JS正则表达式(RegExp)、验证表单、常用的正则表达式
第7章JS正则表达式
- 一、什么是正则表达式
- 1、含义
- 2、定义正则表达式及语法用法
- (3)String对象的方法
- (4)RegExp 对象方法
- 二、正则表达式的符号
- 1、修饰符
- 2、范围符(方括号)
- 3、元字符
- 4、量词
- 三、正则表达式的特性
- 1、贪婪性
- 2、懒惰性
- 3、RegExp对象的属性
- 四、正则表达式的应用
- 1、用正则表达式验证表单
- 2、常用的正则表达式
一、什么是正则表达式
1、含义
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
搜索模式可用于文本搜索和文本替换。
可以简单理解为一种规则,或者模式。
2、定义正则表达式及语法用法
(1)语法
/pattern/modifiers;
/*/模式/修饰词;*/
(2)定义正则表达式
//普通方式
var reg=/表达式/附加参数;
//构造函数
var reg=new RegExp("表达式","附加参数");
/*普通方式常用
String对象的search方法:检索与正则表达式相匹配的值*/
(3)String对象的方法
| 方法 | 描述 |
|---|---|
| match | 找到一个或多个正则表达式的匹配 |
| search | 检索与正则表达式相匹配的值 |
| replace | 替换与正则表达式匹配的字符串 |
| split | 把字符串分割为字符串数组 |
(4)RegExp 对象方法
| 方法 | 描述 |
|---|---|
| compile | 编译正则表达式。 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 |
| test | 检索字符串中指定的值。返回 true 或 false。 |
(3)使用字符串方法
//在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
//检索字符串中 "JavaScript" 的子字符串:
var str = "JavaScript Regular Expression!";
var n = str.search("JavaScript");
/*search() 方法 用于检索字符串中指定的子字符串,
或检索与正则表达式相匹配的子字符串,并返回子字符串的起始位置。*/
//使用正则表达式且不区分大小写将字符串中的 JavaScript替换为 JS:
var str = "JavaScript Regular Expression!";
var res = str.replace(/javascript/i, "JS");
//结果输出为:JS Regular Expression!
/*replace() 方法 用于在字符串中用一些字符替换另一些字符,
或替换一个与正则表达式匹配的子字符串。*/
二、正则表达式的符号
1、修饰符
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
2、范围符(方括号)
方括号用于查找某个范围内的字符:
| 表达式 | 描述 |
|---|---|
| [abc] | 查找方括号之间的任何字符。 |
| [^abc] | 查找任何不在方括号之间的字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| [a-z] | 查找任何从小写 a 到小写 z 的字符。 |
| [A-Z] | 查找任何从大写 A 到大写 Z 的字符。 |
| [A-z] | 查找任何从大写 A 到小写 z 的字符。 |
| [adgk] | 查找给定集合内的任何字符。 |
| [^adgk] | 查找给定集合外的任何字符。 |
| (red/blue/green) | 查找任何指定的选项。 |
3、元字符
元字符(Metacharacter)是拥有特殊含义的字符:
| 元字符 | 描述 |
|---|---|
| . | 查找单个字符,除了换行和行结束符。 |
| \w | 查找单词字符。 |
| \W | 查找非单词字符。 |
| \d | 查找数字。等价于[0-9] |
| \D | 查找非数字字符。等价于[^0-9] |
| \s | 查找空白字符。等价于[ \f\n\r\t\v] |
| \S | 查找非空白字符。等价于[^ \f\n\r\t\v] |
| \b | 匹配单词边界。 |
| \B | 匹配非单词边界。 |
| \0 | 查找 NUL 字符。 |
| \n | 查找换行符。 |
| \f | 查找换页符。 |
| \r | 查找回车符。 |
| \t | 查找制表符。 |
| \v | 查找垂直制表符。 |
| \xxx | 查找以八进制数 xxx 规定的字符。 |
| \xdd | 查找以十六进制数 dd 规定的字符。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
4、量词
正则表达式重复字符
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。 |
| n* | 匹配任何包含零个或多个 n 的字符串。 |
| n? | 匹配任何包含零个或一个 n 的字符串。 |
| n{X} | 匹配包含 X 个 n 的序列的字符串。 |
| n{X,Y} | 匹配包含 X 至 Y 个 n 的序列的字符串。 |
| n{X,} | 匹配包含至少 X 个 n 的序列的字符串。 |
| n$ | 匹配任何结尾为 n 的字符串。 |
| ^n | 匹配任何开头为 n 的字符串。 |
| ?=n | 匹配任何其后紧接指定字符串 n 的字符串。 |
| ?!n | 匹配任何其后没有紧接指定字符串 n 的字符串。 |
三、正则表达式的特性
1、贪婪性
所谓的贪婪性就是正则在捕获时,每一次会尽可能多的去捕获符合条件的内容。
如果我们想尽可能的少的去捕获符合条件的字符串的话,可以在量词元字符后加“?“”
2、懒惰性
懒惰性则是正则在成功捕获一次后不管后边的字符串有没有符合条件的都不再捕获。
如果想捕获目标中所有符合条件的字符串的话,我们可以用标识符g来标明是全局捕获。
/*正则特性示例*/
var str = '123aaa456';
var reg = /\d+/; // 只捕获一次,一次尽可能多的捕获
var res = str.match(reg)
console.log(res)
// ["123", index: 0, input: "123aaa456"]
