第一步:先安装sublime text3.详细教程可自行百度,这边不具体介绍了。
第二步、安装nodejs插件,有两种方式
第一种方式:直接下载https://github.com/tanepiper/SublimeText-Nodejs 压缩包,压缩后重命名为Nodejs放到package目录下。package打开方式:Preferences-> Browser Package
第二种方式:通过package control install package的方式下载
第三步:安装nodejs。这里就不多说了。
上面三步都完成之后,这时候还不能直接在sublime text中编译 nodejs。还需要以下的设置:
1、修改编译选项,在package目录下的Nodejs目录中,打开Nodejs.sublime-build文件,其原始内容如下
{ "cmd": ["node", "$file"], "file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)", "selector": "source.js", "shell":true, "encoding": "cp1252", "windows": { "cmd": ["taskkill /F /IM node.exe & node", "$file"] }, "linux": { "cmd": ["killall node; node", "$file"] } }
其中需要修改的有两个地方
第一个修改的地方是:encoding。需要设置encoding为gb2131或者 utf-8。这样编译输出才不会出现乱码。
第二个修改的地方是:cmd命令。windows下可以直接使用这样的配置。
"cmd": ["node", "$file"]
但是这个配置有个致命的缺点,就是每次build的时候,都会重新启动一个node.exe进程,且会占用一个端口。在上面的windows cmd配置中,原本是希望在启动node.exe之前把所有的node.exe进程都kill掉,然后再启动node.exe。但是这个命令写的不对,直接使用会出现编译不成功。因此需要对cmd进行修改。
"windows": { "cmd": ["taskkill","/F", "/IM", "node.exe","&","node", "$file"] },
修改后完整的Nodejs.sublime-build代码如下:
{ "cmd": ["node", "$file"], "file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)", "selector": "source.js", "shell":true, "encoding": "utf-8", "windows": { "cmd": ["taskkill","/F", "/IM", "node.exe","&","node", "$file"] }, "linux": { "cmd": ["killall node; node", "$file"] }, "osx": { "cmd": ["killall node; node $file"] } }
设置完成之后,记得重启sublime text。
最后通过已给小例子来验证下成果吧。
app.js
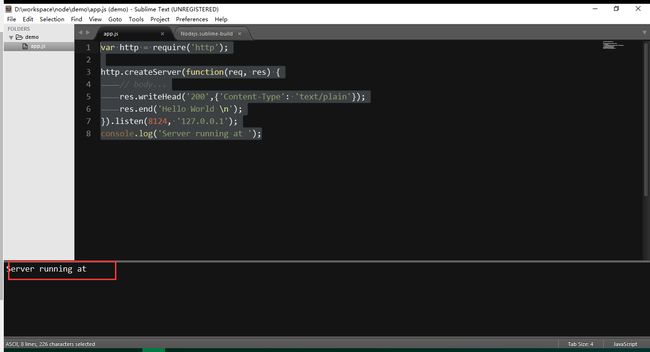
var http = require('http'); http.createServer(function(req, res) { // body... res.writeHead('200',{'Content-Type': 'text/plain'}); res.end('Hello World \n'); }).listen(8124, '127.0.0.1'); console.log('Server running at ');
编译文件: 直接ctrl+b 或者 点击 Tools -> build 对文件进行编译。
这时候在sublime text下班的窗口也可以看到console.log的信息
这时候打开浏览器,输入 127.0.0.1:8124便可以在浏览器看到输出效果。
至此,windows下基于sublime text3 nodejs环境搭建完成了。可以开始写代码了。