因为公司内部一个纯后端团队要做一些适合自己团队的web页面,所以就有了这次分享。知识都是很基础,有的知识也只是做了解简单介绍。主要是想让大家对前端有一个基本的了解。现在做一个总结。欢迎大家拍砖。
知识概要
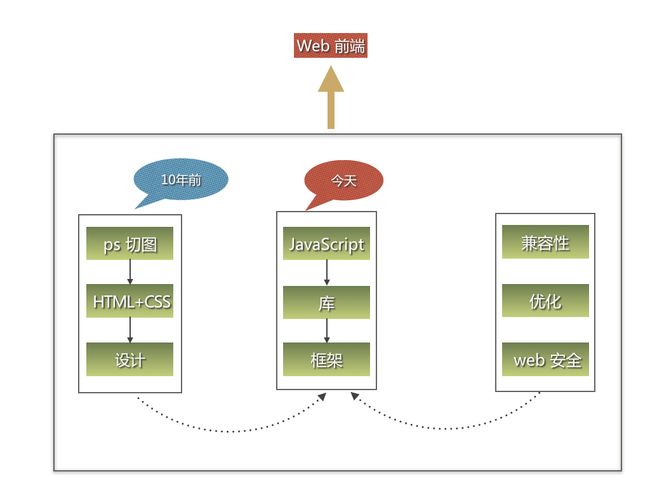
1)WEB前端是什么?
2)WEB浏览器显示网页的基本流程
注意:图片中的10年前有些夸张,而且那个时候还没有Chrome,只是为了便于理解
3)XHTML和HTML的区别
<BODY>
<p>大写标签不标准p>
BODY>
<body>
<p>XHTML标签必须小写p>
body>
<img SRC="" WIDTH="" />
<img src="" width="" />
<ul>
<li>li>
<li>
<ul>
<li>li>
ul>
<li>li>
ul>
<ul>
<li>严谨嵌套li>
<li>
<ul>
<li>li>
ul>
li>
<li>li>
ul>
<p>你好啊!
<p>我是封闭的标记元素p>
换行
<br> 水平线
<hr> 换行
<br/> 水平线
<hr/>
<p class=nihao>
<p class="nihao">p>
<input disabled>
<input disabled="" />
<p>
<table>table>
p>
<table>
<thead>thead>
<p><tbody>tbody>p>
<tr>
<td>
<p>p 标签是内容元素p>
td>
tr>
tbody>
table>
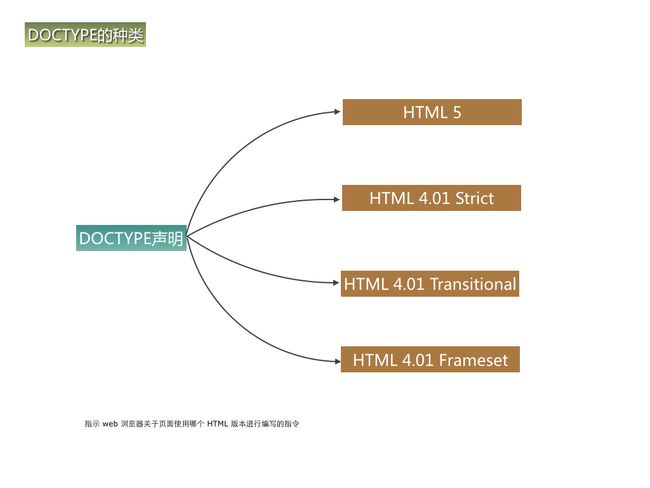
4)DOCTYPE的种类
代码示例:
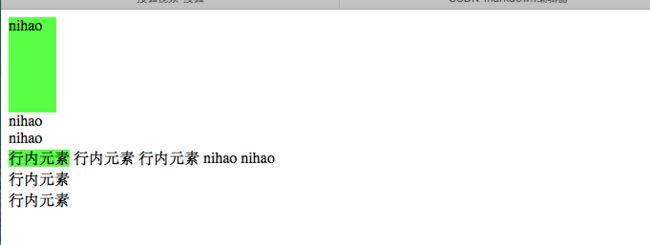
5)行内元素和块级元素
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
.dis{
display: inline;
}
.block{
display: block;
}
.spa_{
height:100px;
width:50px;
background-color:#63FF4D;