reg = /\d+?/g; // 解决贪婪性、懒惰性
res = str.match(reg)
console.log(res)
// ["1", "2", "3", "4", "5", "6"]
3、RegExp对象的属性
| 属性 | 描述 |
|---|---|
| global | RegExp对象是否具有标志g,它声明了给定的正则表达式是否执行全局匹配。 |
| ignoreCase | RegExp对象是否具有标志i,它声明了给定的正则表达式是否执行对大小写不敏感的匹配。 |
| multiline | RegExp对象是否具有标志m,它声明了给定的正则表达式是否执行多行匹配。 |
四、正则表达式的应用
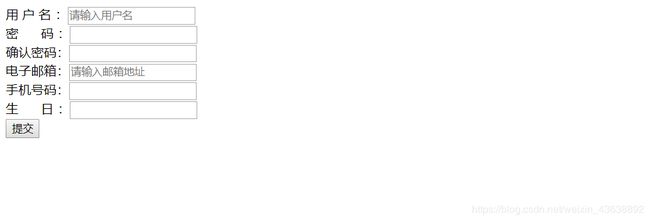
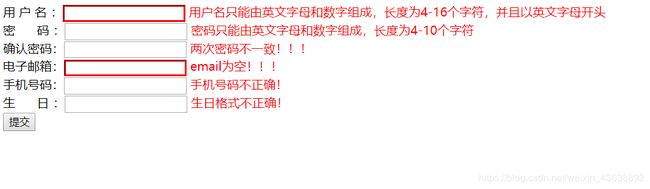
1、用正则表达式验证表单
<html lang="en">
<head>
<meta charset="utf-8">
<title>使用证正则表达式验证注册页面title>
<style type="text/css">
.red{
color:#FF0000;
}
style>
<script type="text/javascript">
//自定义函数封装document.getElementById('xxx')
function $(elementID){
return document.getElementById(elementID);
}
function doSubmit(){
if (checkUsername() == false) {
return false;
}
if (checkpas() == false){
return false;
}
//获取用户名文本框的值
var username = $('uname').value;
// 用户名正则表达式
var regUname=/^[a-zA-Z][a-zA-Z0-9]{3,15}$/;
//使用正则表达式验证用户名是否正确
if(regUname.test(username) == false){
$('userDIV').innerHTML = '用户名只能由英文字母和数字组成,长度为4-16个字符,并且以英文字母开头';
return false;// 表单不提交
}
//获取密码文本框的值
var pwd = $('pwd').value;
// 密码正则表达式
var regPwd=/^[a-zA-Z0-9]{4,10}$/;
//使用正则表达式验证密码是否正确
if(regPwd.test(pwd) == false){
$('pwdDIV').innerHTML = '密码只能由英文字母和数字组成,长度为4-10个字符';
return false;// 表单不提交
}
//获取确认密码文本框的值
var repwd = $('repwd').value;
// 确认密码正则表达式
// var regRepwd=/^[a-zA-Z0-9]{4,10}$/;
//使用正则表达式验证确认密码是否正确
repwd.innerHTML="";
if(pwd!=repwd){
$('repwdDIV').innerHTML="两次输入的密码不一致";
return false;// 表单不提交
}
//获取email文本框的值
var email = $('email').value;
// email正则表达式
var regMail = /^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/;
//使用正则表达式验证email是否正确
if(regMail.test(email) == false){
$('mailDIV').innerHTML = 'email地址不正确!';
return false;// 表单不提交
}
// 获取手机号码文本框的值
var cellPhone = $('cellPhone').value;
//手机号码正则表达式
var regMobile=/^1\d{10}$/;
//使用正则表达式验证手机号码是否正确
if (!regMobile.test(cellPhone)) {
$('phoneDIV').innerHTML = '手机号码不正确!';
return false;// 表单不提交
}
// 获取生日文本框的值
var birthday = $('birthday').value;
//生日正则表达式
var regBirthday=/^((19\d{2})|(200\d))-(0?[1-9]|1[0-2])-(0?[1-9]|[1-2]\d|3[0-1])$/;
//使用正则表达式验证生日是否正确
if (regBirthday.test(birthday) == false) {
$('dayDIV').innerHTML = '生日格式不正确!';
return false;// 表单不提交
}
return true;
}
function clearText(){
var uname = $('uname')
if (uname.placeholder == '请输入用户名') {
uname.placeholder = '';
uname.style.borderColor = '#FF0000';
}
return true;
}
function checkUsername(){
$('userDIV').innerHTML = '';
var username = $('uname').value;
if(username == ''){
$('userDIV').innerHTML = '用户名只能由英文字母和数字组成,长度为4-16个字符,并且以英文字母开头';
$('uname').focus();//文本框对象得到焦点
return false;//表单不提交
}
return true;
}
function checkpas(){
$('pwdDIV').innerHTML = '';
var pwd = $('pwd').value;
if(pwd.length<6){
$('pwdDIV').innerHTML = '密码只能由英文字母和数字组成,长度为4-10个字符';
return false;//表但不提交
}
return true;
}
function checktoo(){
$('repwdDIV').innerHTML = '';
