响应式开发原理
什么是响应式网站?
就是在不同终端设备上和任何尺寸的屏幕上也可以展示完美的设计
响应式网站的概念:
- flexible grid layout 弹性网格布局
- flexible image 弹性图片
- media queries 媒体查询
响应式网站的优点:
- 减少工作量
- 网站、设计、代码、内容都 只需要一份
- 多出来的工作量只是JS脚本、CSS样式做一些改变
- 节省时间
- 每个设备都能得到正确的设计
- 搜索优化
响应式网站的缺点:
- 会加载更多的样式和脚本资源
- 设计比较难精确定位和控制
- 老版本浏览器兼容不好
媒体查询:
@media all and (min-width:800px) and (orientation:landscape){
...
} and-----与-------全部匹配
or-------或-------任意条件匹配
not------非
CSS3媒体查询属性简介:
- width:视口宽度
- height:视口高度
- device-width:渲染表面的宽度,就是设备屏幕的宽度
- device-height:渲染表面的高度,就是设备屏幕的高度
- orientation:检查设备处于横向还是纵向
- aspect-ratio:基于视口宽度和高度的宽高比 width/height 如:16/9,4/3
- device-aspect-ratio:渲染表面的宽度,就是设备屏幕的宽度
- color:每种颜色的位数bits 如:min-color:16位,8位
- resolution:检测屏幕或打印机的分辨率 如:min-resolution
以上属性都可以添加min-或max-前缀
viewport视口:
- 布局视口(layout viewport) 宽度不变的
- 可视视口(visual viewport) 显示布局视口的不同内容
- 理想视口(ideal viewport) 理想视口就是布局视口在一个设备上的最佳尺寸
理想视口就是为构建手机浏览器优化的页面而添加
百度的设置
分析结构:实现部分区域的复用
如何组织项目目录结构
- 约定优于配置(convention over configuration)
- 约定代码结构或命名规范来减少配置数量
- css/*.css
- jquery.js ->jquery.min.js
没有最好的组织方式,只有合适的组织方式
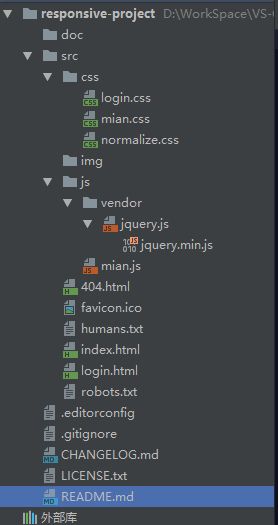
这是我的项目目录:
使用markdown:
- 标题:# 空一格+标题内容(一般有六级标题,二级标题加两个##,以此类推)
- 无序列表:* 空一格+名称; 有序列表:1. 空一格+名称
- 引用一段名言:> 空一格 +引用的名言
- 链接:[百度](http://www.baidu.com)
- 加入图片:
- 粗体:用两个**前后包裹住 斜体:用一个*前后包裹住 粗体加斜体:用三个***包裹
- 表格:
|Col1|Col2|Col3| //第一行
|---|---|---| //对齐方式
|aaa|111|222| //内容
|bbb|222|333| //内容必须写对齐方式
- 代码:`在代码前后包裹,显示一行的代码; 多行的代码:用三个```包裹
开始编写HTML代码
检测IE版本,版本过低则提醒更新
理财网站
你的浏览器版过低,请到这里
更新,以获得最佳的体验
- header 头部 footer 底部
- nav 导航栏
- article 是一个特殊section,独立的有内容的区块
- section 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分
- b 加粗,吸引人注意
- em 重点强调
- i 定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。
命名规则:
一般都使用class定义样式,id一般用于js快速的区别和获取元素class,一般都用中横线分隔,id一般都使用驼峰命名法
项目的HTML结构(也可以在我的github看到:点击进入)
理财网站
你的浏览器版过低,请到这里
更新,以获得最佳的体验



安全
国家AAA信用平台
银行资金托管
上市公司背景保证
权威
中央电视台推荐
互联网百强企业
标准起草单位
省心
100元旗头
用户利益保障机制
保险公司承保
固定期限产品
甄选优质基金
省时省力
坐等收益
固定期限产品
甄选优质基金
省时省力
坐等收益
实现PC端样式
- 使用Normalize.csss作为项目的初始css样式代码:点击获取(消除浏览器之间的差异)
px、em、rem的区别
- px相对于屏幕分辨率的一个单位,1px相当于1个像素 ,固定的单位
- em相对的长度单位;
- em相对参照物为父元素的font-size,
- em具有继承的特点,如果父元素没有设置font-size就向上找
- 当没有设置font-size时,浏览器会有一个默认的em设置:1em = 16px
- em的缺点:容易错乱
- rem的相对参照物为根元素html,相对于参照固定不变,所以比较好计算,当没有设置font-size时,浏览器会有一个默认的rem设置:1rem = 16px,这点与em一致的
font-size: 62.5% 1rem = 10px (10/16*100%)
font-size: 100% 1rem = 16px
清除浮动(目前最好的两种方法):
.clearfix:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
zoom: 1;
}.clearfix:after,
.clearfix:before {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}实现移动端样式
