JavaScript基础知识总结笔记
一、js的两种引入方式
1.
将上面的代码放在
或者之间2.直接保存为js文件,然后外部调用
二、JavaScript的三种输出形式
1.alert():弹窗,会以文本的原格式输出
2.document.write ()输出到页面,会以HTML的语法解析里面的内容
3.prompt('提示文字','默认值'):输入框---不常用
备注:单引号双引号用法----js中单引号、双引号没有区别,单引号内不能用单引号,双引号内不能用双引号,中文双引号不在这个范围内,单引号可以包裹双引号,双引号可以包裹单引号
三、JavaScript中注释方法
html注释:
css\js大块区域注释:/* 代码 */
js单行注释: //
四、变量
1.先声明再赋值
var name; 声明变量
name = '被子ggg'; 给变量赋值
alert(name);
备注:区分一下alert('name')和alert(name)区别
2.边声明边赋值
var name = '被子ggg';
document.write(name);
3.批量创建变量然后赋值---不常用
var name,age,sex;
name='黎明';
age='30';
sex='爷们';
alert(name);
4.批量创建并且赋值---不常用
var name='李四',age='25',sex='男';
五、变量声明注意事项
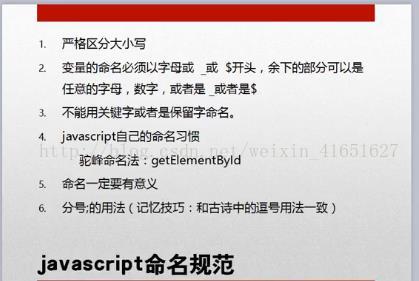
1.严格区分大小写
2.变量的命名必须以字母或_或$开头,余下的部分可以是任意字母、数字,或者是_或者是$( _ $ 和普通字母用法一样)
3.不能用关键字或者保留字命名
4.JavaScript自己的命名习惯
驼峰名命法genElementById
var studentnamelist;
var studentNameList; 比较好区分是由三个单词拼合而成
var student_name_list;
5.命名一定要有意义
6.分号的用法(记忆技巧:和古诗中的逗号用法一致)
六、变量的特点
1.如果变量被重新声明,但是没有被重新赋值,那么变量的值是不会改变的
输出结果---你好
2.如果变量被重新声明并且被重新赋值了,那么变量的值就会发生改变
七、分号的用法
分号表示一段功能体的结束,如果有换行,可以不用加分号。(一句话可以是一个功能)
要求:凡是能加分号的地方,一定要加分号!!!
八、JavaScript六大数据类型
1.变量类型就是数据类型
2.被声明,但是没有被赋值的空变量类型是undefined
var hd;
检测变量类型
var re= typeof hd;---检测hd这个变量的数据类型
documen.write(re); 输出hd的数据类型
3.Null 结果是空的
4.整数和小数(浮点数)都是数值类型
var hd=3.1415926;
检测变量类型
var re= typeof hd;---检测hd这个变量的数据类型
documen.write(re); 输出hd的数据类型
var hd='今天你好吗';
var hd='hjkbjhgk';
检测变量类型
var re= typeof hd;---检测hd这个变量的数据类型
documen.write(re); 输出hd的数据类型
