曾经遇到一个需求,用户拍身份证上传验证,
然后我卡在了拍照这个点上。
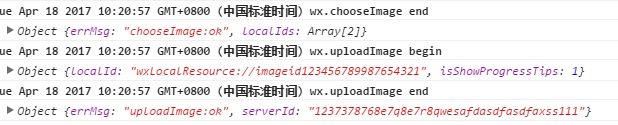
最初采用的是微信的 api,wx.chooseImage,
但随后发现,返回的是一种只有微信才能预览的 url 格式,
但验证是要放在 PC 上进行的,等于保存了这个 url 也没法看呀。
然后详细看了遍文档,看上去好像是说可以先上传到微信然后就可以下载到本地了,
于是又带着吐槽启用了另两个微信 api,wx.uploadImage 和 wx.dowmloadImage。
万万没想到,结局是,chooseImage 获得 localIds 然后 uploadImage 得到 serverId,再 downloadImage 又变成了 localId。
思索了一下,也许这不是浏览器权限的问题,因此找上后端一起讨论这个问题。
才知,downloadImage 得后台人员去下,具体原因他也没说明白...
好吧,稀里糊涂算是走通了拍照和上传验证这个流程。
然而,正在我准备高兴一下的时刻,对桌的同事跟我说,
刚才试了下,好像 input[type="file"] 好像在手机上相片选择室会多一个拍照的按钮。
然后我试了一下,天了噜,心中有句 NMP 不知当讲不当讲,上面走微信 api 这条路又坑又麻烦好伐。
然而,正在我准备高兴一下的时刻,又一个同事跟我说,
刚才试了下,好像我的手机不行耶,
然后集中试了一圈,确实有部分手机只有选取图片没有拍照这个选项,比如小米3/华为mate7等。
拔凉拔凉的,web 标准是多么重要呀...
所以该项目只得还是选用了微信 api 这种方法,
小小庆幸一下客户群还好都是基于微信平台,不然还得改成 webapp 了。
而随着时间流逝,
最近在 github 上寻找苹果机兼容 getUserMedia 打开手机摄像头(用于做个假 AR)的办法。
一直无果所以向大佬汇报了一下,谁知之后他给我找来了一个 camera api。
试了一下,其实是个打开拍照功能,但这样跳出了浏览器,没法加东西弄成 AR 呀。
但猛然想到,说不定能解决上次那个部分手机没法拍照的问题,就去看了下源码。
不禁百脸懵逼,一切的一切只因为 accept="image/*" 这个属性!
一时瞬间苍老,不禁莞尔,感觉岁月弄人,可能这就是程序员的一生吧。
然而!这个故事还没有完!!!
accept="image/*" 没法使用 fileReader,
只能用 window.URL 的 createObjectURL,
也就意味着,它返回的是个 blob 类型的 url,没法在其他页面预览了啊喂。
最后的最后,竟然还只能走微信 api 这条路了吗,好不甘心呀,有待继续寻找....
input 的案例
https://foreverz133.github.io/demos/single/input-file.html
微信的案例(当然你也只能在微信看到效果,代码在 common.js 里面第 310 行左右)
http://goldcard.kdcer.com/User/BindingProcessStep2
好了,走了很多弯路,与大家同勉进步,么么哒