使用媒体查询实现
- 设置断点:以常用的断点设置,不要为专门的设备设置断点,主要要以设计图为主
- 断点区间设置不同的padding...之类的样式
CSS选择器:
- E > F ul > li 就是选ul下的子类li,不是子孙的li
- E + F ul li + li 就是选ul下除了第一个的li外的所有li
- E ~F
ul li ~li就是选到除第一个li外的所有li(注意和第二种的差别)
属性选择器:
- E[attr] 有attr这个属性就可以
- E[attr = "value"] 有attr这个属性,还要完全等于value这个值
- E[attr^ = "value"] 有attr这个属性,以value开头,如:a[href^="http://"]
- E[attr$ = "value"] 有attr这个属性,以value结尾,如:img[src$=".png"]
- E[attr* = "value"] 有attr这个属性,包含value就可以了
- E[attr~ = "value"] 有attr这个属性,以空格分开的词汇都可以模糊的选择到
- E[attr|= "value"] 有attr这个属性,以value开头或者有value-开头的值
打印样式设置,在main.css最后面添加下面的代码即可:
@media print {
*,
*:before,
*:after{
background: transparent !important;
color: #000 !important;
box-shadow: none!important;
text-shadow: none!important;
}
a,
a:visited {
text-decoration: underline;
}
a[href]:after {
content: "(" attr(href)")";
}
abbr[title]:after {
content: "(" attr(title)")";
}
/*
* 使用#和JavaScript的超链接不打印href
*/
a[href^="#"]:after,
a[href^="javascript"]:after {
content: "";
}
pre,
blockquote {
border: 1px solid #999999;
/* page-break-inside只有opera浏览器起作用,避免在元素内部插入分页符*/
page-break-inside: avoid;
}
thead {
display: table-header-group;
}
tr,
img{
page-break-inside: avoid;
}
img {
max-width: 100%!important;
}
p,
h2,
h3 {
/* 这两个属性的作用,当标题和文字底部发生分页时,保证标题和内容不会分开 */
orphans: 3;
widows: 3;
}
h2,
h3 {
page-break-after: avoid;
}
}如何实现响应式广告和响应式图片
一个好的广告滚动组件支持:
- 支持不同的图片数量
- 支持响应式布局
- 具有良好的兼容性
怎么样来挑选第三方组件:
- 使用人数
- 是否开源
- 文档是否齐全
- 活跃性
- 小乔够用的组件(轻量级)
这里选用的是Owl Carousel 2,链接:点击打开链接
响应式图片:
- js或者服务端实现(服务端实现:通过把屏幕或者设备信息写入cookie,在获取图片的时候,由服务端决定返回那种图片)
- srcset img标签中的一个属性,

- srcset配合sizes

- picture

可以设置多个source来进行响应式图片的设计,还可以设置宽屏、横屏下的图片显示不同;也可以支持webp图片
webp是谷歌开发出来的图片,更小
- svg
矢量图形,无论浏览器怎么缩放,图片都不会失真
这里有两个在线绘制的网站:IcoMoon http://editor.method.ac/
这里项目的响应式图片处理:
这里使用picture,需要使用一个库:picturefill 来处理picture的兼容性
对svg的图片进行压缩:iconizr
对png的图片进行压缩:tinypng
可以在我的github上查看这个项目:responsive-project,如果想自己看视频学习,可以加我百度云(任性的_我),免费赠送学习视频
Node.js简介
Node.js是一个基于Chrome V8引擎的JavaScript运行环境。Node.js使用了一个事件驱动,非阻塞式 I/O的模型,使其轻量又高效。Node.sj的包管理器npm,是全球最大的开源库生态系统。
npm的使用:
- npm install +包名,如:npm install jquery(在国内最好使用cnpm,在我的这篇博客上写了具体的安装方法 npm与调试工具的安装)
- cnpm init 创建package.json(这里使用的cnpm是npm的镜像,使下载更快)
其中package.json下有两个依赖:
"dependencies": {},
"devDependencies": {},- "dependencies"是用于配置生产环境
- "devDependencies"是用于配置开发环境
"dependencies": {
"jquery": "^3.3.1"
},- "jquery": "^3.3.1" 前面写包名,后面写包的版本
- ^是使版本号在大于等于3.3.1的版本号都可以,注意大版本号需要相同;如:3.4.* , 3.5.*
使用node.js下的http-server服务,就可以在网站上通过相应的端口号进行访问,不在是只在本地才可以访问(http-server 网站:点击打开)
