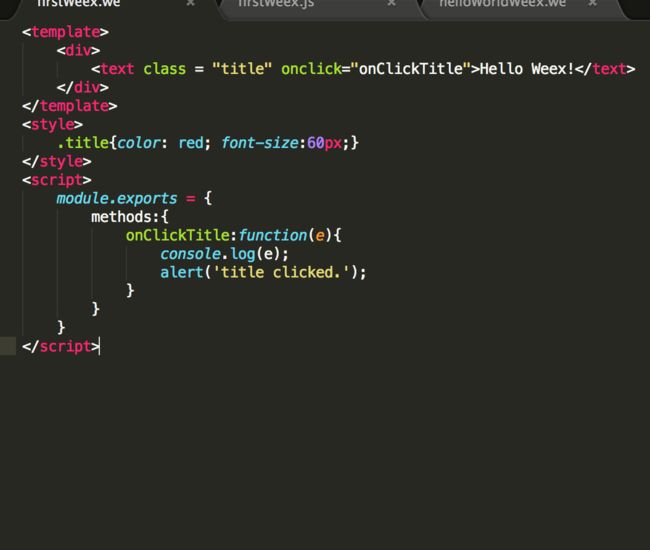
1.编写weex文件,格式为.we
类似于:
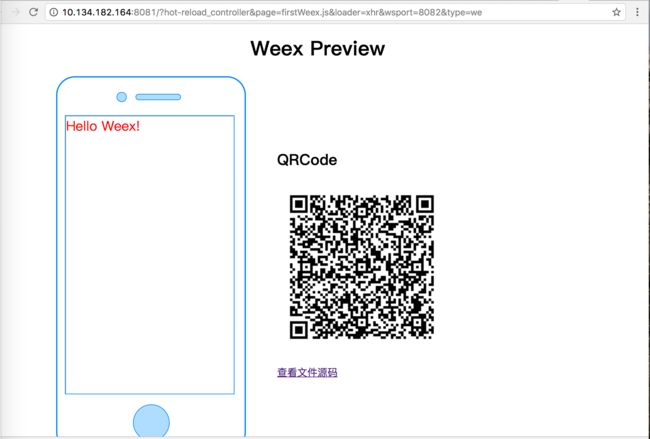
2.在命令行中进入到此文件的目录下,weex xx.we即可在chrome浏览器中启动playground,
用手机app:playgound扫描二维码可在手机上效果,点击查看文件源码可到打包后的代码,下一步是打包
3.打包,将.we转为.js文件
命令行:weex compile weexPractice/firstWeex.we weexJs
此时所处的目录为weexPractice和weexJs的共同目录下
运行结果输出一份firstWeex.js到weexJs目录下:
// { "framework": "Weex" }
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId])
/******/ return installedModules[moduleId].exports;
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ exports: {},
/******/ id: moduleId,
/******/ loaded: false
/******/ };
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/ // Flag the module as loaded
/******/ module.loaded = true;
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/ // Load entry module and return exports
/******/ return __webpack_require__(0);
/******/ })
/************************************************************************/
/******/ ([
/* 0 */
/***/ (function(module, exports, __webpack_require__) {
var __weex_template__ = __webpack_require__(1)
var __weex_style__ = __webpack_require__(2)
var __weex_script__ = __webpack_require__(3)
__weex_define__('@weex-component/ede391314b1f9088fb40e66cc4e51bd9', [], function(__weex_require__, __weex_exports__, __weex_module__) {
__weex_script__(__weex_module__, __weex_exports__, __weex_require__)
if (__weex_exports__.__esModule && __weex_exports__.default) {
__weex_module__.exports = __weex_exports__.default
}
__weex_module__.exports.template = __weex_template__
__weex_module__.exports.style = __weex_style__
})
__weex_bootstrap__('@weex-component/ede391314b1f9088fb40e66cc4e51bd9',undefined,undefined)
/***/ }),
/* 1 */
/***/ (function(module, exports) {
module.exports = {
"type": "div",
"children": [
{
"type": "text",
"classList": [
"title"
],
"events": {
"click": "onClickTitle"
},
"attr": {
"value": "Hello Weex!"
}
}
]
}
/***/ }),
/* 2 */
/***/ (function(module, exports) {
module.exports = {
"title": {
"color": "#FF0000",
"fontSize": 60
}
}
/***/ }),
/* 3 */
/***/ (function(module, exports) {
module.exports = function(module, exports, __weex_require__){'use strict';
module.exports = {
methods: {
onClickTitle: function onClickTitle(e) {
console.log(e);
alert('title clicked.');
}
}
};}
/* generated by weex-loader */
/***/ })
/******/ ]);
打包方法二:weex compile weexPractice weexJs1
weexPractice和weexJs1同在一个目录下,这样可以将weexPractice中的所有.we文件转成相对应的.js文件并存储在weexJs1中
4.将.js文件导入项目执行即可