}
.block_{
height:100px;
width:50px;
background-color:#63FF4D;
}
style>
head>
<body>
<div class="block_">nihaodiv>
<div>nihaodiv>
<div>nihaodiv>
<span class="spa_">行内元素span>
<span>行内元素span>
<span>行内元素span>
<div class="dis">nihaodiv>
<div class="dis">nihaodiv>
<span class="block">行内元素span>
<span class="block">行内元素span>
body>
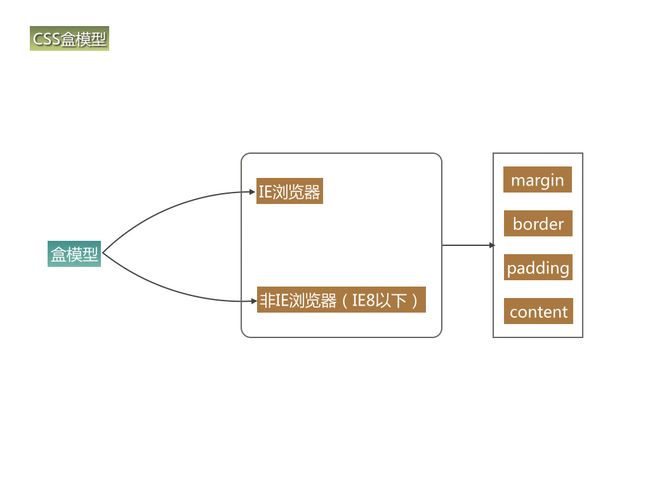
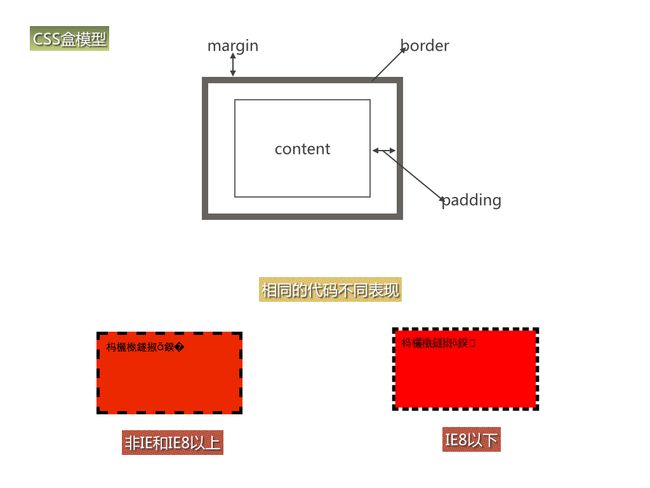
html>6)CSS盒模型
代码示例:
<html>
<head>
<style type="text/css">
.box{
border: 5px dashed black;
width:200px;
height: 100px;
padding: 10px 10px;
background-color: red;
}
style>
head>
<body>
<div class="box">这是盒模型div>
<img src="">
body>
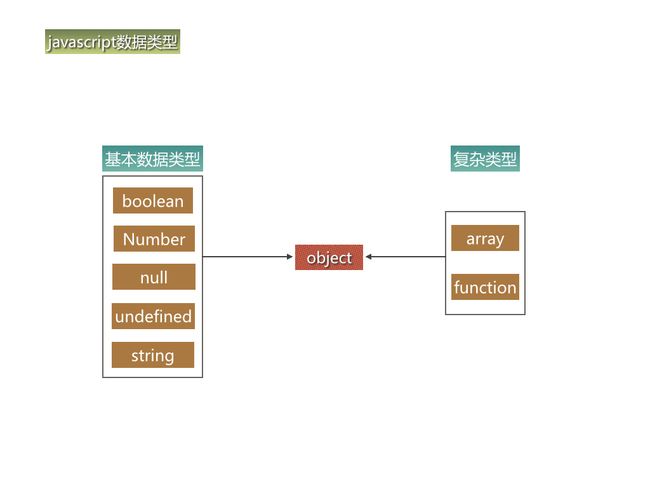
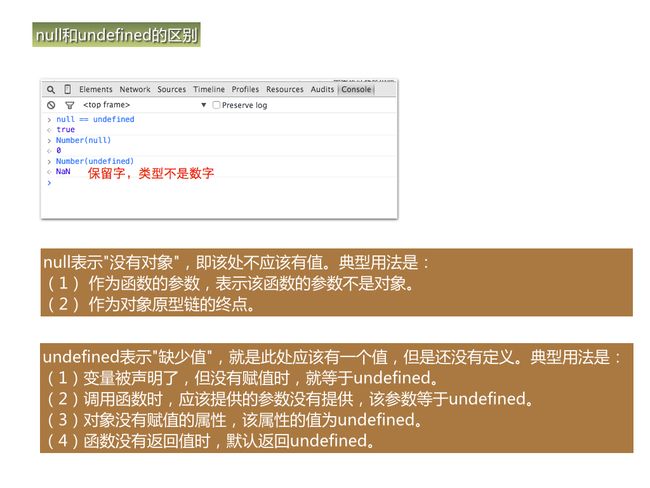
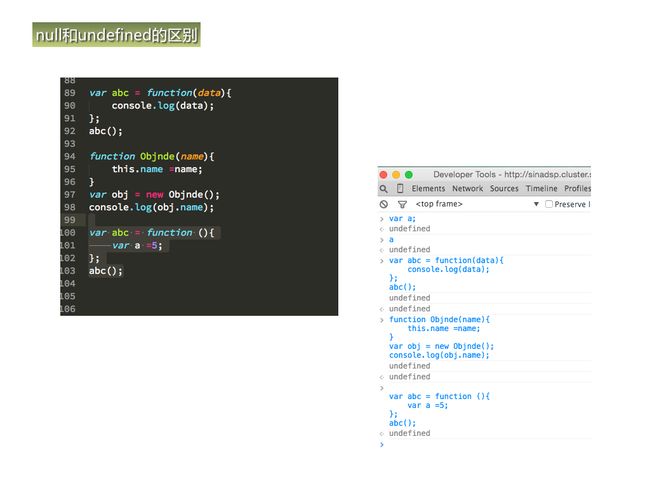
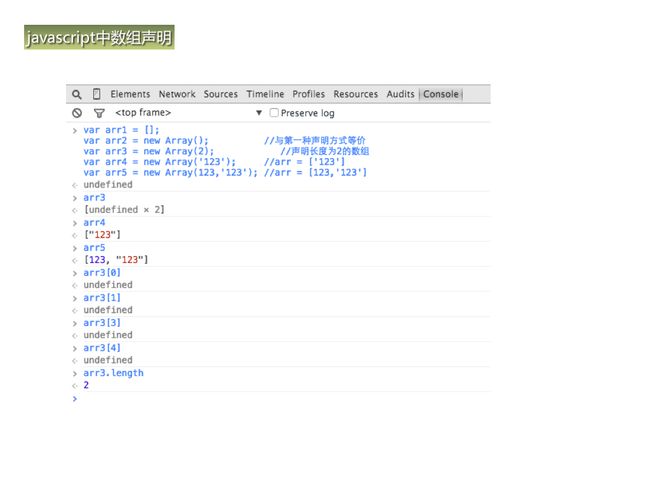
html>7)javascript数据类型
var a = 'bhj';
var bhg = 'gusjad';
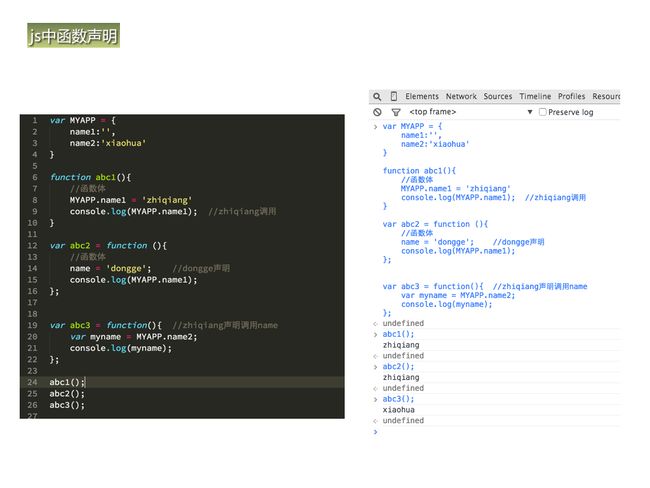
var MYAPP = {
name1:'',
name2:'xiaohua'
