- 微信小程序把玩(二十七)audio组件
_RTFSC_
音频播放已经封装的很好!只需配合属性设置即可!(method和data配合使用)主要属性:wxml播放暂停调为1倍速调为0.5倍速jsPage({data:{//text:"这是一个页面"action:{method:''}},audioPlay:function(){this.setData({action:{method:'play'}})},audioPause:function(){thi
- 微信小程序把玩(二十一)switch组件
顺子_RTFSC
微信小程序把玩
switch开关组件使用主要属性:wxmlswitch类型开关checkbox类型开关jsPage({data:{//text:"这是一个页面"},/***switch开关监听*/listenerSwitch:function(e){console.log('switch类型开关当前状态-----',e.detail.value);},/***checkbox类型开关监听*/listenerChe
- 微信小程序把玩(三十一)wx.uploadFile(object), wx.downloadFile(object) API
顺子_RTFSC
微信小程序把玩
反正我是没有测通这两个API!!!!不知道用的方式不对还是其他的!!!先记录下回头再说。。。主要方法:wx.uploadFile(OBJECT)上传wx.downloadFile(OBJECT)下载wxml下载图片jsPage({data:{//text:"这是一个页面"resource:''},onLoad:function(options){//页面初始化options为页面跳转所带来的参数}
- 微信小程序把玩(十六)form组件
顺子_RTFSC
微信小程序把玩
form表单组件是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submit,reset属性分别对应form的两个事件主要属性:wxml{{item.value}}提交重置jsPage({/***初始化数据*/data:{items:[{name:'JAVA',value:'Android',checked:'tr
- 微信小程序把玩(八)view组件
顺子_RTFSC
微信小程序把玩
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样.view这个组件就是一个视图组件使用起来非常简单。主要属性:flex-direction:主要两个特性”row”横向排列”column”纵向排列justify-content主轴的对齐方式(如果flex-direction为row则主轴就是水平方向)可选属性(‘flex-start’,‘flex-end’,‘cente
- 微信小程序把玩(三十二)Image API
顺子_RTFSC
微信小程序把玩
选择图片时可设置图片是否是原图,图片来源。这用的也挺常见的,比如个人中心中设置头像,可以与wx.upLoadFile()API使用主要方法:wx.chooseImage(object)wxml点击我选择相册jsPage({data:{//text:"这是一个页面"source:''},/***选择相册或者相机配合上传图片接口用*/listenerButtonChooseImage:function
- 微信小程序把玩(二十三)modal组件
顺子_RTFSC
微信小程序把玩
modal弹出框常用在提示一些信息比如:退出应用,清楚缓存,修改资料提交时一些提示等等。常用属性:wxml弹出modal您是否真的要退出应用jsPage({data:{//text:"这是一个页面"hiddenModal:true},listenerButton:function(){this.setData({hiddenModal:!this.data.hiddenModal})},liste
