面试官会针对这块来问你几个问题:
1,这个页面为什么这样布局?
2,这个模块放到这里是什么原因?
3,你手机上有多少个应用App?交互方面有什么不一样?
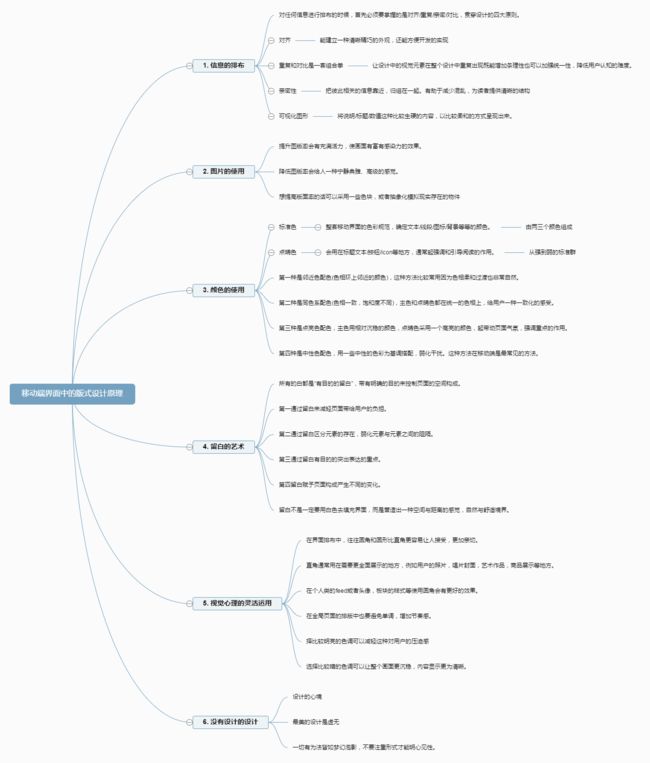
看看我下面的思维导图吧!
思维导图的内容来自以下这2篇文章,我只是负责将这些知识点写到导图里面,方便直接查看学习!
超实用!移动端界面中的版式设计原理(上)
超实用!移动端界面中的版式设计原理(下)
《About Face 3 交互设计精髓》读书笔记---思维导图
移动端版式设计我们要遵从信息架构来做,除了考虑到视觉风格之外就是根据信息架构来做版面布局,如下:
整个产品最离不开的就是以下的5要素,关乎到产品的架构设计:
任务流即功能型App在框架层以界面设计和信息设计为主,结构层以交互设计为主,范围层以功能规格为主;
信息流即内容型App在框架层以导航设计和信息设计为主,结构层以信息架构为主,范围层以内容需要为主;
表现层是相同的以视觉设计为主;战略层也是相同的以用户需求和产品商业目标为主。
我们设计产品先以产品定位方向为准;然后再逐步设计界面和功能需求。
首页
1,功能型App以组合的方式来做导航设计,最简单是就底部栏目(最好是3-4个),这样可以展示多个功能给用户做多个选择,但也会给用户产生迷惑和困扰,因为选择多了,不知道怎么做好了。(从现在的国民生活水平来讲,信息发达程度已经超过我们父母辈的时代了,所以用户会有选择困难症)。
2,内容型App则以抽屉式导航来给用户阅读效果会更好,因为我们要的是就是让用户沉迷下去,不间断的继续阅读新内容。侧栏一般就是个人中心,设置等跟内容无关的功能界面。内容型的产品肯定也要做信息分类,这样可以让用户关注自己最感兴趣的地方,那么在首页我们可以做成类似微博的顶部,让用户选择不同的分类栏目来关注信息。
搜索
1,搜索功能在产品中的比重相对比较重要,是需要重点突出的,比如:放到头部上面,或者底部栏单独一个模块。
2,移动端的搜索往往都是跳转至单独的搜索页面,根据时间顺序可以分为三个阶段:搜索前、搜索输入中、搜索完成后。
搜索结果页面主要包含以下要素或行为:
重新返回搜索界面的按钮;
搜索输入框,且输入框内容就是搜索的关键字;
删除搜索框内容的删除按钮;
输入焦点放入输入框的时候,搜索页面重新回到第二步的界面;
页面下滑时,搜索输入框往往固定顶部,或者有快速呈现的方式(比如向上滑动立刻成型);
搜索前大致分为2种情况:
1、直接告诉用户,目前站内搜索得最多的标签或分类是哪个?将列表的形式展示出来。
2、分类搜索:将分类栏目展示出来,减少用户思考的时间!
我推荐的是使用第一种!
2、搜索输入中,有些产品会计划采用“联想搜索”,输入一个关键词,下面直接抽取由数据出来的关键词,我觉得不是特别好,最好的方式始终是直接让你的用户明确自己要搜索什么,要看什么内容?
3、搜索后出来的结果:一般来讲,搜索后的结果都是以tab标签栏的方式展示出来。(1)、出来的结果是有3-4个顶部栏,然后让用户继续选择查看.
(2)、列表式,移动端一般是2列比较合适,所以有可能是瀑布流或等宽高的列表。
个人中心
我们见到最多的个人中心往往是下面2种:
将有关于用户的一切信息都以tab标签栏的方式分类展示出来!