}
function abc1(){
//函数体
MYAPP.name1 = 'zhiqiang';
console.log(MYAPP.name1); //zhiqiang调用
}
var abc2 = function (){
//函数体
name = 'dongge'; //dongge声明
console.log(MYAPP.name1);
};
var abc3 = function(){ //zhiqiang声明调用name
var myname = MYAPP.name2;
console.log(myname);
};
abc1();
abc2();
abc3();
//变量声明提前
var a = 1;
var edf = function(){
a += 1;
console.log(a);
var a = 10;
console.log(a);
};
edf();
//相当于
var a = 1;
var edf = function(){
var a ;
console.log(a);
//忽略掉变量声明和变量赋值之间的有关变量操作的语句
a = 10;
console.log(a);
};
name = 'zhiqiang';
function abc1(){
//函数体
console.log(name); //zhiqiang调用
}
var abc2 = function (){
//函数体
name = 'dongge'; //dongge声明
console.log(MYAPP.name1);
};
var abc3 = function(){ //zhiqiang声明调用name
console.log(name);
};
abc1();
abc2();
abc3();
//声明对象
function ProtoPerson(age, name){
this.age=age;
this.name=name;
}
//对象
function ProtoChildren(){}
var person = new ProtoPerson(5, 'xiaohua'); //初始化ProtoPerson对象