- 微信小程序把玩(七)数据绑定
顺子_RTFSC
微信小程序把玩
数据绑定有一部分前几个看着还行,后面的几个可能有几个不理解,界面展示的数据有的也因为条件没法显示。看不懂的可以先记着,后面真正用到时就会明白,反正我是这样想的。这里先记录下data.wxml{{message}}组件属性控制属性三元运算符我是运算结果---{{a+b}}+{{c}}+d5}}">asdf{{"Hello"+name}}{{item}}data.jsPage({data:{//内容绑
- 微信小程序把玩(三十八)获取设备信息 API
顺子_RTFSC
微信小程序把玩
获取设备信息这里分为四种,主要属性:网络信息wx.getNetWorkType,系统信息wx.getSystemInfo,重力感应数据wx.onAccelerometerChange,罗盘数据wx.onCompassChangewxml获取网络类型获取设备信息监听重力感应数据监听罗盘数据jsPage({data:{text:"Pagesystem"},onLoad:function(options
- 微信小程序把玩(十一)icon组件
顺子_RTFSC
微信小程序把玩
这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色。主要属性:使用方式:wxml
- 微信小程序把玩(八)view组件
1223688
111111111111111
view弹性框模型分为弹性容器以及弹性项目。当组件的display为flex或inline-flex时,该组件则为弹性容器,弹性容器的子组件为弹性项目。flex-direction:rowflex-direction:columnjustify-content:flex-startjustify-content:flex-endjustify-content:centerjustify-conte
- 微信小程序把玩(三十六)Storage API
顺子_RTFSC
微信小程序把玩
其实这个存储在新建Demo的时候就已经用到了就是存储就是那个logs日志,数据存储主要分为同步和异步异步存储方法:存数据wx.setStorage(object)相同key会覆盖,可写回调方法获取方法:wx.getStorage(object)清除方法:wx.clearStorage()里面可以写回调函数成功,失败,完成同步存储方法:存数据相同key会覆盖wx.setStorageSync(key
- 微信小程序把玩(三十三)Record API
顺子_RTFSC
微信小程序把玩
其实这个API也挺奇葩的,录音结束后success不走,complete不走,fail也不走,不知道是不是因为电脑测试的原因,只能等公测或者等他们完善。以后再测和补充吧!!!!主要属性:wx.startRecord(object)手动调用wx.stopRecord()停止录音wxml{{formatRecordTime}}开始录音结束录音jsvarutil=require('../../../ut
- 微信小程序把玩(十八)picker组件
顺子_RTFSC
微信小程序把玩
picker选择器分为三种,普通选择器,时间选择器,日期选择器用mode属性区分,默认是普通选择器。测试时时间和日期点击无反应不知道是BUG还是啥!没法手机测试现在也不知道咋回事!!主要属性:普通选择器时间选择器日期选择器wxml普通选择器{{array[index]}}时间选择器{{time}}日期选择器{{date}}jsPage({data:{//text:"这是一个页面"array:['A
- 微信小程序把玩(二十四)toast组件
顺子_RTFSC
微信小程序把玩
