- 微信小程序把玩(二十七)audio组件
_RTFSC_
音频播放已经封装的很好!只需配合属性设置即可!(method和data配合使用)主要属性:wxml播放暂停调为1倍速调为0.5倍速jsPage({data:{//text:"这是一个页面"action:{method:''}},audioPlay:function(){this.setData({action:{method:'play'}})},audioPause:function(){thi
- 微信小程序把玩(二十一)switch组件
顺子_RTFSC
微信小程序把玩
switch开关组件使用主要属性:wxmlswitch类型开关checkbox类型开关jsPage({data:{//text:"这是一个页面"},/***switch开关监听*/listenerSwitch:function(e){console.log('switch类型开关当前状态-----',e.detail.value);},/***checkbox类型开关监听*/listenerChe
- 微信小程序把玩(三十一)wx.uploadFile(object), wx.downloadFile(object) API
顺子_RTFSC
微信小程序把玩
反正我是没有测通这两个API!!!!不知道用的方式不对还是其他的!!!先记录下回头再说。。。主要方法:wx.uploadFile(OBJECT)上传wx.downloadFile(OBJECT)下载wxml下载图片jsPage({data:{//text:"这是一个页面"resource:''},onLoad:function(options){//页面初始化options为页面跳转所带来的参数}
- 微信小程序把玩(十六)form组件
顺子_RTFSC
微信小程序把玩
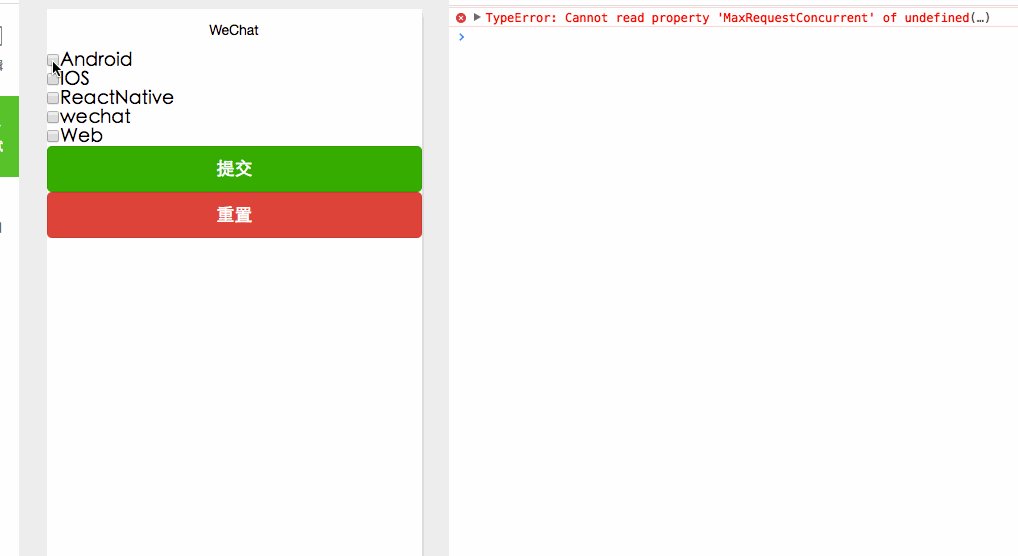
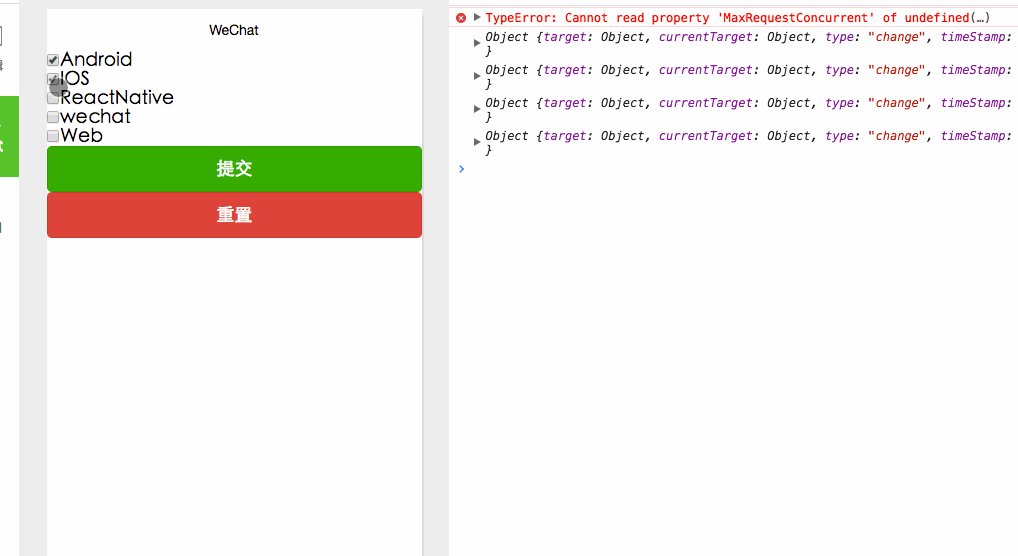
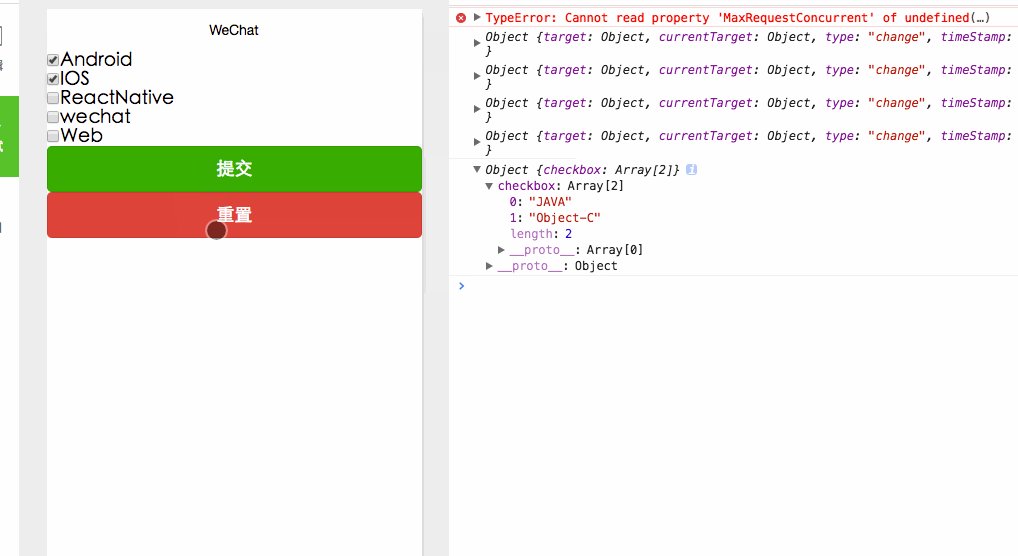
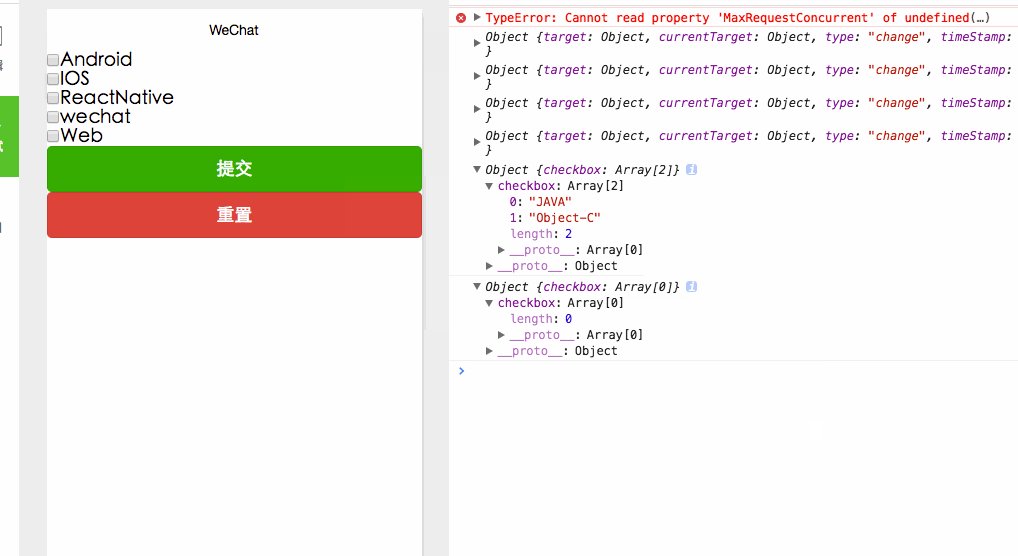
form表单组件是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submit,reset属性分别对应form的两个事件主要属性:wxml{{item.value}}提交重置jsPage({/***初始化数据*/data:{items:[{name:'JAVA',value:'Android',checked:'tr
- 微信小程序把玩(八)view组件
顺子_RTFSC
微信小程序把玩
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样.view这个组件就是一个视图组件使用起来非常简单。主要属性:flex-direction:主要两个特性”row”横向排列”column”纵向排列justify-content主轴的对齐方式(如果flex-direction为row则主轴就是水平方向)可选属性(‘flex-start’,‘flex-end’,‘cente
- 微信小程序把玩(三十二)Image API
顺子_RTFSC
微信小程序把玩
选择图片时可设置图片是否是原图,图片来源。这用的也挺常见的,比如个人中心中设置头像,可以与wx.upLoadFile()API使用主要方法:wx.chooseImage(object)wxml点击我选择相册jsPage({data:{//text:"这是一个页面"source:''},/***选择相册或者相机配合上传图片接口用*/listenerButtonChooseImage:function
- 微信小程序把玩(二十三)modal组件
顺子_RTFSC
微信小程序把玩