ProtoChildren.prototype = new ProtoPerson(); //原型链继承
var childre = new ProtoChildren();
childre.name = 'childre_继承';
console.log(childre.name);
var abc = function(data){
console.log(data);
};
abc();
function Objnde(name){
this.name =name;
}
var obj = new Objnde();
console.log(obj.name);
var abc = function (){
var a =5;
};
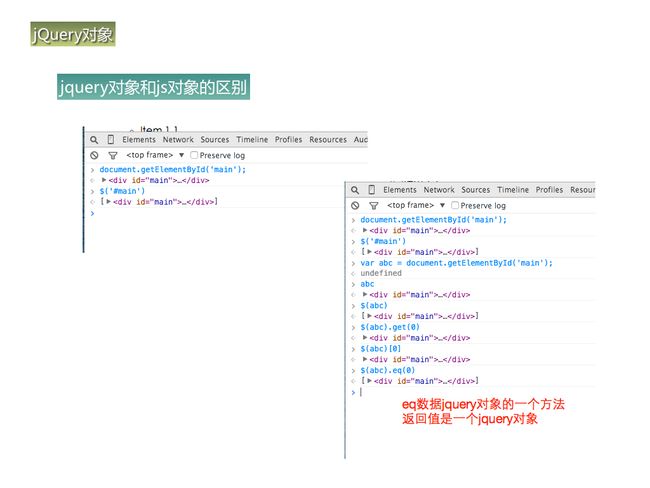
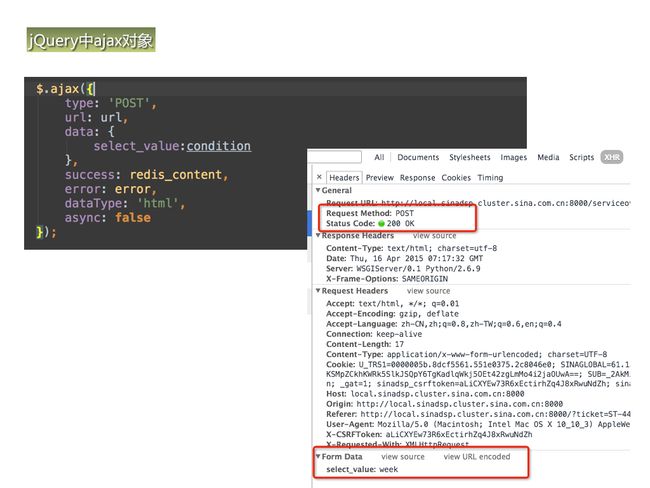
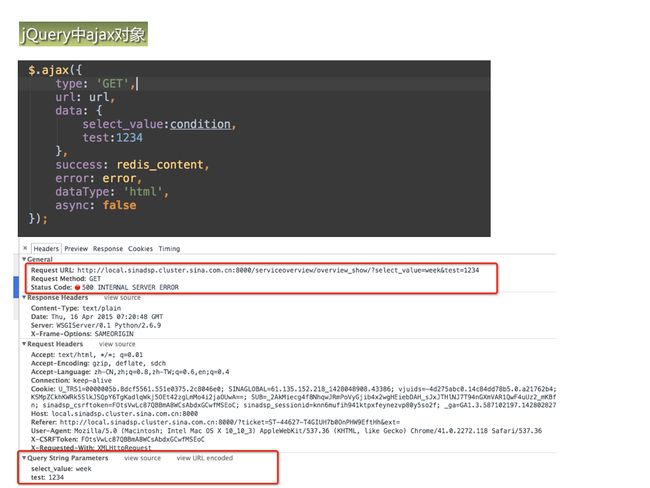
abc();8)jQuery中的ajax对象
代码:
//jquery对象就是一个js数组
var $html = $('#HGF').val();
//js对象和jquery对象相互转化
var abc =documen.getElementById('aSome');
var abcObj = $(abc);
/**
* ajax的post方法
* 没有长度限制
* @type {String}
*/
$.ajax({
type: 'POST',
url: url,
data: {
'ids': ids
},
success: httpRedirect,
error: error,
dataType: 'json',
async: false
});
/**
* GET方法,有长度限制,不安全,但是效率较高
* @type {String}
*/
$.ajax({
type: 'GET',
url: url,
data: {
'ids': ids
},
success: httpRedirect,
error: error,
dataType: 'json',
async: false