toast消息提示框,可用在提示一些信息,比如清楚缓存给用户一个友好的提示!或操作一些请求不想让用户有什么操作,toast也可以做到因为toast显示时其他操作是无效的主要属性:wxml点击显示toastOK!jsPage({data:{//text:"这是一个页面"hiddenToast:true},/***监听button点击事件*/listenerButton:function(){this
- 微信小程序把玩(十)swiper组件
顺子_RTFSC
微信小程序把玩
Android写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个ViewPage也需要自己定制,IOS则多用UIScrollerView去实现,这个swiper封装的相对还是方便的,使用方式也相对那俩容易些。主要属性:属性只需要设置就行了也可以抽到js文件的data中进行数据绑定,监听使用bindchange,在js中做业务处理。wxmljsPage({data:{//
- 微信小程序把玩(三十九)navigation API
顺子_RTFSC
微信小程序把玩
演示效果也看到了小程序也就提供这几个处理导航控制。值得注意的是只能同时导航五个页面主要属性:导航条一些方法wx.setNavigationBarTitle(object)设置导航条的Title导航标题可以通过三种方式设置,第一种是通过全局配置名字统一,第二种就是在page中新建个json文件配置它会覆盖全局配置的title,第三种就是通过API设置。wx.showNavigationBarLoad
- 微信小程序把玩(四十一)canvas API
顺子_RTFSC
微信小程序把玩
绘图是每个移动应用必备的技术,基本上和Android,IOS,等移动开发都是相同的,创建个上下文,给你个画布再上画,官网给的小例子都比较全了自己去看吧,drawImage时没有反应不知道是BUG还是电脑不能测试待定,http://wxopen.notedown.cn/api/api-canvas.html屏幕就像是数学上的坐标轴,且在第四象限,以屏幕左上角为圆点,X轴向右为正向左为负,Y轴向下为正
- 微信小程序把玩(四十)animation API
顺子_RTFSC
微信小程序把玩
动画水还是比较深的,这里只是简单介绍下小程序中动画的一些属性和注意事项,做动画前一定要整理好思路将动画一步步分解,再进行组合!这里只做引入。wx.createAnimation(object)看官方介绍1.创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。2.调用动画操作方法后要调用step()来表示一组
- 微信小程序把玩(二十九)video组件
顺子_RTFSC
微信小程序把玩
视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的重要属性:wxml点击显示视频组件jsPage({data:{//text:"这是一个页面"hiddenVideo:true},/***监听视频加载错误状态*/listenerVideo:function(e){console.log(e.detail.errMsg);},/***监听button点击事件*/listenerButton:f
- 微信小程序把玩(十九)radio组件
顺子_RTFSC
微信小程序把玩
radio组件为单选组件与radio-group组合使用,使用方式和checkbox没啥区别主要属性:wxml{{item.value}}jsPage({data:{array:[{name:'Jave',value:'Android',checked:'true'},{name:'Object-C',value:'IOS'},{name:'jsx',value:'ReactNative'},{n
- 微信小程序把玩(五)页面生命周期
顺子_RTFSC
微信小程序把玩