- 安装:cnpm install http-server -g
处理兼容性以及在多个设备上进行调试
PC端如何处理兼容性:
- 在主要的浏览器上都要进行测试,如:谷歌、火狐、欧朋、IE等浏览器上进行测试
- 下载IETester进行IE的测试
移动端处理兼容性:
- Genymotion来进行安卓虚拟机的测试 genymotion
- hack的兼容性问题 ,使用这个网站:browserhacks
- 解决IE低版本不支持h5新标签的问题,使用这个方法:html5shiv
- 解决IE低版本不支持css3条件查询的问题,使用这个:Respond
- 主动的测试:modernizr (防御性编程),可以检测新特性在不同浏览器的兼容性。
- 也可以在这个网站查属性的兼容性:can i use
在多个设备上进行调试:
- 使用这个网站:浏览器同步测试工具
打包发布
- 在发布之前还可以做代码优化:
- 压缩
- 合并
- 增加版本号
压缩可以使用手动的方法,直接把代码拷到这个网站:javascript-minifier
- 主流的3个工具
- Grunt (自动化构建工具)
- Gulp (自动化构建工具)
- Webpack (静态资源打包工具)
Gulp中文文档:gulp中文文档
安装gulp:
cnpm install gulp -g
cnpm install gulp --save-dev安装gulp所需的插件:
cnpm install gulp-dev gulp-rev-replace gulp-useref gulp-filter gulp-uglify gulp-csso --save-dev这些插件的作用:
- gulp-dev 添加版本号,给每个文件计算一个哈希码,当文件发生改变时,哈希码也会发生改变
- gulp-rev-replace 当文件名改变了,把文件的引用也修改为新的文件名
- gulp-useref 通过注释来告诉gulp把哪些文件进行一些合并,怎么的方式合并,合并之后文件的命名(网站:gulp-useref)
- gulp-filter 把文件做一些压缩,然后又把文件放回去
- gulp-uglify 压缩js的插件
- gulp-csso 压缩css的插件
代码如下:
var gulp = require("gulp");
var rev = require("gulp-dev");
var revReplace = require("gulp-rev-replace");
var useref = require("gulp-useref");
var filter = require("gulp-filter");
var uglify = require("gulp-uglify");
var csso = require("gulp-csso");
gulp.task('default', function () {
var jsFilter = filter('**.*.js', {restore: true});
var cssFilter = filter('**.*.css', {restore: true});
var indexHtmlFilter = filter(['**.*', '!**/index.html'], {restore: true});
//每一个pipe就相当于过滤器一样
return gulp.src('src/index.html')
.pipe(useref())
.pipe(jsFilter)
.pipe(uglify())
.pipe(jsFilter.restore)
.pipe(cssFilter)
.pipe(csso())
.pipe(cssFilter.restore)
.pipe(indexHtmlFilter)
.pipe(rev())
.pipe(indexHtmlFilter.restore)
.pipe(revReplace())
.pipe(gulp.dest('dist'));
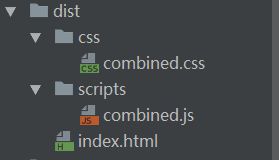
});执行后的结果:
就把所有需要打包的文件处理好了
使用/*! */注释来注释就不会被打包掉(版本号之类的)
还有一些有趣的插件:
- gulp-watch:监听文件的变化自动给我们打包 ;网址:gulp-watch
- gulp-postcss:通过多个插件来管理CSS,但只解析CSS一次。网址:gulp-postcss
- gulp-concat :把所有的js文件合并成all.js文件。 网址:gulp-concat
- gulp-responsive:可以把一个大图片直接生成一定规则的响应式图片。 网址:gulp-responsive
补充--1选择一个趁手的IDE
Webstorm:
- 快速查找
- 代码补全
- 版本控制
- 本地历史
- 即时模板
- 光标
- 代码格式化
对于文件的模板可以进行自定义设置(File ->setting ->file and Code Templates)
查看本地历史,可以看我们修改的记录(在文件中右键-> Local History ->Show History)
代码格式化(Code ->Reformat Code )
快捷键设置(File -> Keymap-右栏)
Webstorm进阶操作:
Emmet:(文档地址:Emmet)
- 嵌套 (> , + , ^ , * , ())
- 属性 (# , . , [] , $ , {} )
- 创作没有意义的文字 ( lorem )
注意事项:一定要把光标定义到快速创建的代码最后面(如 ul>li>a,就要把光标放在a的后面);快速创建的代码中不要有空格
- CSS补全规则(点击打开链接)