使用Three.JS以及A*寻路算法制作自动寻路场景(五)使用多view绘图实现小地图功能
本节内容:
- 使用多view渲染同一场景方法简介
- 套用此方法,实现小地图功能,完成本DEMO
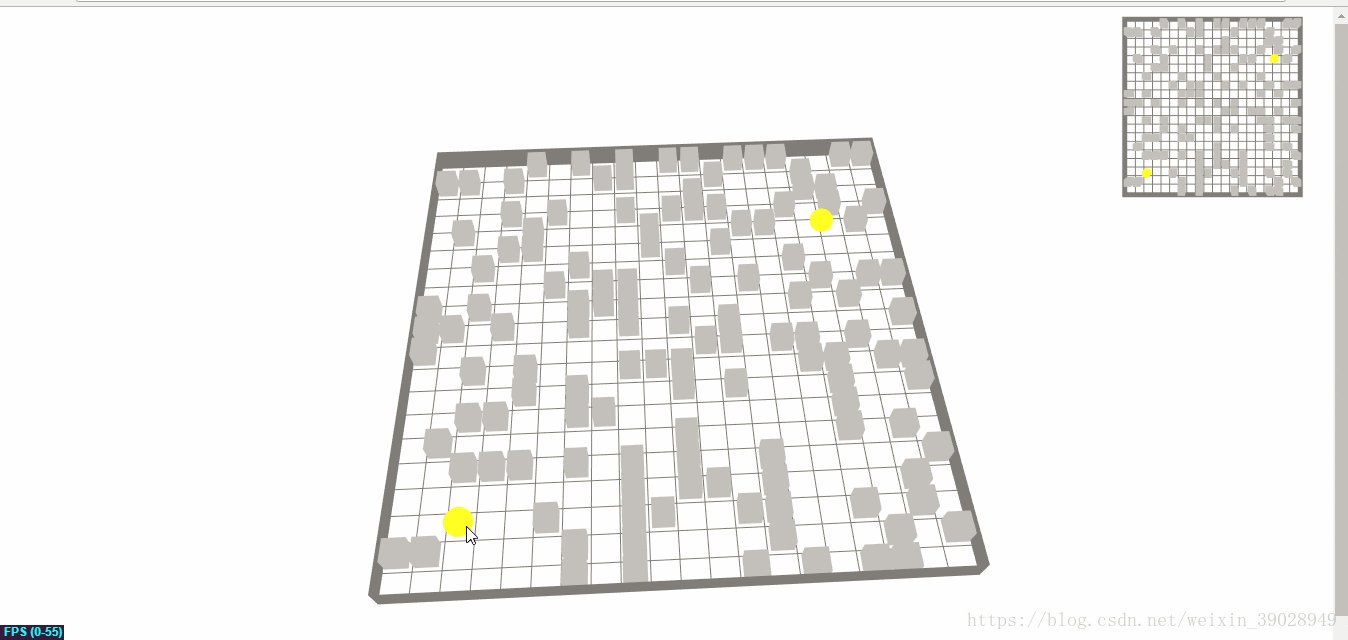
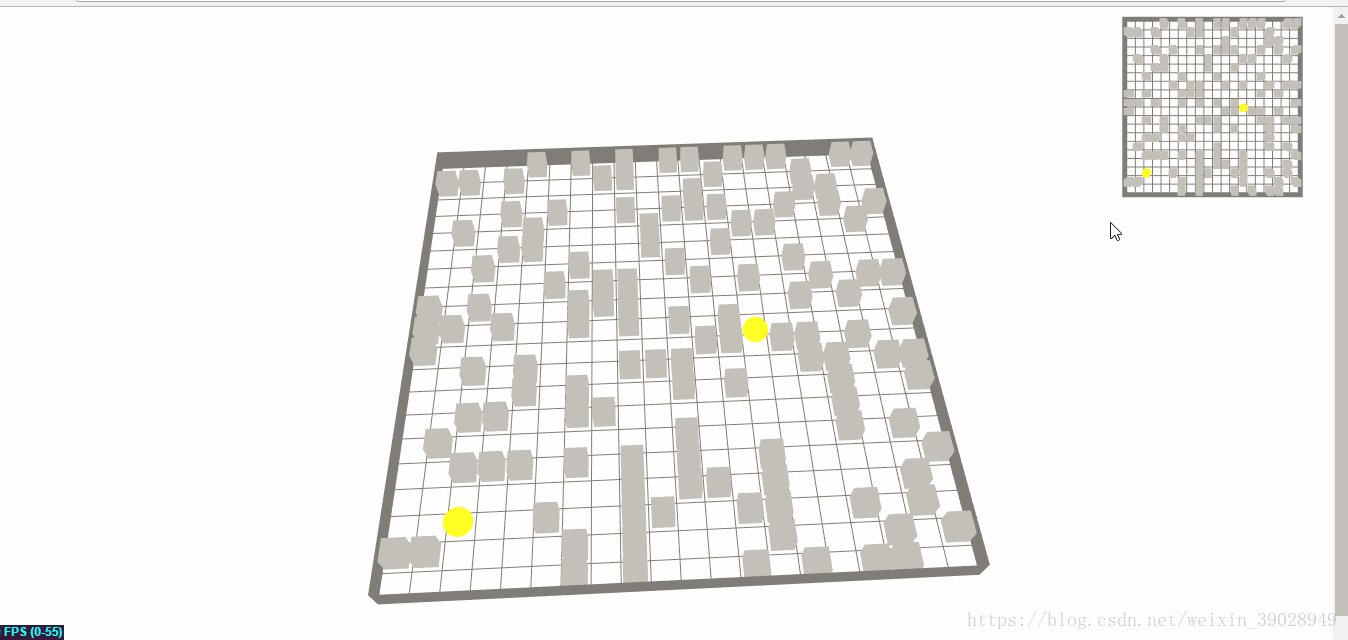
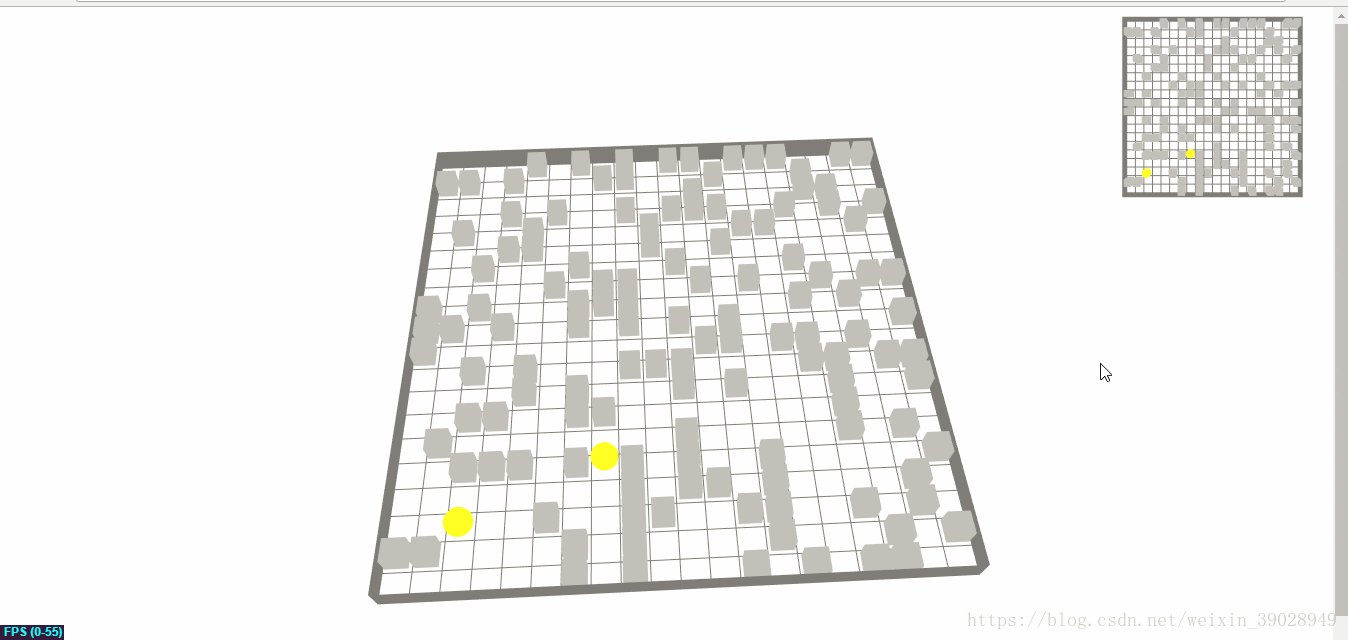
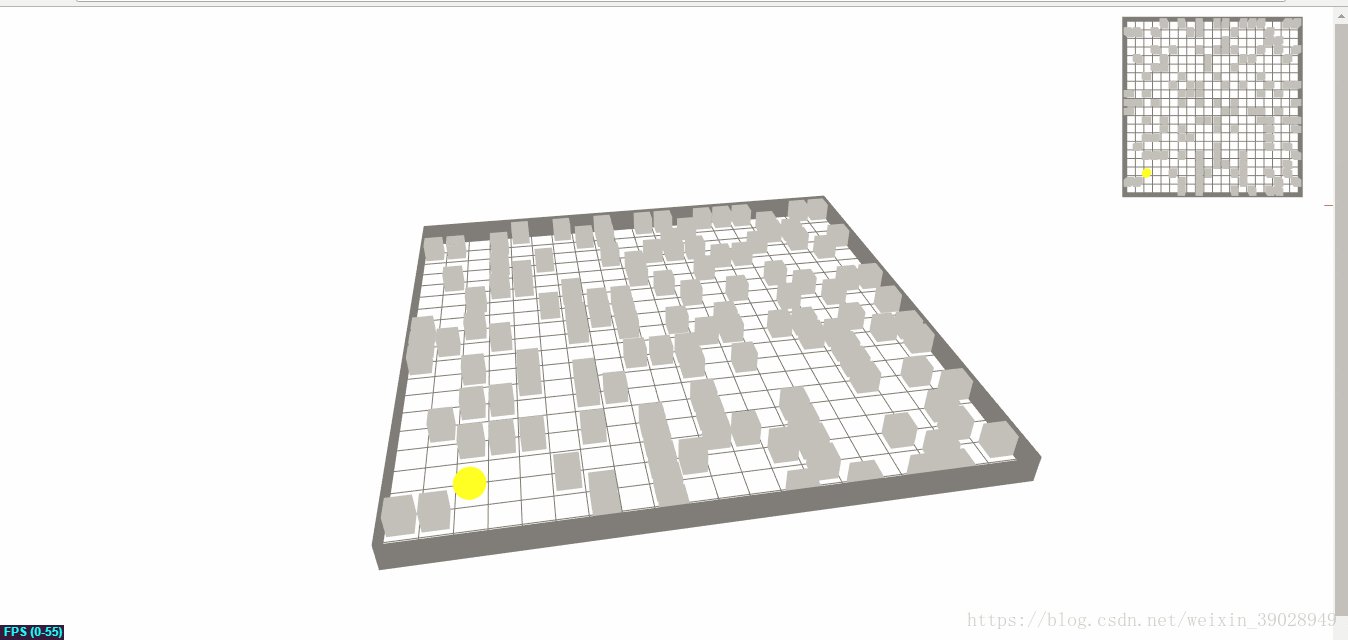
本节最终效果图:
使用多view渲染同一场景方法简介
主要参考的three.js官方案例(https://threejs.org/examples/?q=orb#webgl_multiple_views),效果如下:
查看本案例源代码,要实现多view渲染,需要定义一个views数组,存放每个view的camera相关属性,并对每个camera分别进行初始化,并在渲染函数render()中对每个camera分别进行渲染,节选关键代码如下:
var views = [
{
left: 0,
top: 0,
width: 0.5,
height: 1.0,
background: new THREE.Color( 0.5, 0.5, 0.7 ),
eye: [ 0, 300, 1800 ],
up: [ 0, 1, 0 ],
fov: 30,
updateCamera: function ( camera, scene, mouseX, mouseY ) {
camera.position.x += mouseX * 0.05;
camera.position.x = Math.max( Math.min( camera.position.x, 2000 ), -2000 );
camera.lookAt( scene.position );
}
},
{
left: 0.5,
top: 0.5,
width: 0.5,
height: 0.5,
background: new THREE.Color( 0.7, 0.5, 0.5 ),
eye: [ 0, 1800, 0 ],
up: [ 0, 0, 1 ],
fov: 45,
updateCamera: function ( camera, scene, mouseX, mouseY ) {
camera.position.x -= mouseX * 0.05;