modal弹出框常用在提示一些信息比如:退出应用,清楚缓存,修改资料提交时一些提示等等。常用属性:wxml弹出modal您是否真的要退出应用jsPage({data:{//text:"这是一个页面"hiddenModal:true},listenerButton:function(){this.setData({hiddenModal:!this.data.hiddenModal})},liste
- 微信小程序把玩(七)数据绑定
顺子_RTFSC
微信小程序把玩
数据绑定有一部分前几个看着还行,后面的几个可能有几个不理解,界面展示的数据有的也因为条件没法显示。看不懂的可以先记着,后面真正用到时就会明白,反正我是这样想的。这里先记录下data.wxml{{message}}组件属性控制属性三元运算符我是运算结果---{{a+b}}+{{c}}+d5}}">asdf{{"Hello"+name}}{{item}}data.jsPage({data:{//内容绑
- 微信小程序把玩(三十八)获取设备信息 API
顺子_RTFSC
微信小程序把玩
获取设备信息这里分为四种,主要属性:网络信息wx.getNetWorkType,系统信息wx.getSystemInfo,重力感应数据wx.onAccelerometerChange,罗盘数据wx.onCompassChangewxml获取网络类型获取设备信息监听重力感应数据监听罗盘数据jsPage({data:{text:"Pagesystem"},onLoad:function(options
- 微信小程序把玩(十一)icon组件
顺子_RTFSC
微信小程序把玩
这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色。主要属性:使用方式:wxml
- 微信小程序把玩(八)view组件
1223688
111111111111111
view弹性框模型分为弹性容器以及弹性项目。当组件的display为flex或inline-flex时,该组件则为弹性容器,弹性容器的子组件为弹性项目。flex-direction:rowflex-direction:columnjustify-content:flex-startjustify-content:flex-endjustify-content:centerjustify-conte
- 微信小程序把玩(三十六)Storage API
顺子_RTFSC
微信小程序把玩
其实这个存储在新建Demo的时候就已经用到了就是存储就是那个logs日志,数据存储主要分为同步和异步异步存储方法:存数据wx.setStorage(object)相同key会覆盖,可写回调方法获取方法:wx.getStorage(object)清除方法:wx.clearStorage()里面可以写回调函数成功,失败,完成同步存储方法:存数据相同key会覆盖wx.setStorageSync(key
- 微信小程序把玩(三十三)Record API
顺子_RTFSC
微信小程序把玩
其实这个API也挺奇葩的,录音结束后success不走,complete不走,fail也不走,不知道是不是因为电脑测试的原因,只能等公测或者等他们完善。以后再测和补充吧!!!!主要属性:wx.startRecord(object)手动调用wx.stopRecord()停止录音wxml{{formatRecordTime}}开始录音结束录音jsvarutil=require('../../../ut
- 微信小程序把玩(十八)picker组件
顺子_RTFSC
微信小程序把玩
picker选择器分为三种,普通选择器,时间选择器,日期选择器用mode属性区分,默认是普通选择器。测试时时间和日期点击无反应不知道是BUG还是啥!没法手机测试现在也不知道咋回事!!主要属性:普通选择器时间选择器日期选择器wxml普通选择器{{array[index]}}时间选择器{{time}}日期选择器{{date}}jsPage({data:{//text:"这是一个页面"array:['A
