- 微信小程序把玩(二十七)audio组件
_RTFSC_
音频播放已经封装的很好!只需配合属性设置即可!(method和data配合使用)主要属性:wxml播放暂停调为1倍速调为0.5倍速jsPage({data:{//text:"这是一个页面"action:{method:''}},audioPlay:function(){this.setData({action:{method:'play'}})},audioPause:function(){thi
- 微信小程序把玩(二十一)switch组件
顺子_RTFSC
微信小程序把玩
switch开关组件使用主要属性:wxmlswitch类型开关checkbox类型开关jsPage({data:{//text:"这是一个页面"},/***switch开关监听*/listenerSwitch:function(e){console.log('switch类型开关当前状态-----',e.detail.value);},/***checkbox类型开关监听*/listenerChe
- 微信小程序把玩(三十一)wx.uploadFile(object), wx.downloadFile(object) API
顺子_RTFSC
微信小程序把玩
反正我是没有测通这两个API!!!!不知道用的方式不对还是其他的!!!先记录下回头再说。。。主要方法:wx.uploadFile(OBJECT)上传wx.downloadFile(OBJECT)下载wxml下载图片jsPage({data:{//text:"这是一个页面"resource:''},onLoad:function(options){//页面初始化options为页面跳转所带来的参数}
- 微信小程序把玩(十六)form组件
顺子_RTFSC
微信小程序把玩
form表单组件是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submit,reset属性分别对应form的两个事件主要属性:wxml{{item.value}}提交重置jsPage({/***初始化数据*/data:{items:[{name:'JAVA',value:'Android',checked:'tr
- 微信小程序把玩(八)view组件
顺子_RTFSC
微信小程序把玩
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样.view这个组件就是一个视图组件使用起来非常简单。主要属性:flex-direction:主要两个特性”row”横向排列”column”纵向排列justify-content主轴的对齐方式(如果flex-direction为row则主轴就是水平方向)可选属性(‘flex-start’,‘flex-end’,‘cente
- 微信小程序把玩(三十二)Image API
顺子_RTFSC
微信小程序把玩
选择图片时可设置图片是否是原图,图片来源。这用的也挺常见的,比如个人中心中设置头像,可以与wx.upLoadFile()API使用主要方法:wx.chooseImage(object)wxml点击我选择相册jsPage({data:{//text:"这是一个页面"source:''},/***选择相册或者相机配合上传图片接口用*/listenerButtonChooseImage:function
- 微信小程序把玩(二十三)modal组件
顺子_RTFSC
微信小程序把玩
modal弹出框常用在提示一些信息比如:退出应用,清楚缓存,修改资料提交时一些提示等等。常用属性:wxml弹出modal您是否真的要退出应用jsPage({data:{//text:"这是一个页面"hiddenModal:true},listenerButton:function(){this.setData({hiddenModal:!this.data.hiddenModal})},liste
- 微信小程序把玩(七)数据绑定
顺子_RTFSC
微信小程序把玩
数据绑定有一部分前几个看着还行,后面的几个可能有几个不理解,界面展示的数据有的也因为条件没法显示。看不懂的可以先记着,后面真正用到时就会明白,反正我是这样想的。这里先记录下data.wxml{{message}}组件属性控制属性三元运算符我是运算结果---{{a+b}}+{{c}}+d5}}">asdf{{"Hello"+name}}{{item}}data.jsPage({data:{//内容绑
- 微信小程序把玩(三十八)获取设备信息 API
顺子_RTFSC
微信小程序把玩
获取设备信息这里分为四种,主要属性:网络信息wx.getNetWorkType,系统信息wx.getSystemInfo,重力感应数据wx.onAccelerometerChange,罗盘数据wx.onCompassChangewxml获取网络类型获取设备信息监听重力感应数据监听罗盘数据jsPage({data:{text:"Pagesystem"},onLoad:function(options
