转自:https://www.toutiao.com/a6636178277931155971/?tt_from=mobile_qq&utm_campaign=client_share×tamp=1545128403&app=news_article&utm_source=mobile_qq&iid=54300962571&utm_medium=toutiao_android&group_id=6636178277931155971
目录
1、零编程工具
- 图表(9个)
- 信息图(2个)
- 地图(1个)
- 关系网络图(1个)
- 数学图形(1个)
2、开发者工具
- 图表(10个)
- 地图(4个)
- 关系网络图(1个)
- 金融图形(1个)
零编程工具
1) RAWGraphs
RAWGraphs是一个在线的数据可视化开源工具,经常被用来处理Excel表中的数据。你只需要将数据上传到RAWGraphs中,设计出你想要的图表,然后将其导出为SVG格式或PNG格式的图片。此外,上传到RAWGraphs的数据只会在网页端进行处理,保证了数据的安全性。
2) ChartBlocks
ChartBlocks是一个在线可视化工具,它的智能数据导入向导可以引导你一步一步地导入数据和设计图表,简单易用,还可以通过ChartBlocks一键在社交媒体(如Facebook和Twitter)上分享自己的图表。你还可以将图表作导出为SVG, PNG, JPEG格式的图片以及PDF,也可以生成源码并将图表嵌入到网站上。除了免费的个人账户以外,ChartBlocks还提供功能更加强大的专业账户和旗舰账户。
一些数据可视化工具还为个人、团队和企业提供了不同的版本,这些工具比免费工具有更丰富的功能和技术支持。
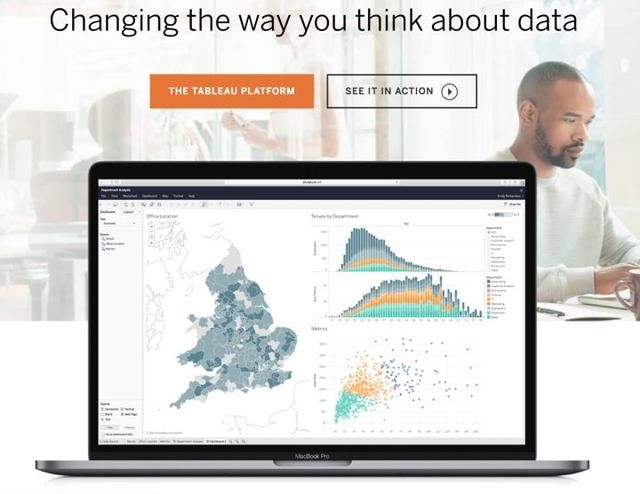
3) Tableau
Tableau是全球知名度最高的数据可视化工具,你可以轻松用Tableau将数据转化成你想要的形式。Tableau是一个非常强大,安全,灵活的分析平台,支持多人协作。你还可以通过Tableau软件、网页、甚至移动设备来随时浏览已生成的图表,或将这些图表嵌入到报告、网页或软件中。
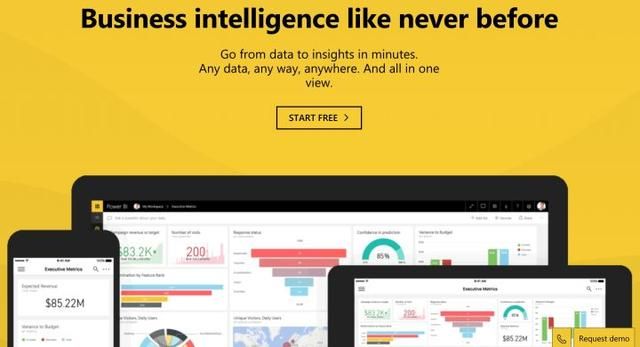
4) Power BI
Power BI是微软开发的商业分析工具,可以很好地集成微软的Office办公软件。用户可以自由导入任何数据,如文件、文件夹和数据库,并且可以使用Power BI软件、网页、手机应用来查看数据。Power BI对个人用户是免费的,团队版也很便宜,单个用户每月只收取9.9美元。
5) FineBI
FineBI是帆软公司的自助式BI工具,也是一款成熟的数据分析BI产品。内置50多种无限类式的可视化图表和动效,光数据地图就是十几种,且不需要代码调用,可直接拖拽生成。拥有数据整合、可视化数据处理、探索性分析、数据挖掘、可视化分析报告等功能。可用于业务数据的快速分析,制作dashboard,构建可视化大屏。
FineBI的操作感很像Tableau,有别于Tableau的是,它更倾向于企业级应用,从内置的ETL功能以及数据处理方式上看出,侧重业务数据的快速分析以及可视化展现。可与大数据平台,各类多维数据库结合,所以在企业级BI应用上广泛,关键个人使用免费。
6) Datawrapper