这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。以下是官网给出的生命周期函数方法和状态图上面的生周期函数图对于做Android或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索代码处理:这里的代码主需要对使用创建项目时index目录下文件处理下就行,至于跳转后的页面用的还是logs不需要更改!下面贴下代码注释也比较详细index.wxml{{motto}}ind
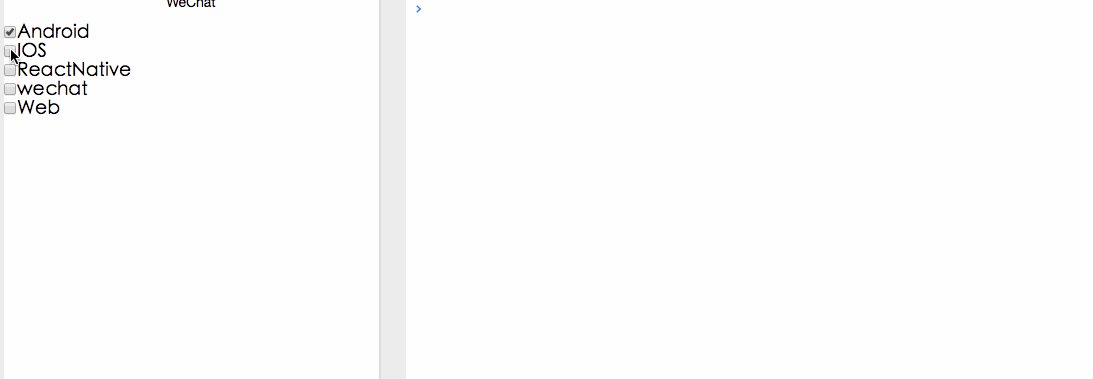
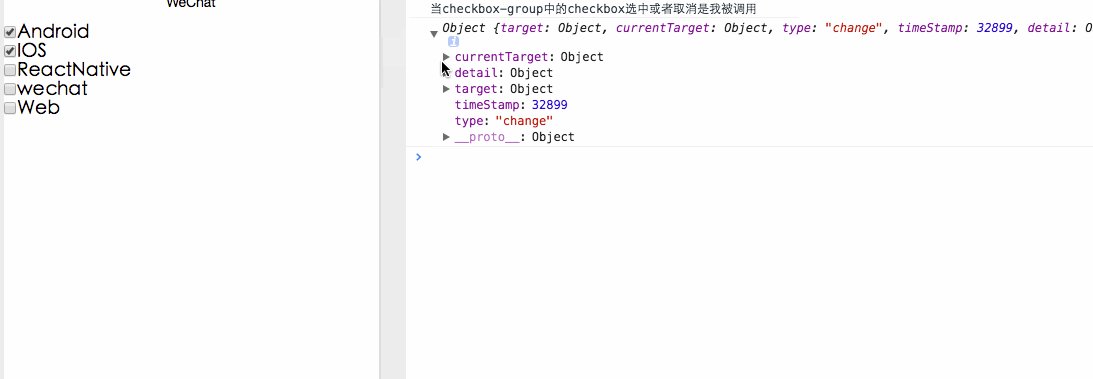
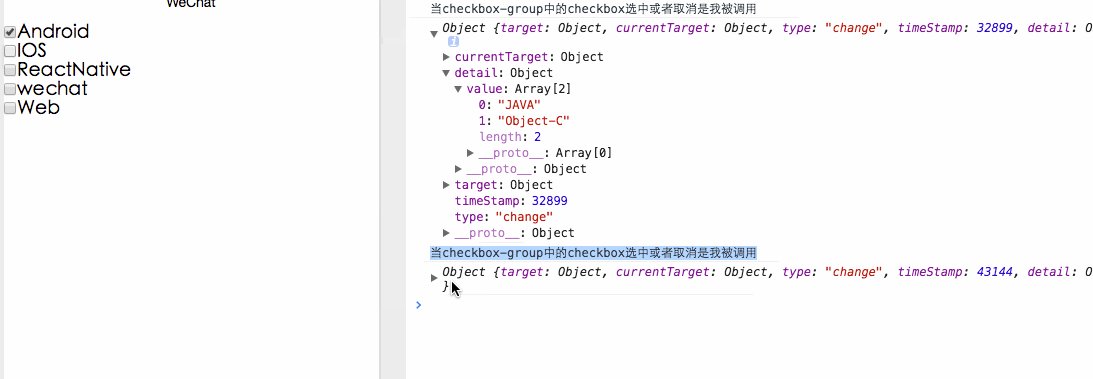
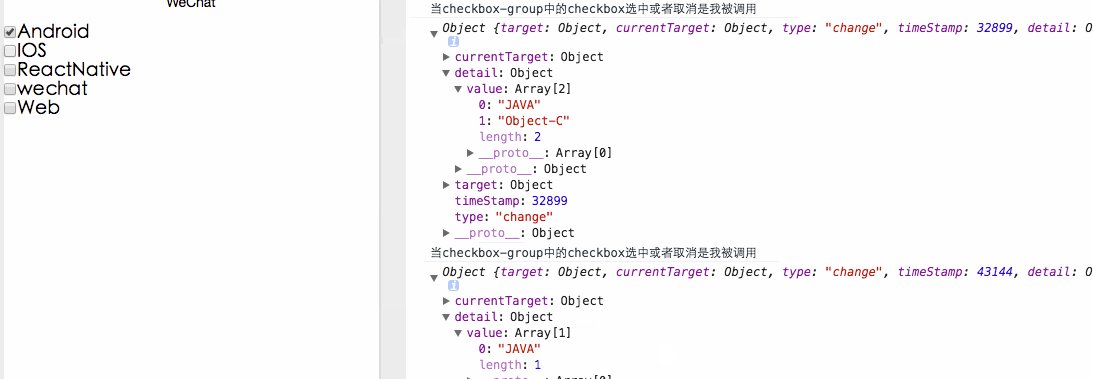
- 微信小程序把玩(十五)checkbox组件
顺子_RTFSC
微信小程序把玩
不得不吐糟下checkbox默认样式真是有点略丑!!!checkbox组件为一个多选框被放到checkbox-group组中,并在checkbox-group(只能包含checkbox)中设置监听事件。checkbox-group监听方法:checkbox多选属性:wxml{{item.value}}jsPage({/***初始化数据*/data:{items:[{name:'JAVA',valu
- 微信小程序把玩(二十八)image组件
顺子_RTFSC
微信小程序把玩
image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。重点属性:三种缩放模式九种剪切方式wxmlaspectFit保持纵横比缩放图片,只保证图片的短边能完全显示出来bottom不缩放图片,只显示图片的底部区域left不缩放图片,只显示图片的左边区域topright不缩放图片,只
- 微信小程序把玩(九)scroll-view组件
顺子_RTFSC
微信小程序把玩
scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块主要属性:使用演示:wxml
- 微信小程序把玩image的13中mode
大豆博文
前端小程序小程序
mode有效值:mode有13种模式,其中4种是缩放模式,9种是裁剪模式image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。重点属性:这里写图片描述三种缩放模式这里写图片描述九种剪切方式这里写图片描述wxmlaspectFit保持纵横比缩放图片,只保证图片的短边能完全显示出来
- 微信小程序组件探究和应用
极乐叔
1111.jpg把玩微信小程序组件微信小程序把玩《二》:页面生命周期,模块化,数据绑定,view组件微信小程序把玩《三》:scroll-view组件,swiper组件,icon组件微信小程序把玩《四》:text组件,progress组件,button组件微信小程序把玩《五》:checkbox组件,form组件,input组件微信小程序把玩《六》:picker组件,radio组件,slider组件微
- 微信小程序把玩(十七)input组件
顺子_RTFSC
微信小程序把玩
input输入框使用的频率也是比较高的。。。样式的话自己外面包裹个view自己定义。input属性也不是很多,有需要自己慢慢测,尝试主要属性:wxml登录jsPage({/***初始化数据*/data:{phone:'',password:'',},/***监听手机号输入*/listenerPhoneInput:function(e){this.data.phone=e.detail.value;
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f