- 微信小程序把玩(十一)icon组件
顺子_RTFSC
微信小程序把玩
这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色。主要属性:使用方式:wxml
- 微信小程序把玩(八)view组件
1223688
111111111111111
view弹性框模型分为弹性容器以及弹性项目。当组件的display为flex或inline-flex时,该组件则为弹性容器,弹性容器的子组件为弹性项目。flex-direction:rowflex-direction:columnjustify-content:flex-startjustify-content:flex-endjustify-content:centerjustify-conte
- 微信小程序把玩(三十六)Storage API
顺子_RTFSC
微信小程序把玩
其实这个存储在新建Demo的时候就已经用到了就是存储就是那个logs日志,数据存储主要分为同步和异步异步存储方法:存数据wx.setStorage(object)相同key会覆盖,可写回调方法获取方法:wx.getStorage(object)清除方法:wx.clearStorage()里面可以写回调函数成功,失败,完成同步存储方法:存数据相同key会覆盖wx.setStorageSync(key
- 微信小程序把玩(三十三)Record API
顺子_RTFSC
微信小程序把玩
其实这个API也挺奇葩的,录音结束后success不走,complete不走,fail也不走,不知道是不是因为电脑测试的原因,只能等公测或者等他们完善。以后再测和补充吧!!!!主要属性:wx.startRecord(object)手动调用wx.stopRecord()停止录音wxml{{formatRecordTime}}开始录音结束录音jsvarutil=require('../../../ut
- 微信小程序把玩(十八)picker组件
顺子_RTFSC
微信小程序把玩
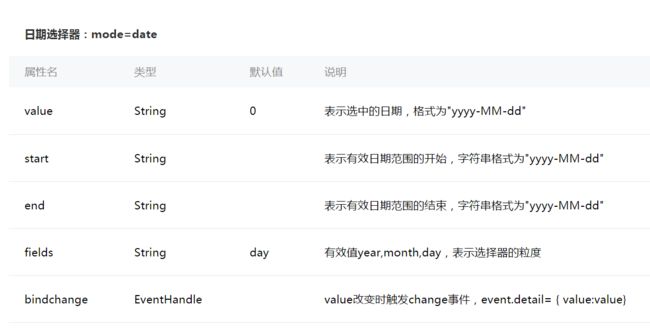
picker选择器分为三种,普通选择器,时间选择器,日期选择器用mode属性区分,默认是普通选择器。测试时时间和日期点击无反应不知道是BUG还是啥!没法手机测试现在也不知道咋回事!!主要属性:普通选择器时间选择器日期选择器wxml普通选择器{{array[index]}}时间选择器{{time}}日期选择器{{date}}jsPage({data:{//text:"这是一个页面"array:['A
- 微信小程序把玩(二十四)toast组件
顺子_RTFSC
微信小程序把玩
toast消息提示框,可用在提示一些信息,比如清楚缓存给用户一个友好的提示!或操作一些请求不想让用户有什么操作,toast也可以做到因为toast显示时其他操作是无效的主要属性:wxml点击显示toastOK!jsPage({data:{//text:"这是一个页面"hiddenToast:true},/***监听button点击事件*/listenerButton:function(){this
- 微信小程序把玩(十)swiper组件
顺子_RTFSC
微信小程序把玩
Android写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个ViewPage也需要自己定制,IOS则多用UIScrollerView去实现,这个swiper封装的相对还是方便的,使用方式也相对那俩容易些。主要属性:属性只需要设置就行了也可以抽到js文件的data中进行数据绑定,监听使用bindchange,在js中做业务处理。wxmljsPage({data:{//
- 微信小程序把玩(三十九)navigation API
顺子_RTFSC
微信小程序把玩
演示效果也看到了小程序也就提供这几个处理导航控制。值得注意的是只能同时导航五个页面主要属性:导航条一些方法wx.setNavigationBarTitle(object)设置导航条的Title导航标题可以通过三种方式设置,第一种是通过全局配置名字统一,第二种就是在page中新建个json文件配置它会覆盖全局配置的title,第三种就是通过API设置。wx.showNavigationBarLoad
- 微信小程序把玩(四十一)canvas API
顺子_RTFSC
微信小程序把玩
绘图是每个移动应用必备的技术,基本上和Android,IOS,等移动开发都是相同的,创建个上下文,给你个画布再上画,官网给的小例子都比较全了自己去看吧,drawImage时没有反应不知道是BUG还是电脑不能测试待定,http://wxopen.notedown.cn/api/api-canvas.html屏幕就像是数学上的坐标轴,且在第四象限,以屏幕左上角为圆点,X轴向右为正向左为负,Y轴向下为正
- 微信小程序把玩(四十)animation API
顺子_RTFSC
微信小程序把玩
