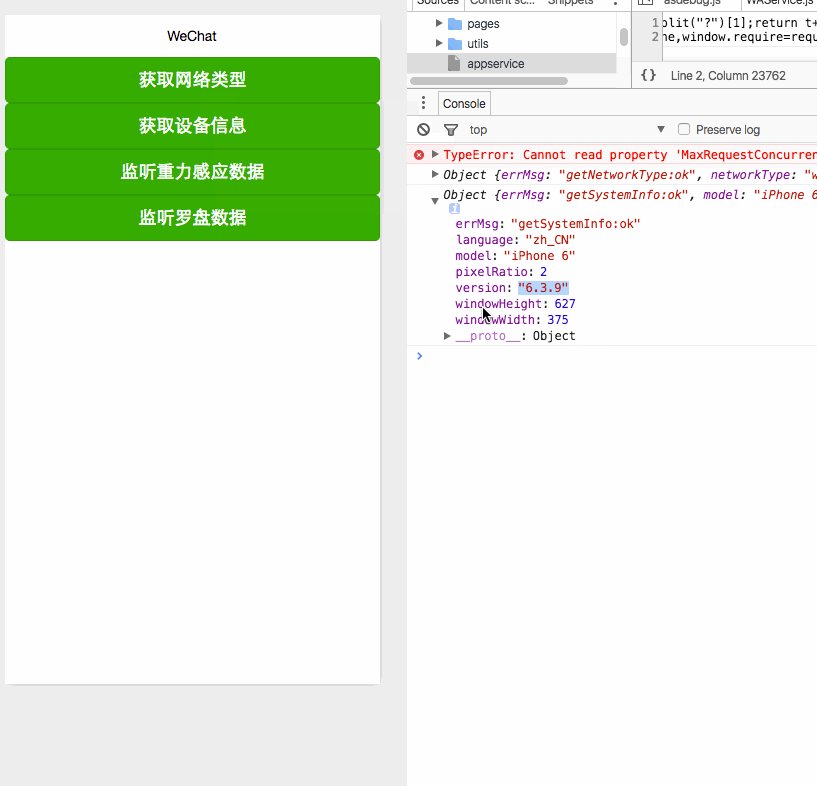
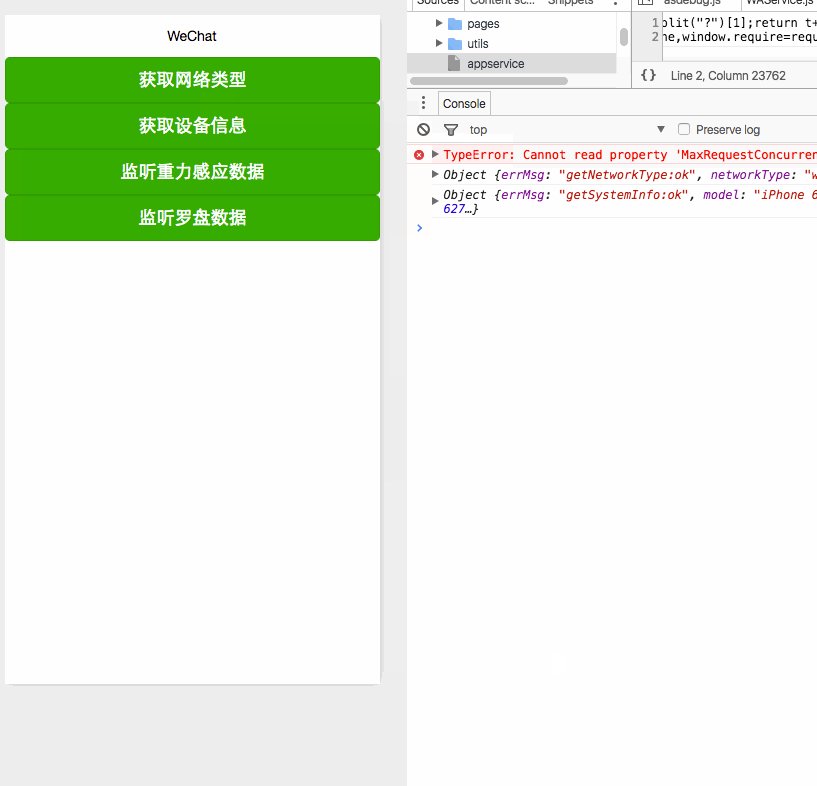
获取设备信息这里分为四种,主要属性:网络信息wx.getNetWorkType,系统信息wx.getSystemInfo,重力感应数据wx.onAccelerometerChange,罗盘数据wx.onCompassChangewxml获取网络类型获取设备信息监听重力感应数据监听罗盘数据jsPage({data:{text:"Pagesystem"},onLoad:function(options
- 微信小程序把玩(十一)icon组件
顺子_RTFSC
微信小程序把玩
这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色。主要属性:使用方式:wxml
- 微信小程序把玩(八)view组件
1223688
111111111111111
view弹性框模型分为弹性容器以及弹性项目。当组件的display为flex或inline-flex时,该组件则为弹性容器,弹性容器的子组件为弹性项目。flex-direction:rowflex-direction:columnjustify-content:flex-startjustify-content:flex-endjustify-content:centerjustify-conte
- 微信小程序把玩(三十六)Storage API
顺子_RTFSC
微信小程序把玩
其实这个存储在新建Demo的时候就已经用到了就是存储就是那个logs日志,数据存储主要分为同步和异步异步存储方法:存数据wx.setStorage(object)相同key会覆盖,可写回调方法获取方法:wx.getStorage(object)清除方法:wx.clearStorage()里面可以写回调函数成功,失败,完成同步存储方法:存数据相同key会覆盖wx.setStorageSync(key
- 微信小程序把玩(三十三)Record API
顺子_RTFSC
微信小程序把玩
其实这个API也挺奇葩的,录音结束后success不走,complete不走,fail也不走,不知道是不是因为电脑测试的原因,只能等公测或者等他们完善。以后再测和补充吧!!!!主要属性:wx.startRecord(object)手动调用wx.stopRecord()停止录音wxml{{formatRecordTime}}开始录音结束录音jsvarutil=require('../../../ut
- 微信小程序把玩(十八)picker组件
顺子_RTFSC
微信小程序把玩
picker选择器分为三种,普通选择器,时间选择器,日期选择器用mode属性区分,默认是普通选择器。测试时时间和日期点击无反应不知道是BUG还是啥!没法手机测试现在也不知道咋回事!!主要属性:普通选择器时间选择器日期选择器wxml普通选择器{{array[index]}}时间选择器{{time}}日期选择器{{date}}jsPage({data:{//text:"这是一个页面"array:['A
- 微信小程序把玩(二十四)toast组件
顺子_RTFSC
微信小程序把玩
toast消息提示框,可用在提示一些信息,比如清楚缓存给用户一个友好的提示!或操作一些请求不想让用户有什么操作,toast也可以做到因为toast显示时其他操作是无效的主要属性:wxml点击显示toastOK!jsPage({data:{//text:"这是一个页面"hiddenToast:true},/***监听button点击事件*/listenerButton:function(){this