var repwd = $('repwd').value;
if(pwd != repwd) {
$('repwdDIV').innerHTML = '两次密码不一致!!!';
return false;
}
return true;
}
function clearText2(){
var uname = $('email')
if (uname.placeholder == '请输入邮箱地址') {
uname.placeholder = '';
uname.style.borderColor = '#FF0000';
}
return true;
}
function checkmail(){
// 是否Email为空
$('mailDIV').innerHTML = '';
var email =$('email').value;
if(email == ''){
$('mailDIV').innerHTML = 'email为空!!!';
return false;//表单不提交
}
return true;
}
function checkPhone(){
$('phoneDIV').innerHTML = '';
var cellPhone = $('cellPhone').value;
if(cellPhone == ''){
$('phoneDIV').innerHTML ='手机号码不正确!';
return false;//表单不提交
}
return true;
}
function checkBirthday(){
$('dayDIV').innerHTML = '';
var birthday = $('birthday').value;
if(birthday == ''){
$('dayDIV').innerHTML ='生日格式不正确!';
return false;//表单不提交
}
return true;
}
script>
head>
<body>
<form action="" method="poast" onsubmit="return doSubmit();">
用 户 名 :
<input type="text" name="username" maxlength="8"
id="uname" placeholder="请输入用户名" onfocus="clearText()" onblur="checkUsername()" />
<span id="userDIV" class="red">span>
<br />
密 码 :
<input type="password" name="pwd" maxlength="6"
id="pwd" onblur="checkpas()" />
<span id="pwdDIV" class="red">span>
<br />
确认密码:
<input type="password" name="repwd" maxlength="6"
id="repwd" onblur="checktoo()" />
<span id="repwdDIV" class="red">span>
<br />
电子邮箱:
<input type="text" name="email" maxlength="10" value=""
id="email" placeholder="请输入邮箱地址" onfocus="clearText2()" onblur="checkmail()">
<span id="mailDIV" class="red">span>
<br />
手机号码:
<input type="text" name="cellPhone" id="cellPhone"
value="" onblur="checkPhone()">
<span id="phoneDIV" class="red">span>
<br />
生 日 :
<input type="text" name="birthday" id="birthday" onblur="checkBirthday()" />
<span id="dayDIV" class="red">span>
<br />
<input type="submit" value="提交" />
form>
body>
html>
2、常用的正则表达式
//用户名正则:用户名只能由英文字母和数字组成,长度为4-16个字符,并且以英文字母开头。
/^[a-zA-Z][a-zA-Z0-9]{3,15}$/
//密码正则:密码只能由英文字母和数字组成,长度为4-10个字符。
/^[a-zA-Z0-9]{4,10}$/
//生日正则:生日的年份在1900-2019之间,生日格式为1980-5-12或1988-05-04的形式。
/^((19\d{2})|(201\d))-(0?[1-9]|1[0-2])-(0?[1-9]|[1-2]\d|3[0-1])$/
//校验E-Mail 地址
[w!#$%&'+/=?^_`{|}~-]+(?:.[w!#$%&'+/=?^_`{|}~-]+)@(?:[w](?:[w-] [w])?.)+w?
//身份证正则
15位:/^[1-9]\\d{7}((0\\d)|(1[0-2]))(([0|1|2]\\d)|3[0-1])\\d{3}$/;
18位: /^[1-9]\\d{5}[1-9]\\d{3}((0\\d)|(1[0-2]))(([0|1|2]\\d)|3[0-1])\\d{3}([0-9]|X)$/;
//校验手机号
/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\\d{8}$/;
//校验金额,金额校验,精确到2位小数。
^[0-9]+(.[0-9]{2})?$
//校验时间(24小时制)
((1|0?)[0-9]|2[0-3]):([0-5][0-9])
//邮政编码
[1-9]\d{5}(?!\d)
//腾讯QQ号
[1-9][0-9]{4,}
//校验日期“yyyy-mm-dd“ 格式的日期校验,已考虑平闰年。(为了方便看我做了换行。)
^(?:(?!0000)[0-9]{4}-(?:(?:0[1-9]|1[0-2])-(?:0[1-9]|1[0-9]|2[0-8])|
(?:0[13-9]|1[0-2])-(?:29|30)|(?:0[13578]|1[02])-31)|
(?:[0-9]{2}(?:0[48]|[2468][048]|[13579][26])|
(?:0[48]|[2468][048]|[13579][26])00)-02-29)$