- 微信小程序把玩(二十四)toast组件
顺子_RTFSC
微信小程序把玩
toast消息提示框,可用在提示一些信息,比如清楚缓存给用户一个友好的提示!或操作一些请求不想让用户有什么操作,toast也可以做到因为toast显示时其他操作是无效的主要属性:wxml点击显示toastOK!jsPage({data:{//text:"这是一个页面"hiddenToast:true},/***监听button点击事件*/listenerButton:function(){this
- 微信小程序把玩(十)swiper组件
顺子_RTFSC
微信小程序把玩
Android写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个ViewPage也需要自己定制,IOS则多用UIScrollerView去实现,这个swiper封装的相对还是方便的,使用方式也相对那俩容易些。主要属性:属性只需要设置就行了也可以抽到js文件的data中进行数据绑定,监听使用bindchange,在js中做业务处理。wxmljsPage({data:{//
- 微信小程序把玩(三十九)navigation API
顺子_RTFSC
微信小程序把玩
演示效果也看到了小程序也就提供这几个处理导航控制。值得注意的是只能同时导航五个页面主要属性:导航条一些方法wx.setNavigationBarTitle(object)设置导航条的Title导航标题可以通过三种方式设置,第一种是通过全局配置名字统一,第二种就是在page中新建个json文件配置它会覆盖全局配置的title,第三种就是通过API设置。wx.showNavigationBarLoad
- 微信小程序把玩(四十一)canvas API
顺子_RTFSC
微信小程序把玩
绘图是每个移动应用必备的技术,基本上和Android,IOS,等移动开发都是相同的,创建个上下文,给你个画布再上画,官网给的小例子都比较全了自己去看吧,drawImage时没有反应不知道是BUG还是电脑不能测试待定,http://wxopen.notedown.cn/api/api-canvas.html屏幕就像是数学上的坐标轴,且在第四象限,以屏幕左上角为圆点,X轴向右为正向左为负,Y轴向下为正
- 微信小程序把玩(四十)animation API
顺子_RTFSC
微信小程序把玩
动画水还是比较深的,这里只是简单介绍下小程序中动画的一些属性和注意事项,做动画前一定要整理好思路将动画一步步分解,再进行组合!这里只做引入。wx.createAnimation(object)看官方介绍1.创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。2.调用动画操作方法后要调用step()来表示一组
- 微信小程序把玩(二十九)video组件
顺子_RTFSC
微信小程序把玩
视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的重要属性:wxml点击显示视频组件jsPage({data:{//text:"这是一个页面"hiddenVideo:true},/***监听视频加载错误状态*/listenerVideo:function(e){console.log(e.detail.errMsg);},/***监听button点击事件*/listenerButton:f
- 微信小程序把玩(十九)radio组件
顺子_RTFSC
微信小程序把玩