Datawrapper是一款在线数据可视化工具,由于创始团队有不少人是记者出身,因此Datawrapper专注于满足没有编程基础的写作者的需求,帮助他们制作图表或地图。有了Datawrapper,作者可以制作出丰富的图表来吸引读者的眼球,同时更好地呈现自己的内容。此外,Datawrapper的创始团队还在网站的博客中撰写了许多有趣的文章,分享他们制作图表的心得以及各种数据背后的故事。
7) Visme
Visme提供了大量的图片、小图标、模板、字体,供用户制作演示文稿、图表和报告。有了Visme,你可以随时随地查看和呈现你的内容。只需要3个步骤,你就可以制作你自己的社交媒体(如Instagram和LinkedIn)图表,而且支持动态图像和实时数据。Visme还提供教育折扣和非盈利机构折扣。
8) Grow
Grow是一个仅供企业用户使用的BI工具。有了Grow,企业里的每个人都可以跟踪他们认为有意义的数据,并创建自己的特定数据仪表板,Grow还支持从150多个数据源导入数据。Grow表示,他们的处理速度是竞争对手的8倍,并支持超过300个预先构建的报告和实时数据更新。
9) iCharts
iCharts是专注于NetSuite用户和Google Cloud用户的BI工具。iCharts可以通过在NetSuite仪表板中添加iCharts BI工具来自动分析数据并每周更新报表。iCharts还为Google Cloud用户提供了一个强大而直观的界面,用户可以直接通过拖放操作处理数据。
信息图
10) Infogram
你可以使用Infogram的免费模板创建信息图、图表和地图,而且所有的操作都是在网页端完成的。你可以下载生成后的图表,或将这些图表嵌入到网站中。Infogram功能强大,很受用户欢迎,用户已经用它创建了超过15亿次的图表、报告和信息图表。Infogram除了免费的基础版本外,还提供专业版本、企业版本等。
11)Visual.ly
有了http://Visual.ly,你可以轻松地为自己的营销活动创建信息图表、视频、报告和电子书。此外,用户也在http://Visual.ly上传了许多精美的信息图。http://Visual.ly在活跃的社交用户中非常流行,他们常常用http://Visual.ly自动生成自己的社交网络信息图。
可视化地图
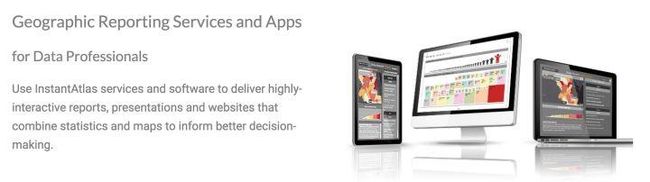
12) InstantAtlas
InstantAtlas是能够生成可视化地图报告的SaaS服务,同时可以提供专业的技术支持。它使信息分析师和研究人员能够创建动态的交互式地图报告,将统计数据和地图结合起来。
关系网络图
如果想将关系网络数据可视化,必须选择专门的数据可视化工具来生成关系网络图中复杂的节点和叶子。
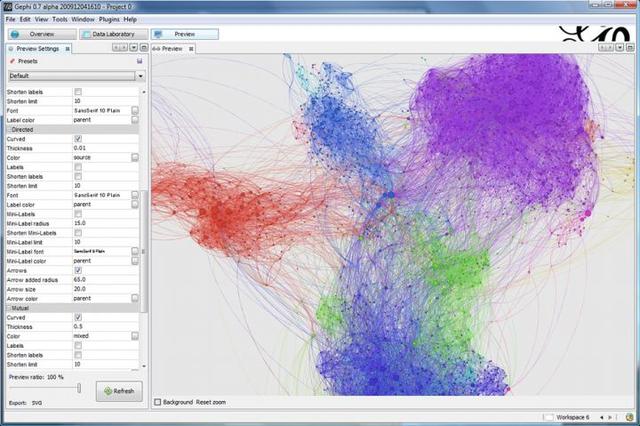
13) Gephi
Gephi是一款著名的开源可视化软件,可以处理关系数据并制作关系网络图,例如,在微博等社交媒体上,谁关注谁;在选举中,谁为谁投票;在企业中,谁与谁是上下级关系。
数学图形
数学图形在教育中应用广泛,教师和学生们都经常使用数学图形来快速生成函数图形。
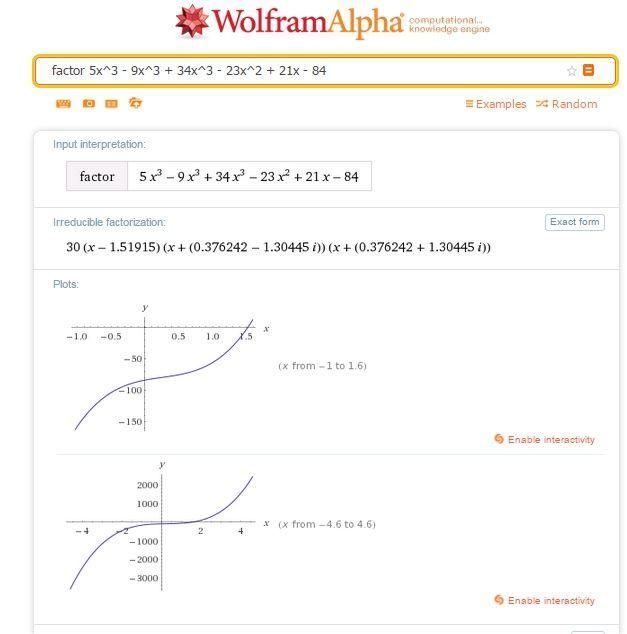
14) Wolfram|Alpha
