作者:朱文滨
时间:2018-03-25
最近发现一款很好的Markdown编辑器,Typora!之前一直使用word文档编辑,后面发现word文档样式并不能符合我的要求,所以在网站搜索了一番,最后发现了它!下面让我们开始简单使用它吧。
块级元素
段落和换行
如果需要另起段落,直接按下Enter键,也就是换行,也可以在文字末尾加上
即可。
标题
Markdown支持6级的标题,对应HTML的h1~h6,比如:
#一级标题,在文字前面加上一个#号
##二级标题,在文字前面加上两个#号
依次类推
...
文本引用
在文字前面加上 > 即可,比如:
作者:朱文滨
时间:2018-03-25
>作者:朱文滨
时间:2018-03-25
列表
无序列表
在文字前面加上 * 然后空一格即可,比如:
红色
绿色
蓝色
* 红色
* 绿色
* 蓝色
有序列表
在文字前面加上 1. 然后空一格即可,比如:
- 红色
- 绿色
- 蓝色
1. 红色
2. 绿色
3. 蓝色
任务列表
在文字前面加上 - 然后空一格即可,如果需要序号在后面加上 **[x] **比如:
- [1] 起床
- [2] 刷牙
- [3] 吃早餐
- [1] 起床
- [2] 刷牙
- [3] 吃早餐
代码块
在文字前面加上 ``` 按下回车键即可,如果需要针对不同的代码做显示优化,在按下 ``` 的同时敲入java、html等字符,编辑器会做相应的显示优化,比如:
public class Hello {
public static void main(String[] args) {
System.out.println("Hello, world.");
}
}
数学表达式
支持Tex/LaTex 语法,输入 $$ 按下回车键即可,比如:
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \
\end{vmatrix}
$$
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$
表格
以 | 隔开,输入列内容即可,比如:
| 电话号码 | 名称 |
|---|---|
| 10000 | 中国电信 |
| 10010 | 中国联通 |
| 10086 | 中国移动 |
| 电话号码 | 名称 |
| -------- | -------- |
| 10000 | 中国电信 |
| 10010 | 中国联通 |
| 10086 | 中国移动 |
脚注
脚注是在需要标记脚注文字的后面增加一个方括号,方括号中的内容必须以 ^ 开头,再接着是数字、字符串标记:
这是一篇关于Markdown的使用教程[^1]
接着,在文件的任意地方,可以把这个脚注的内容定义出来。脚注内容定义的形式就是前面引用脚注的内容,接着一个冒号,再接着一个以上的空格或制表符,最后是脚注定义的内容:
[^1]: 使用Typora编辑器
比如:
这是一篇关于Markdown的使用教程[1]
横线
输入 *** 或者 --- 按下回车键即可,比如:
目录
输入 [toc] 按下回车键即可自动生成文档目录,比如:
[TOC]
内联元素
内联
以中括号[]标记显示的链接文本,后面紧跟用小括号()包围的链接。如果链接 Title 属性,则在链接中使用空格加"Title 属性",即[Title](URL "Title"),比如:
开源中国
[开源中国](https://www.oschina.net/)
引用
一般应用于多个不同位置使用相同链接。通常分为两个部分:
调用部分格式为:[链接文本][ref]
*注:两个中括号之间可以有空格。
定义部分可以出现在文本中的其他位置,格式为:[ref]: http://some/link/address (可选的标题)。
比如:
开源中国
[开源中国][oschina]
[oschina]: https://www.oschina.net
链接
使用尖括号<>,可以为输入的URL或者邮箱自动创建链接,如开源中国
https://www.oschina.net
图片
添加图片的使用方法基本上和链接类似,只是在中括号前加叹号!,即[图片上传失败...(image-bf7301-1521983788279)],比如:

注:Markdown 不能设置图片大小,如果必须设置则应使用HTML标记 *
斜体
使用 * 或者 _ 包含内容即可,等同于HTML的 标签,比如:
这是一段斜体文字
*这是一段斜体文字*
加粗
使用 ** 或者 __ 包含内容即可,等同于HTML的 标签,比如:
这是一段加粗的文字
**这是一段加粗的文字**
代码
使用 ` 包含内容即可,比如:
System.out.println("Hello, world.");
`System.out.println(Hello, world.);`
删除线
使用 ~~ 包含内容即可,比如:
这是一段被删除的文字
~~这是一段被删除的文字~~
下划线
使用 和 包含内容即可,比如:
这是一段有下划线的文字
这是一段有下划线的文字
表情
先输入 : 然后输入相应的表情英文,再输入 : 即可,比如:
:smile:
:smile:
上标
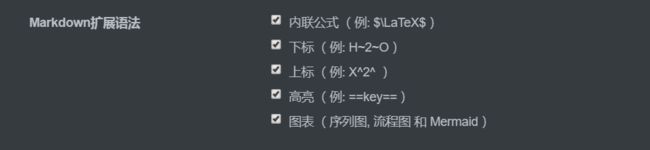
要想使用上标、下标、高亮等功能,首先在偏好设置里启用相应的功能。
启用相应的功能后,输入 ^ 包含的文字即可,比如:
X2
X^2^
下标
要想使用上标、下标、高亮等功能,首先在偏好设置里启用相应的功能。
启用相应的功能后,输入 ~ 包含的文字即可,比如:
X2
X~2~
高亮
要想使用上标、下标、高亮等功能,首先在偏好设置里启用相应的功能。
启用相应的功能后,输入 == 包含的文字即可,比如:
==这是一段高亮的文字==
==这是一段高亮的文字==
总结
一些Markdown写作的好习惯:
- 英文字母与中文之间需要两边空格(英文与符号之间不空格)
- 高亮英文之间需要两边空格
- 代码符号
上面需要空一行,结束下面需要空一行 - 中文之间和短英文之间使用中文标点
- 一篇文章中只能出现一个 # 号标题
-
使用Typora编辑器 ↩