});
var httpRedirect = function(data){
//data一般为返回的json数据
};
var error = function(){
//没有执行成功执行的函数
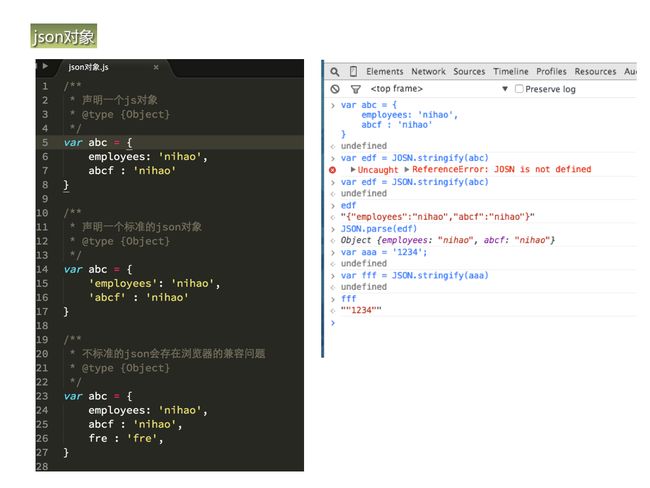
}9)JSON对象
/**
* 声明一个js对象
* @type {Object}
*/
var abc = {
employees: 'nihao',
abcf : 'nihao'
}
/**
* 声明一个标准的json对象
* @type {Object}
*/
var abc = {
'employees': 'nihao',
'abcf' : 'nihao'
}
/**
* 不标准的json会存在浏览器的兼容问题
* @type {Object}
*/
var abc = {
employees: 'nihao',
abcf : 'nihao',
fre : 'fre',
}
abc.employees;
abc.abcf;10)HTML5简单介绍
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
#test{
height: 100px;
width:200px;
border:1px solid black;
background-color:#69FF4A;
border-radius:25px;
box-shadow:10px 10px 5px #888888;
}
style>
head>
<body>
<ul>
<nav>
<li class="item1">li>
<li class="item2">li>
<li class="item3">li>
<li class="item4">li>
<li class="item5">li>
nav>
ul>
<div id="test">
<section>
<p>段落元素p>
<span>行内元素span>
<span>行内元素span>
section>
div>
body>
html>结果:
版权声明:本文为博主原创文章,未经博主允许不得转载。