数值类型和字符串的区别就是有没有引号包裹6.布尔值(只有是和否)
布尔值只有两个值,真和假
var hd = 4>7;
7.对象
var hd= {};
九、字符串拼接
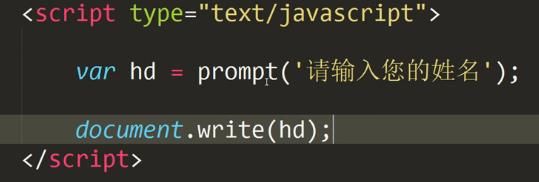
1.页面弹出对话框,输入名字后点击确定,页面显示输入的名字

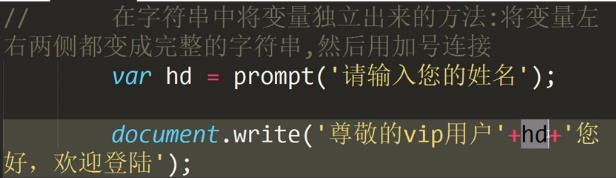
2.怎么在字符串里面把变量独立出来
备注:结果hd不能替换为输入的名字
在字符串中将变量独立出来的方法:将变量左右两侧都变成完整的字符串,然后用加号链接
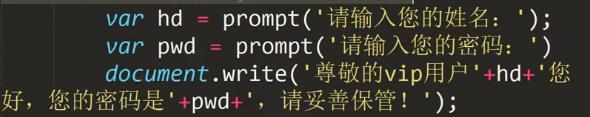
3.用户输入账号和密码并在页面显示出来,这里涉及到两个变量,名字和密码
+加号如果在字符串中间,表示链接字符串
十、JavaScript运算符
1.算数运算符
如果加号两边是字符串,那么加号用来连接字符串 var re = '12'+'5' ,12和5都是字符串
如果加号两边都是数字,那么加号表示加法运算
js的运算能力一般,一般不用来进行精准运算
var re = 1+1; 加法运算符
var re = 9-2; 减法运算符
var re = 5*6; 乘法
var re = 9/2; 除法
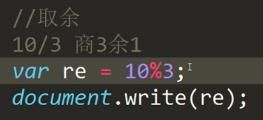
vas re = 9%2; 取余数
document.write(re);
//取余数 ,使用百分号
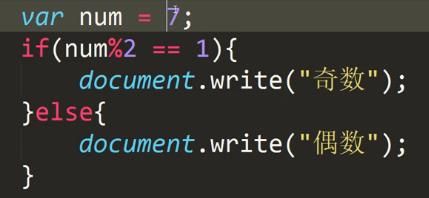
例子:判断奇数偶数
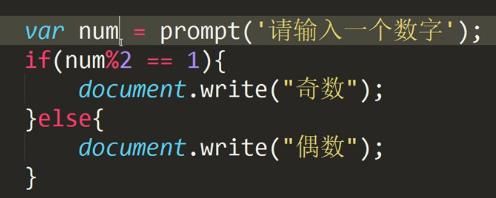
例子:用户输入数字判断奇数偶数
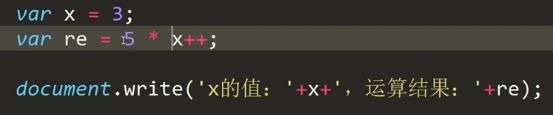
//加加写在前面和后面的区别
++写在前面表示自私,先自增,再参与运算
++写在后面表示无私,先参与运算,再自增
减减的方法和加加一样
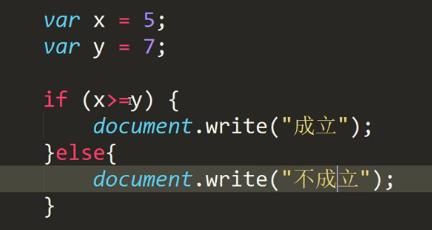
2.关系运算符----大于、小于、等于、小于等于、大于等于、不等于(一个等号表示赋值,两个等号表示比较)
== 只判断内容,不判断类型
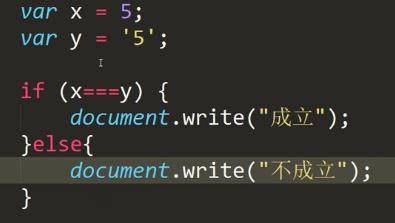
=== 全等于 ,既判断内容,又判断类型
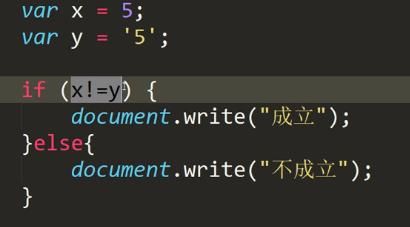
!= 不等于,只判断内容,不判断类型
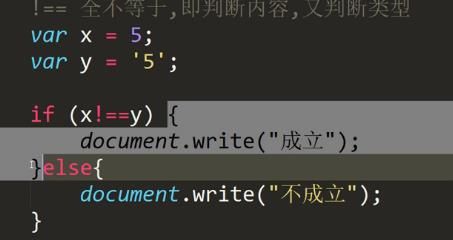
!== 全不等于,既判断内容,又判断类型
不等于
!= 不等于,只判断内容,不判断类型
!== 全不等于,既判断内容,又判断类型
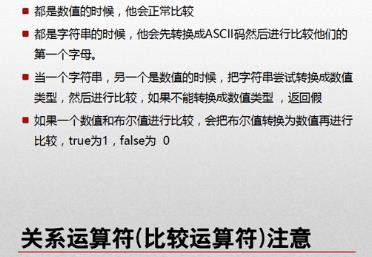
比较运算符特点
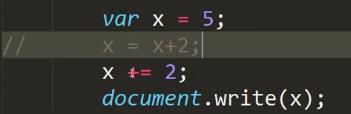
3.赋值运算符
4.逻辑运算符 -----与、或、非
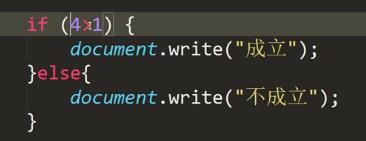
与:两边都成立为真,结果才是真的
或:一个真的,结果就是真的
非:假的变成真的,真的变成假的
例子:非
逻辑运算符注意事项:
5.三元表达式
条件成立输出前面的,不成立输出后面的