但国内很少会见到以下这些页面设计:
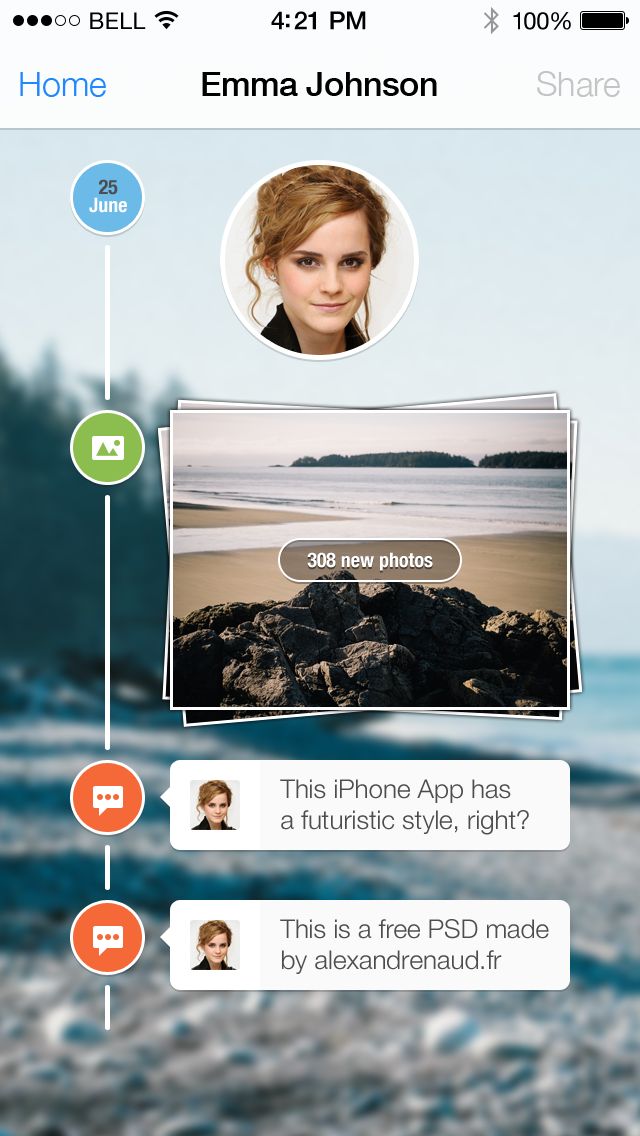
这个是使用时间轴的方式展示用户在某个时间段操作的反馈信息。
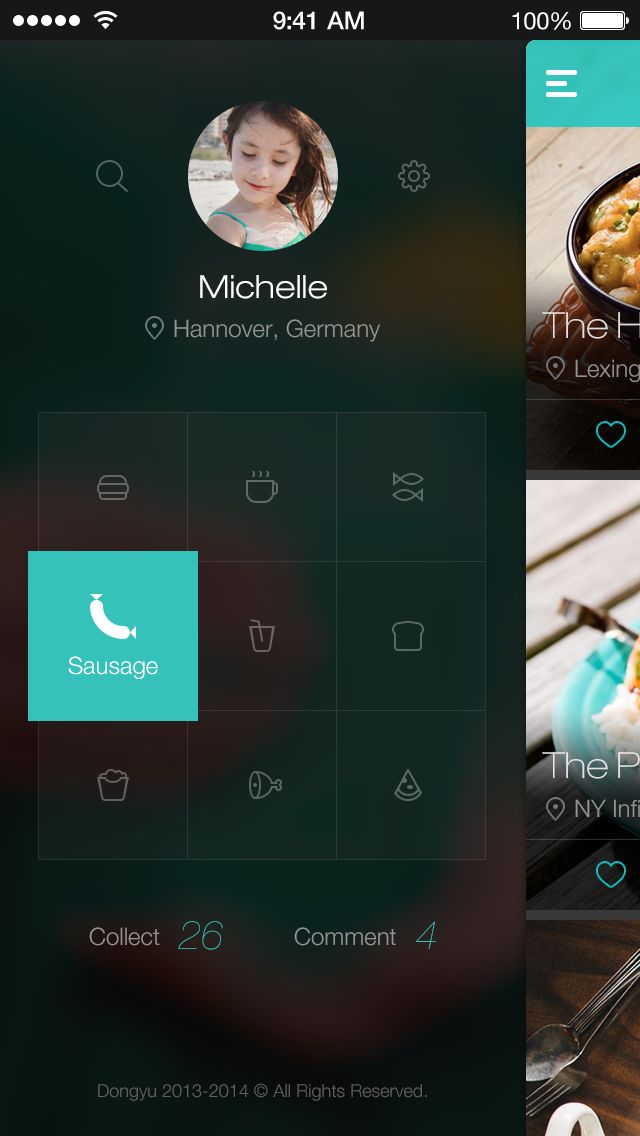
下面这个是比较有新意的个人中心:
在首页如果使用抽屉式导航,也没有使用底部栏目来做的话,最好的抽屉式导航设计就是这个,侧栏内容是引导用户进行除站内内容外的其他操作。该页面设计简单的将个人中心完美展示出来是非常不错的做好,我们应该学习这个。
设置中心
设置页面是所有产品中都离不开的,必须页面。
这里要给用户展示的就是引导用户进行一些必须的设置:清理缓存,关于我们,反馈意见。我们可以以色块的方式展示出来,突出不同的类别或者是列表的方式展示出来。这个设置页面是给用户一个了解我们产品,反馈意见信息的入口。
当然,所有的页面版式设计都应该以自有产品的定位来做,这里只是整理和介绍产品中4个必须的页面,仅供参考。
请记得点“喜欢”! 请加QQ群:产品圈--247485909.本群讨论产品工作为主!