radio组件为单选组件与radio-group组合使用,使用方式和checkbox没啥区别主要属性:wxml{{item.value}}jsPage({data:{array:[{name:'Jave',value:'Android',checked:'true'},{name:'Object-C',value:'IOS'},{name:'jsx',value:'ReactNative'},{n
- 微信小程序把玩(五)页面生命周期
顺子_RTFSC
微信小程序把玩
这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。以下是官网给出的生命周期函数方法和状态图上面的生周期函数图对于做Android或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索代码处理:这里的代码主需要对使用创建项目时index目录下文件处理下就行,至于跳转后的页面用的还是logs不需要更改!下面贴下代码注释也比较详细index.wxml{{motto}}ind
- 微信小程序把玩(十五)checkbox组件
顺子_RTFSC
微信小程序把玩
不得不吐糟下checkbox默认样式真是有点略丑!!!checkbox组件为一个多选框被放到checkbox-group组中,并在checkbox-group(只能包含checkbox)中设置监听事件。checkbox-group监听方法:checkbox多选属性:wxml{{item.value}}jsPage({/***初始化数据*/data:{items:[{name:'JAVA',valu
- 微信小程序把玩(二十八)image组件
顺子_RTFSC
微信小程序把玩
image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。重点属性:三种缩放模式九种剪切方式wxmlaspectFit保持纵横比缩放图片,只保证图片的短边能完全显示出来bottom不缩放图片,只显示图片的底部区域left不缩放图片,只显示图片的左边区域topright不缩放图片,只
- 微信小程序把玩(九)scroll-view组件
顺子_RTFSC
微信小程序把玩
scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块主要属性:使用演示:wxml
- 微信小程序把玩image的13中mode
大豆博文
前端小程序小程序
mode有效值:mode有13种模式,其中4种是缩放模式,9种是裁剪模式image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。重点属性:这里写图片描述三种缩放模式这里写图片描述九种剪切方式这里写图片描述wxmlaspectFit保持纵横比缩放图片,只保证图片的短边能完全显示出来
- 微信小程序组件探究和应用
极乐叔
1111.jpg把玩微信小程序组件微信小程序把玩《二》:页面生命周期,模块化,数据绑定,view组件微信小程序把玩《三》:scroll-view组件,swiper组件,icon组件微信小程序把玩《四》:text组件,progress组件,button组件微信小程序把玩《五》:checkbox组件,form组件,input组件微信小程序把玩《六》:picker组件,radio组件,slider组件微
- 微信小程序把玩(十七)input组件
顺子_RTFSC
微信小程序把玩
input输入框使用的频率也是比较高的。。。样式的话自己外面包裹个view自己定义。input属性也不是很多,有需要自己慢慢测,尝试主要属性:wxml登录jsPage({/***初始化数据*/data:{phone:'',password:'',},/***监听手机号输入*/listenerPhoneInput:function(e){this.data.phone=e.detail.value;
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D
![]()