Wolfram|Alpha被称为计算知识引擎——可以自动进行动态计算并返回可视化图形。Wolfram|Alpha基于Mathematica,其底层的数据处理是由Mathematica完成的,而Mathematica支持几何、数值和符号计算,具有强大的图形可视化功能。因此,Wolfram|Alpha可以解答各种各样的数学问题,并向用户提供清晰美观的图形和答案。你还可以升级到Wolfram|Alpha Pro,Wolfram|Alpha Pro支持上传数据和图片进行分析。
开发者工具
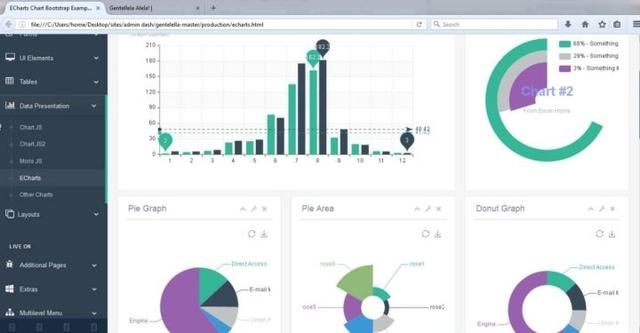
15) ECharts
ECharts最初是"Enterprise Charts"(企业图表)的简称,来自百度EFE数据可视化团队,是用JavaScript实现的开源可视化库。ECharts的功能非常强大,对移动端进行了细致的优化,适配微信小程序,支持多种渲染方式和千万数据的前端展现,甚至实现了无障碍访问,对残障人士友好。
16) D3.js
D3.js是一个用于数据可视化的开源的JavaScript函数库,被认为是最好的JavaScript可视化框架之一。开发者刚开始学习D3.js时会感到很复杂,但是D3.js功能强大,非常灵活,值得开发者深入学习研究。需要注意的是,D3.js无法在较低版本的IE浏览器中正常显示图形。
17) Plotly
Plotly是一个知名的、功能强大的数据可视化框架,可以构建交互式图形和创建丰富多样的图表和地图。Plotly可以提供比较少见的图表,比如等高线图、烛台图(K线图)和3D图表,而大多数工具都没有这些图表。此外,Plotly的团队还维护着增长最快的R、Python以及JavaScript的开源可视化库。
18) Chart.js
Chart.js是一个开源的JavaScript函数库,它为设计人员和开发人员提供8个可定制的动态可视化展现方式,用HTML5 Canvas高效地绘制响应式图表。Chart.js支持混合不同的图表类型并绘制日期和比例,甚至自定义数据范围。Chart.js还具有丰富的动画效果,可以应用于改变数据或者更新颜色时。
19) Google Charts
Google也开发了自己的JavaScript图表函数库Google Charts。Google Charts不仅免费提供给开发人员使用,还有完全免费的三年的向后兼容性保证。开发者可以从各种图表模板中进行选择以创建交互式图表,之后只需要将简单的JavaScript嵌入到页面中就可以在网页上展示这些图表。
20) Ember Charts
Ember Charts是一个开源的函数库,基于Ember.js和d3.js的框架,非常容易扩展。Ember Charts是Ember.js的开发团队制作的,专注于图形交互。Ember Charts可以绘制很多种图表,包括时间序列图表,它有很强的错误处理能力,当遇到错误数据时,系统也不会崩溃。
21) Chartist.js
Chartist.js是一群对其他图表函数库感到失望的开发者们共同制作的函数库。Chartist.js是开源的,且非常灵活,开发者可以用它来创建复杂的响应式图表。Chartist.js配置简单,代码简洁,还支持自定义SASS架构。
22) Highcharts
Highcharts是一个用JavaScript编写的开源JavaScript函数库,开发人员可以利用Highcharts轻松地将交互式图表添加到网站或应用程序中。Highcharts可以免费用于个人学习、个人网站和非商业用途。此外,Highcharts的兼容性比D3.js更好。Highcharts在现代浏览器中使用矢量图,在低版本的IE浏览器中使用VML来绘制图形,所以它可以在所有移动设备和电脑浏览器上使用。不过如果开发者想在商业网站、政府网站、企业内网或项目上运行Highcharts,需要购买许可证,同时可以获得Highcharts的技术支持。