- 微信小程序把玩(十)swiper组件
顺子_RTFSC
微信小程序把玩
Android写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个ViewPage也需要自己定制,IOS则多用UIScrollerView去实现,这个swiper封装的相对还是方便的,使用方式也相对那俩容易些。主要属性:属性只需要设置就行了也可以抽到js文件的data中进行数据绑定,监听使用bindchange,在js中做业务处理。wxmljsPage({data:{//
- 微信小程序把玩(三十九)navigation API
顺子_RTFSC
微信小程序把玩
演示效果也看到了小程序也就提供这几个处理导航控制。值得注意的是只能同时导航五个页面主要属性:导航条一些方法wx.setNavigationBarTitle(object)设置导航条的Title导航标题可以通过三种方式设置,第一种是通过全局配置名字统一,第二种就是在page中新建个json文件配置它会覆盖全局配置的title,第三种就是通过API设置。wx.showNavigationBarLoad
- 微信小程序把玩(四十一)canvas API
顺子_RTFSC
微信小程序把玩
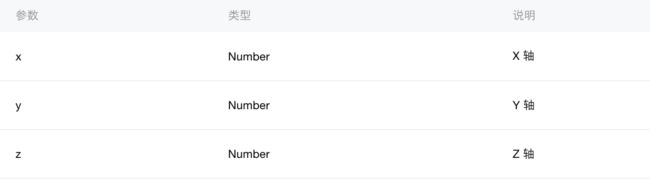
绘图是每个移动应用必备的技术,基本上和Android,IOS,等移动开发都是相同的,创建个上下文,给你个画布再上画,官网给的小例子都比较全了自己去看吧,drawImage时没有反应不知道是BUG还是电脑不能测试待定,http://wxopen.notedown.cn/api/api-canvas.html屏幕就像是数学上的坐标轴,且在第四象限,以屏幕左上角为圆点,X轴向右为正向左为负,Y轴向下为正
- 微信小程序把玩(四十)animation API
顺子_RTFSC
微信小程序把玩
动画水还是比较深的,这里只是简单介绍下小程序中动画的一些属性和注意事项,做动画前一定要整理好思路将动画一步步分解,再进行组合!这里只做引入。wx.createAnimation(object)看官方介绍1.创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。2.调用动画操作方法后要调用step()来表示一组
- 微信小程序把玩(二十九)video组件
顺子_RTFSC
微信小程序把玩
视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的重要属性:wxml点击显示视频组件jsPage({data:{//text:"这是一个页面"hiddenVideo:true},/***监听视频加载错误状态*/listenerVideo:function(e){console.log(e.detail.errMsg);},/***监听button点击事件*/listenerButton:f
- 微信小程序把玩(十九)radio组件
顺子_RTFSC
微信小程序把玩
radio组件为单选组件与radio-group组合使用,使用方式和checkbox没啥区别主要属性:wxml{{item.value}}jsPage({data:{array:[{name:'Jave',value:'Android',checked:'true'},{name:'Object-C',value:'IOS'},{name:'jsx',value:'ReactNative'},{n
