ShareSDK的集成这里就不详细介绍了, 官网的都已经够详细了..
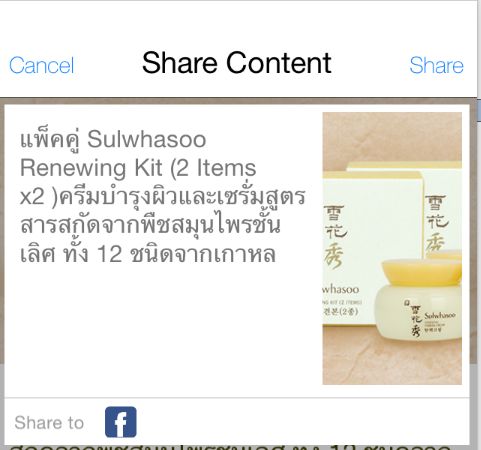
官方的默认分享样式如下:
// 创建分享图片
NSString *imageURLString = @"http://mob.com/Assets/images/logo.png?v=20150320";
NSArray* imageArray = @[imageURLString];
// 分享内容参数
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:self.productModel.data.title
images:imageArray
url:[NSURL URLWithString:@"http://www.konvy.com"]
title:@"xxxx"
type:SSDKContentTypeAuto];
[shareParams SSDKEnableUseClientShare];
__weak typeof(self) weakSelf = self;
// 分享
[ShareSDK showShareEditor:type
otherPlatformTypes:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {
switch (state) {
case SSDKResponseStateSuccess:
NSLog(@"success");
break;
case SSDKResponseStateFail:
NSLog(@"fail");
break;
default:
break;
}
}];
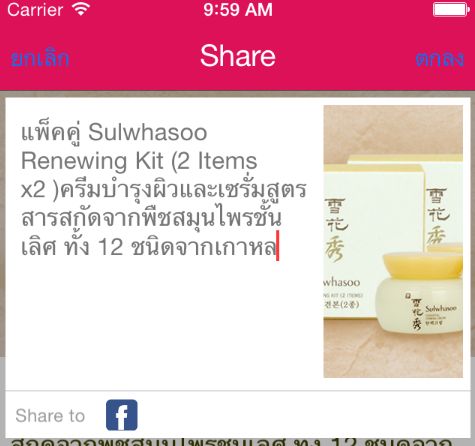
下面是修改样式的代码(貌似在官网我没找到这个东西, 希望下面代码对大家有点作用):
需要注意的是, 这里需要集成ShareSDKUI模块(cocoapods可以通过pod ‘ShareSDK3/ShareSDKUI‘集成..)
然后在需要修改分享视图样式的地方导入, 代码贴上..
#import#import#import.....
// 创建分享图片
NSString *imageURLString = @"http://mob.com/Assets/images/logo.png?v=20150320";
NSArray* imageArray = @[imageURLString];
// 分享内容参数
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:self.productModel.data.title
images:imageArray
url:[NSURL URLWithString:@"http://www.xxxx.com"]
title:@"xxxx"
type:SSDKContentTypeAuto];
[shareParams SSDKEnableUseClientShare];
// 初始化编辑界面
[SSUIEditorViewStyle setiPhoneNavigationBarBackgroundColor:RPNavBarColor];
[SSUIEditorViewStyle setTitleColor:[UIColor whiteColor]];
[SSUIEditorViewStyle setCancelButtonLabelColor:[UIColor whiteColor]];
[SSUIEditorViewStyle setShareButtonLabelColor:[UIColor whiteColor]];
[SSUIEditorViewStyle setTitle:@"Share"];
[SSUIEditorViewStyle setCancelButtonLabel:RPLocaolizedStringForKey(@"Cancel_Title")];
[SSUIEditorViewStyle setShareButtonLabel:RPLocaolizedStringForKey(@"Sure_Title")];
// 分享
[ShareSDK showShareEditor:type
otherPlatformTypes:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {
switch (state) {
case SSDKResponseStateSuccess:
NSLog(@"xxxx");
break;
case SSDKResponseStateFail:
NSLog(@"xxxx");
break;
default:
break;
}
}];
另外这里有个比较费解的问题:
如果你使用了下面类似修改控件全局样式的代码..可能会导致上面部分代码失效, 我问了他们的技术人员, 他们一味的说不知道...orz..
