之前的所有案例中物体都是静止的并且是平行光照射,这里我们来讨论一下运动物体和点光源。
一、运动物体
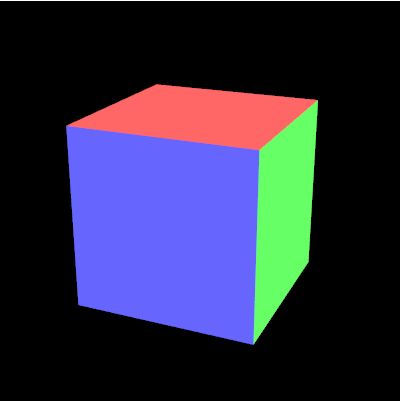
我们知道对于一个提供原始顶点坐标和原始顶点法向量数据的着色器绘制出来的图形看上去是这样的:
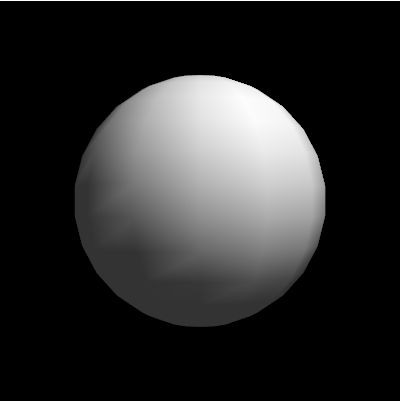
看上去很有立体感,但是如果把颜色去掉之后:
立体感全无,这是因为没有对光线做出反映。
通过前面的学习,我们知道,
①在平行光下:最终颜色(漫反射光颜色 )= 入射光线颜色 x 表面基底色 x (光线方向 · 法线方向)
顶点着色器变量:物体基色、光线颜色、点的法向量、归一化的光线坐标
当物体运动的时候,上述有一个参数会变化,那就是顶点的法向量,那么如何求得运动后的顶点法向量呢?
物体运动是依靠模型矩阵实现的;
②运动后的顶点法向量 = 变化之前的法向量(初始数据给的法向量) x 模型矩阵的逆转置矩阵;
对于逆转置矩阵:
M的逆矩阵R,M * R = R * M = 单位矩阵;
转置就是一个矩阵行列互换。
二、点光源
这时候,因为是点光源,所以,光线的方向,就依靠光源点坐标和顶点坐标计算获得:
光线方向 = 点光源世界坐标 - 顶点世界坐标,然后归一化;
其中顶点的世界坐标 = 模型矩阵 x 顶点坐标。
有了光线方向之后,其余和上面步骤无异。
光源产生的漫反射光 = 光源颜色 x 顶点颜色 x (光线方向 · 法线方向);
此时如果还有环境光,那么:
环境光产生的反射光 = 环境光 x 顶点颜色;
最终颜色 = 两种颜色相加(注意要加上alpha通道值)
三、逐片元光照
为了效果更加逼真,可以将上述颜色的计算放在片元着色器中进行,效果对比如下:
很显然,右侧的逐片元计算更加自然。