动画水还是比较深的,这里只是简单介绍下小程序中动画的一些属性和注意事项,做动画前一定要整理好思路将动画一步步分解,再进行组合!这里只做引入。wx.createAnimation(object)看官方介绍1.创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。2.调用动画操作方法后要调用step()来表示一组
- 微信小程序把玩(二十九)video组件
顺子_RTFSC
微信小程序把玩
视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的重要属性:wxml点击显示视频组件jsPage({data:{//text:"这是一个页面"hiddenVideo:true},/***监听视频加载错误状态*/listenerVideo:function(e){console.log(e.detail.errMsg);},/***监听button点击事件*/listenerButton:f
- 微信小程序把玩(十九)radio组件
顺子_RTFSC
微信小程序把玩
radio组件为单选组件与radio-group组合使用,使用方式和checkbox没啥区别主要属性:wxml{{item.value}}jsPage({data:{array:[{name:'Jave',value:'Android',checked:'true'},{name:'Object-C',value:'IOS'},{name:'jsx',value:'ReactNative'},{n
- 微信小程序把玩(五)页面生命周期
顺子_RTFSC
微信小程序把玩
这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。以下是官网给出的生命周期函数方法和状态图上面的生周期函数图对于做Android或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索代码处理:这里的代码主需要对使用创建项目时index目录下文件处理下就行,至于跳转后的页面用的还是logs不需要更改!下面贴下代码注释也比较详细index.wxml{{motto}}ind
- 微信小程序把玩(十五)checkbox组件
顺子_RTFSC
微信小程序把玩
不得不吐糟下checkbox默认样式真是有点略丑!!!checkbox组件为一个多选框被放到checkbox-group组中,并在checkbox-group(只能包含checkbox)中设置监听事件。checkbox-group监听方法:checkbox多选属性:wxml{{item.value}}jsPage({/***初始化数据*/data:{items:[{name:'JAVA',valu
- 微信小程序把玩(二十八)image组件
顺子_RTFSC
微信小程序把玩
image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。重点属性:三种缩放模式九种剪切方式wxmlaspectFit保持纵横比缩放图片,只保证图片的短边能完全显示出来bottom不缩放图片,只显示图片的底部区域left不缩放图片,只显示图片的左边区域topright不缩放图片,只
- 微信小程序把玩(九)scroll-view组件
顺子_RTFSC
微信小程序把玩
scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块主要属性:使用演示:wxml
- 微信小程序把玩image的13中mode
大豆博文
前端小程序小程序
mode有效值:mode有13种模式,其中4种是缩放模式,9种是裁剪模式image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。重点属性:这里写图片描述三种缩放模式这里写图片描述九种剪切方式这里写图片描述wxmlaspectFit保持纵横比缩放图片,只保证图片的短边能完全显示出来
- 微信小程序组件探究和应用
极乐叔
1111.jpg把玩微信小程序组件微信小程序把玩《二》:页面生命周期,模块化,数据绑定,view组件微信小程序把玩《三》:scroll-view组件,swiper组件,icon组件微信小程序把玩《四》:text组件,progress组件,button组件微信小程序把玩《五》:checkbox组件,form组件,input组件微信小程序把玩《六》:picker组件,radio组件,slider组件微
- 微信小程序把玩(十七)input组件
顺子_RTFSC
微信小程序把玩
input输入框使用的频率也是比较高的。。。样式的话自己外面包裹个view自己定义。input属性也不是很多,有需要自己慢慢测,尝试主要属性:wxml登录jsPage({/***初始化数据*/data:{phone:'',password:'',},/***监听手机号输入*/listenerPhoneInput:function(e){this.data.phone=e.detail.value;
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&