[[UITextField appearance] setTintColor:[UIColor redColor]];
[[UITextView appearance] setTintColor:[UIColor redColor]];
下面是修改后的出现的问题..
你会发现左右两个item的颜色还是没有改变..
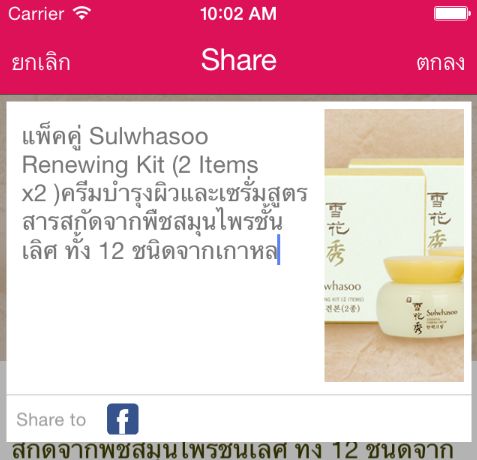
注释了上面所说的两行代码后, 一切就正常了...
另外SSUIEditorViewStyle这个类里面还有其他一些接口可以修改这个界面的样式, 例如修改按钮背景图片啊, 文本内容的北京颜色啊等等...有兴趣的, 可以去看看...#import#import@interface SSUIEditorViewStyle : NSObject
/**
* 设置导航栏背景
*
* @param image 背景图片
*/
+ (void)setiPhoneNavigationBarBackgroundImage:(UIImage *)image;
/**
* 设置iPhone导航栏颜色
*
* @param color 背景颜色
*/
+ (void)setiPhoneNavigationBarBackgroundColor:(UIColor *)color;
/**
* 设置iPad导航栏颜色
*
* @param color 背景颜色
*/
+ (void)setiPadNavigationBarBackgroundColor:(UIColor *)color;
/**
* 设置编辑界面背景颜色
*
* @param color 背景颜色
*/
+ (void)setContentViewBackgroundColor:(UIColor *)color;
/**
* 设置标题
*
* @param title 标题
*/
+ (void)setTitle:(NSString *)title;
/**
* 设置标题文本颜色
*
* @param color 颜色
*/
+ (void)setTitleColor:(UIColor *)color;
/**
* 设置取消按钮标签
*
* @param label 取消按钮标签
*/
+ (void)setCancelButtonLabel:(NSString *)label;
/**
* 设置取消按钮标签文本颜色
*
* @param color 颜色
*/
+ (void)setCancelButtonLabelColor:(UIColor *)color;
/**
* 设置取消按钮背景
*
* @param image 图片
*/
+ (void)setCancelButtonImage:(UIImage *)image;
/**
* 设置分享按钮标签
*
* @param label 取消按钮标签
*/
+ (void)setShareButtonLabel:(NSString *)label;
/**
* 设置分享按钮标签文本颜色
*
* @param color 颜色
*/
+ (void)setShareButtonLabelColor:(UIColor *)color;
/**
* 设置分享按钮背景
*
* @param image 图片
*/
+ (void)setShareButtonImage:(UIImage *)image;
/**
* 设置支持的页面方向(单独分享编辑页面)
*/
+ (void)setSupportedInterfaceOrientation:(UIInterfaceOrientationMask)toInterfaceOrientation;
/**
* 设置分享编辑页面状态栏风格
*/
+ (void)setStatusBarStyle:(UIStatusBarStyle)statusBarStyle;
@end