execCommand
当一个 HTML 文档切换到设计模式(designMode)时,文档对象暴露 execCommand 方法,该方法允许运行命令来操纵可编辑区域的内容。大多数命令影响文档的选择(粗体,斜体等),而其他命令插入新元素(添加链接)或影响整行(缩进)。当使用 contentEditable 时,调用 execCommand() 将影响当前活动的可编辑元素。
1.用法:
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
1. 返回值
一个 Boolean类型 ,如果是 false 则表示操作不被支持或未被启用。
2. 参数
2.1 aCommandName
一个 DOMString ,命令的名称。可用命令列表请参阅 命令 。
2.2 aShowDefaultUI
一个 Boolean 是否展示用户界面,一般为 false。Mozilla 没有实现。
2.3 aValueArgument
一些命令需要一些额外的参数值(如insertimage需要提供这个image的url)。默认为null。
3. 命令(只选取一些下面代码有用到的命令)
3.1 bold
开启或关闭选中文字或插入点的粗体字效果。IE 浏览器使用 标签,而不是 标签。
3.2 copy
拷贝当前选中内容到剪贴板。启用这个功能的条件因浏览器不同而不同,而且不同时期,其启用条件也不尽相同。使用之前请检查浏览器兼容表,以确定是否可用。
3.3 fontSize
在插入点或者选中文字部分修改字体大小. 需要提供一个HTML字体尺寸 (1-7) 作为参数。
3.4 hiliteColor
更改选择或插入点的背景颜色。需要一个颜色值字符串作为值参数传递。 UseCSS 必须开启此功能。(IE浏览器不支持)
3.5 italic
在光标插入点开启或关闭斜体字。 (Internet Explorer 使用 EM 标签,而不是 I )
3.6 underline
在光标插入点开启或关闭下划线。
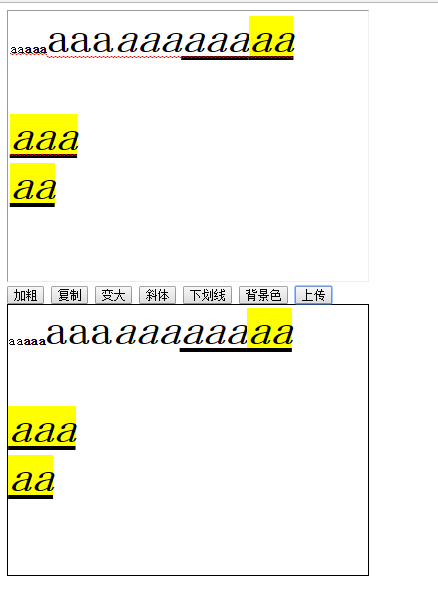
4. 简单富文本例子
(没加样式比较粗糙)
Title
5.参考
更多详情及命令:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/execCommand