这里是修真院前端小课堂,每篇分享文从
【背景介绍】【知识剖析】【常见问题】【解决方案】【编码实战】【扩展思考】【更多讨论】【参考文献】
八个方面深度解析前端知识/技能,本篇分享的是:
【 继承有几种方式,分别是什么?想要实现继承可以使用什么方法? 】
【修真院xx(职业)小课堂】课题名称
开场语:
大家好,我是IT修真院XX分院第X期的学员XX,一枚正直纯洁善良的XX程序员,今天给大家分享一下,修真院官网XX(职业)任务X,深度思考中的知识点——XXX
(1)背景介绍:
对象:“无序属性的结合,其属性值可以包含基本值、对象或者函数”。
面向对象编程(OOP):核心思想是将各种复杂关系,抽象成一个个对象,然后由对象之间的分工合作,完成对真实世界的模拟。
在JS中继承是一个非常复杂的话题,比其他任何面向对象语言中的继承都复杂得多。在大多数其他面向对象语言中,继承一个类只需使用一个关键字即可。在JS中想要达到继承公用成员的目的,需要采取一系列措施。
(2)知识剖析:
JavaScript语言的对象体系,不是基于“类”,而是基于构造函数(constructor)和原型(prototype)
原型对象:只要创建一个新函数,就会根据特定的规则为该函数创建一个prototype属性指向其原型对象,默认情况下原型对象会自动获得一个constructor属性,该属性包含一个指向prototype属性所在函数的指针
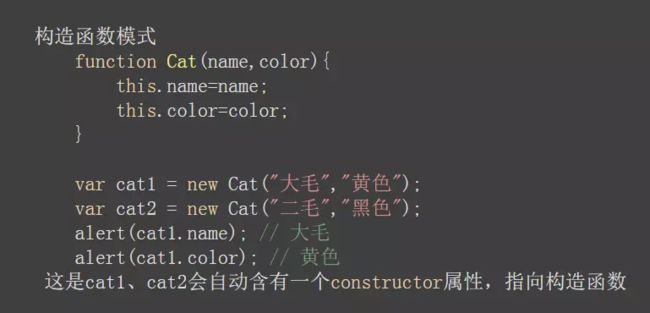
构造函数:本身是一个函数,出于创建特定类型新对象的目的而定义的,内部使用this变量,需要和new配合使用来创建实例,this变量会绑定在实例对象上。
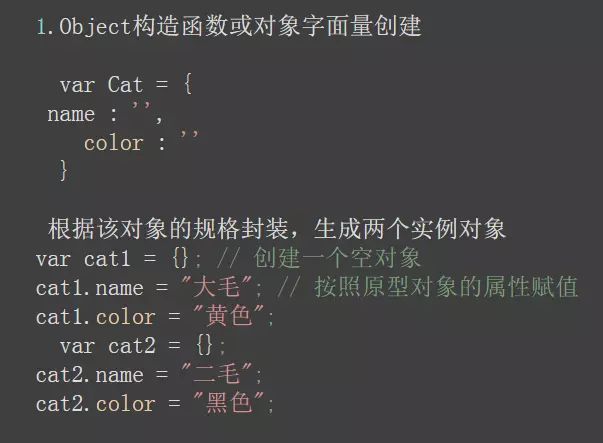
封装模式:将“属性”和“方法”封装成对象的模式,即创建对象的方式
继承概念
许多OO语言都支持两种继承方式:接口继承和实现继承,接口继承只继承方法签名,实现继承则继承实际的方法
(3)常见问题:
js如何实现继承?
(4)解决方案:
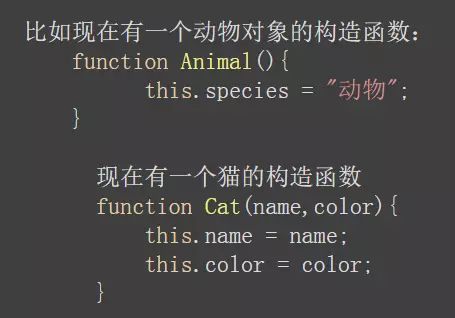
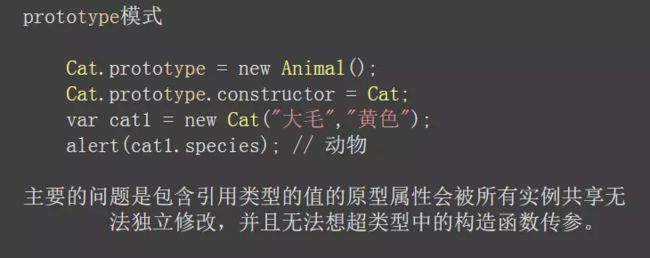
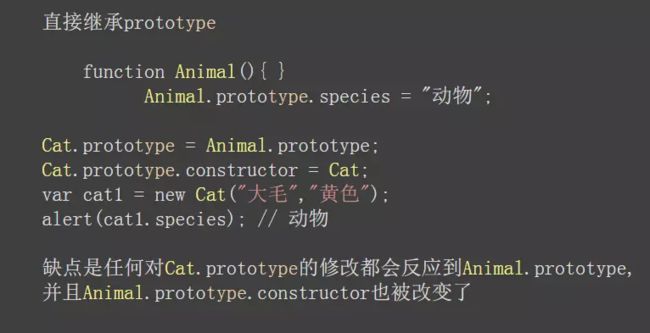
Cat如何继承Animal的species属性
![图片上传中...]