camera.position.x = Math.max( Math.min( camera.position.x, 2000 ), -2000 );
camera.lookAt( camera.position.clone().setY( 0 ) );
}
},
{
left: 0.5,
top: 0,
width: 0.5,
height: 0.5,
background: new THREE.Color( 0.5, 0.7, 0.7 ),
eye: [ 1400, 800, 1400 ],
up: [ 0, 1, 0 ],
fov: 60,
updateCamera: function ( camera, scene, mouseX, mouseY ) {
camera.position.y -= mouseX * 0.05;
camera.position.y = Math.max( Math.min( camera.position.y, 1600 ), -1600 );
camera.lookAt( scene.position );
}
}
];
for (var ii = 0; ii < views.length; ++ii ) {
var view = views[ii];
var camera = new THREE.PerspectiveCamera( view.fov, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.fromArray( view.eye );
camera.up.fromArray( view.up );
view.camera = camera;
}
for ( var ii = 0; ii < views.length; ++ii ) {
var view = views[ii];
var camera = view.camera;
view.updateCamera( camera, scene, mouseX, mouseY );
var left = Math.floor( windowWidth * view.left );
var top = Math.floor( windowHeight * view.top );
var width = Math.floor( windowWidth * view.width );
var height = Math.floor( windowHeight * view.height );
renderer.setViewport( left, top, width, height );