- 微信小程序把玩(五)页面生命周期
顺子_RTFSC
微信小程序把玩
这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。以下是官网给出的生命周期函数方法和状态图上面的生周期函数图对于做Android或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索代码处理:这里的代码主需要对使用创建项目时index目录下文件处理下就行,至于跳转后的页面用的还是logs不需要更改!下面贴下代码注释也比较详细index.wxml{{motto}}ind
- 微信小程序把玩(十五)checkbox组件
顺子_RTFSC
微信小程序把玩
不得不吐糟下checkbox默认样式真是有点略丑!!!checkbox组件为一个多选框被放到checkbox-group组中,并在checkbox-group(只能包含checkbox)中设置监听事件。checkbox-group监听方法:checkbox多选属性:wxml{{item.value}}jsPage({/***初始化数据*/data:{items:[{name:'JAVA',valu
- 微信小程序把玩(二十八)image组件
顺子_RTFSC
微信小程序把玩
image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。重点属性:三种缩放模式九种剪切方式wxmlaspectFit保持纵横比缩放图片,只保证图片的短边能完全显示出来bottom不缩放图片,只显示图片的底部区域left不缩放图片,只显示图片的左边区域topright不缩放图片,只
- 微信小程序把玩(九)scroll-view组件
顺子_RTFSC
微信小程序把玩
scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块主要属性:使用演示:wxml
- 微信小程序把玩image的13中mode
大豆博文
前端小程序小程序
mode有效值:mode有13种模式,其中4种是缩放模式,9种是裁剪模式image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。重点属性:这里写图片描述三种缩放模式这里写图片描述九种剪切方式这里写图片描述wxmlaspectFit保持纵横比缩放图片,只保证图片的短边能完全显示出来
- 微信小程序组件探究和应用
极乐叔
1111.jpg把玩微信小程序组件微信小程序把玩《二》:页面生命周期,模块化,数据绑定,view组件微信小程序把玩《三》:scroll-view组件,swiper组件,icon组件微信小程序把玩《四》:text组件,progress组件,button组件微信小程序把玩《五》:checkbox组件,form组件,input组件微信小程序把玩《六》:picker组件,radio组件,slider组件微
- 微信小程序把玩(十七)input组件
顺子_RTFSC
微信小程序把玩
input输入框使用的频率也是比较高的。。。样式的话自己外面包裹个view自己定义。input属性也不是很多,有需要自己慢慢测,尝试主要属性:wxml登录jsPage({/***初始化数据*/data:{phone:'',password:'',},/***监听手机号输入*/listenerPhoneInput:function(e){this.data.phone=e.detail.value;
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><