(5)编码实战:
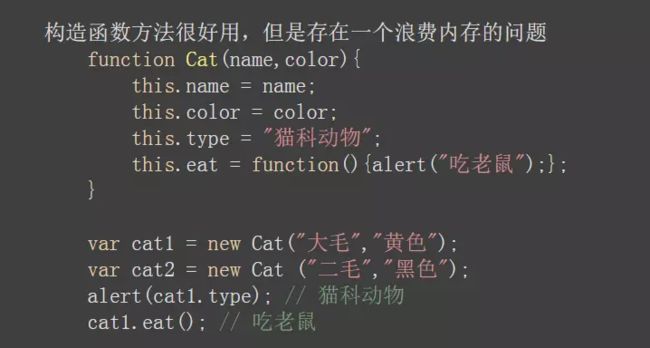
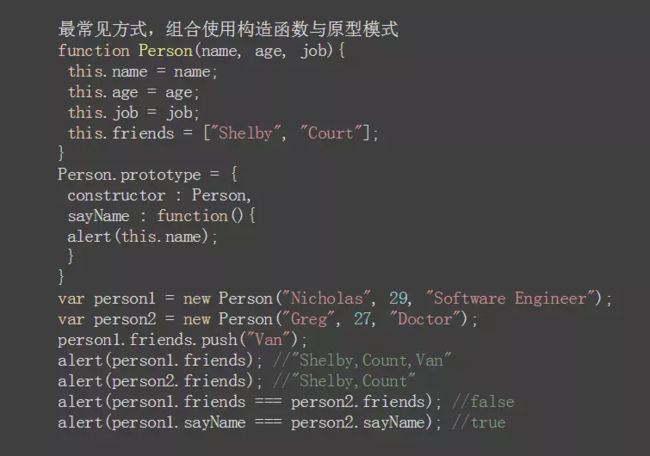
现阶段中运用比较广泛的是组合式继承,因为原型链和构造函数继承方式都有相对应的缺点,比如说原型链最主要的问题来自包含引用类型值的原型。而构造函数的缺点是不能很好地封装对象方法。一般情况下只有对象没有方法的情况下才会使用构造函数。而组合式继承继承了原型链和构造函数的优点,并完善了二者的不足。function Fn1(){
this.colors=["red","blue","green"];
}
function Fn2(){
}
Fn2.prototype=new Fn1();//继承了Fn1()对象
var instance1 = new Fn2();
instance1.colors.push("black");
console.log(instance1.colors);//"red","blue","green","black"
var instance2 = new Fn2();
console.log(instance2.colors);//"red","blue","green","black"
(6)拓展思考:
ES6中JavaScript拥有类的概念了,参考java等语言思考JavaScript如何使用类来简化封装、继承。
(7)参考文献:
参考:阮一峰的网络日志
参考:JavaScript高级程序设计
(8)更多讨论:
Q1:继承一般用到什么地方?
A :通常在一般的项目里不需要,因为应用简单,但你要用纯js做一些复杂的工具或框架系统就要用到了,比如webgis、或者js框架如jquery、angular、vue什么的,不然一个几千行代码的框架不用继承得写几万行,甚至还无法维护。
Q2:如何确定原型和实例之间的关系?
A:两种方法:第一种是使用instanceOf操作符,第二种是使用isPrototypeOf()方法。
eg:
console.log(person instanceOf Child);//true
console.log(Child.prototype.isPrototypeOf(instance));//true
Q3:什么是浅复制?
A :浅复制是复制引用,复制后的引用都是指向同一个对象的实例,彼此之间的操作会互相影响。
(9)鸣谢:
感谢冯强师兄,此教程是在他们之前技术分享的基础上完善而成。
(10)结束语:
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