renderer.setScissor( left, top, width, height );
renderer.setScissorTest( true );
renderer.setClearColor( view.background );
camera.aspect = width / height;
camera.updateProjectionMatrix();
renderer.render( scene, camera );
}套用此方法,实现小地图功能,完成本DEMO
首先,我们需要定义一个Views数组,用来存放本demo需要用到的两个view:
var views = [
{
left: 0,
top: 0,
width: 1,
eye: [ 0, 200, 250 ],
up: [ 0, 1, 0 ],
fov: 45,
updateCamera: function ( camera, scene ) {
camera.lookAt( scene.position );
}
},
{
left: 0.75,
top: 0.7,
width: 0.3,
height: 0.3,
background: new THREE.Color( 0.7, 0.5, 0.5 ),
eye: [ 0, 200, 0 ],
up: [ 0, 1, 0 ],
fov: 60,
updateCamera: function ( camera, scene) {
camera.lookAt( camera.position.clone().setY( 0 ) );
}
},
];其中views[0]代表主场景,而views[1]代表小地图,我们要把小地图放置在页面的右上角,可通过设置left,top,width,height四个参数来完成。eye属性是该view的camera放置的位置,设置成[0,200,0]可得到俯视图。
第二步,需要重新初始化相机,把上一节initCamera函数更改如下:
function initCamera() {
var view = views[0];
camera = new THREE.PerspectiveCamera( view.fov, ASPECT, NEAR, FAR);
camera.position.set(0,200,250);
camera.lookAt(scene.position);
view.camera = camera;
var view2 = views[1];
camera = new THREE.PerspectiveCamera( view2.fov, ASPECT, NEAR, FAR);
camera.position.fromArray( view2.eye );
camera.up.fromArray( view2.up );
view2.camera = camera;
}第三步,把上一节原先使用camera参数的位置替换为views[0].camera:
function initControl() {
controls = new THREE.OrbitControls( views[0].camera, renderer.domElement );
}
function pickupObjects(e){
......
raycaster.setFromCamera(mouse,views[0].camera);
......
}第四步,更改render函数,同时使用两个view中的camera来进行渲染:
function render() {
updateSize();
for ( var ii = 0; ii < views.length; ++ii ) {
var view = views[ii];
var camera = view.camera;
view.updateCamera( camera, scene);
var left = Math.floor( windowWidth * view.left );
var top = Math.floor( windowHeight * view.top );
var width = Math.floor( windowWidth * view.width );
var height = Math.floor( windowHeight * view.height );
renderer.setViewport( left, top, width, height );
renderer.setScissor( left, top, width, height );
renderer.setScissorTest( true );
renderer.setClearColor( view.background );
camera.aspect = width / height;
camera.updateProjectionMatrix();
renderer.render( scene, camera );
}
}本节完整代码:
A*寻路算法(threeJS)