23) FusionCharts
FusionCharts是一个强大的JavaScript函数库,是许多知名企业的首选,需要收费,不过FusionCharts也提供了免费版本FusionCharts Free。FusionCharts可以集成各种框架,整合已有数据创建商用仪表盘,还提供技术支持服务。
24) ZingChart
ZingChart是用JavaScript实现的付费函数库,作为SaaS提供给企业用户。ZingChart提供的大数据图表可在1秒内呈现10万个数据点,还支持根据任何设备大小缩放的响应式和交互式图表。个人用户可以使用ZingChart的免费版本,但导出的图表上会有水印。
地图
25) Leaflet
Leaflet是一个开源JavaScript函数库,可以制作适配移动端的交互式地图。Leaflet不仅设计简单,使用方便,而且功能齐全,可以实现的效果和功能不输给其他的地图。Leaflet适用于大多数PC和移动端,并且可以通过大量的插件进行扩展。
26) OpenLayers
OpenLayers是用于创建交互式网页地图的开源JavaScript函数库,支持绝大多数的浏览器,不需要特殊的服务器端软件或任何配置,也不需要下载任何东西,就可以直接使用。OpenLayers作为业界使用最广泛的地图引擎之一,已经被大部分GIS供应商和大多数GIS开发人员所采用。
27)Kartograph
Kartograph是一个简单的轻量级框架,可以被用来构建交互式的虚拟地图,可以满足设计师和数据工作者的需求。Kartograph实际上是两个函数库:Kartograph.py是一个强大的Python库,可以生成精美的矢量SVG地图;Kartograph.js是JavaScript库,可以帮助开发者在网页上呈现交互式地图。
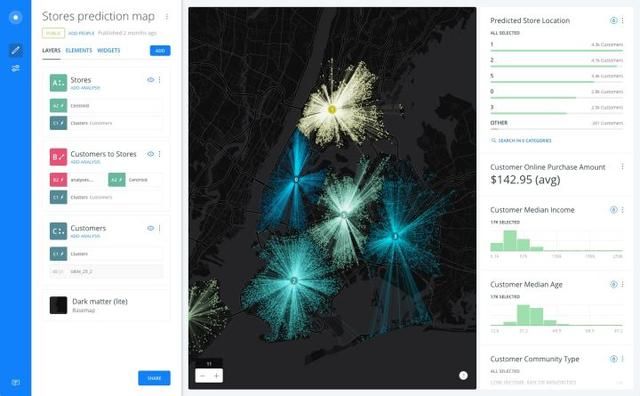
28) CARTO
CARTO(之前叫CartoDB)是一个开源、强大的平台,可以自动发现和分析地理位置数据。使用CARTO,你可以上传地理位置数据,并把这些数据可视化为数据集或者交互式地图。CARTO还可以安装在用户自己的服务器上,并为企业提供付费托管服务和软件。
关系网络图
Gephi是一款将关系数据可视化的软件,但我们并不能把Gephi生成的图表直接展示在网页上。如果想在网页上展示关系网络的图表,我们也可以找到这样的JavaScript函数库。
29) Sigma
Sigma是一个交互式可视化JavaScript函数库,专门用于制作关系网络图。Sigma可以在网页上显示社交关系脉络,在大数据社交网络可视化中非常重要。Sigma还支持展示从Gephi导出的图表,你可以使用Sigma将这些图表直接展示在网页上。
金融图表
如果想要在网页上呈现实时金融数据如股票K线图,开发人员需要支持时间序列和密集型数据的特殊图表库。
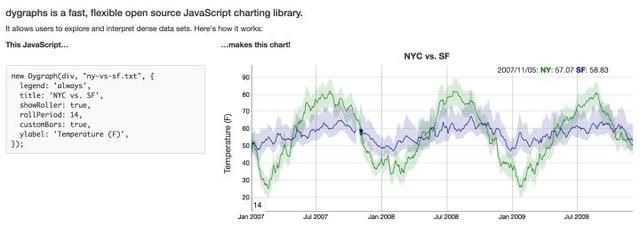
30) dygraphs
dygraphs是一个灵活的开源JavaScript图表函数库,主要用于金融图表,如股票K线图。dygraphs可以让人更好地探索和理解密集型数据,它生成的交互式时间序列图表支持鼠标悬停显示内容、缩放和平移,还支持实时数据更新和选择时间范围。