微前端在小米 CRM 系统的实践
作者:木子朗
https://www.lishuaishuai.com/architecture/1344.html
大型组织的组织结构、软件架构在不断地发生变化。移动优先(Mobile First)、App中台(One App)、中台战略等,各种口号在不断的提出、修改和演进。同时,业务也在不断地发展,导致应用不断膨胀,进一步映射到软件架构上。
现有Web应用(SPA)不能很好的拓展和部署,随着时间的推移,各个项目变得越来越臃肿,web应用变得越来越难以维护。
微前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。各个前端应用还可以独立运行、独立开发、独立部署。
Techniques, strategies and recipes for building a modern web app with multiple teams that can ship features independently. — Micro Frontends
实施微前端的六种方式
《前端架构从入门到微前端》一书中,将微前端的实施分为六种:
路由分发
路由分发式微前端,即通过路由将不同的业务分发到不同的、独立前端应用上。其通常可以通过 HTTP 服务器的反向代理来实现,又或者是应用框架自带的路由来解决。如图:
前端微服务化
前端微服务化,是微服务架构在前端的实施,每个前端应用都是完全独立(技术栈、开发、部署、构建独立)、自主运行的,最后通过模块化的方式组合出完成的应用。
采用这种方式意味着,一个页面上可以同时存在两个以上的前端应用在运行。如图:
目前主流的框架有 Single-SPA、qiankun、Mooa,后两者都是基于 Single-SPA 的封装。
微应用
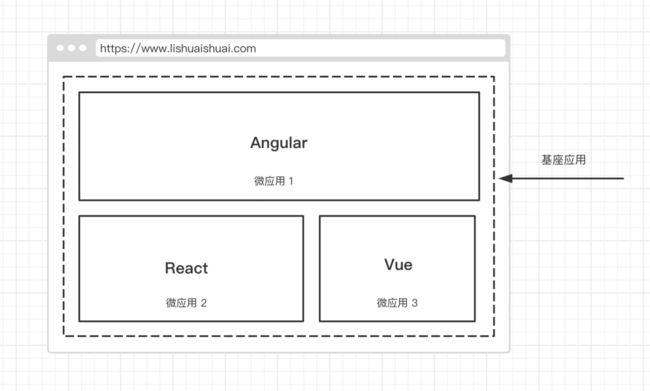
微应用化是指在开发时应用都是以单一、微小应用的形式存在的,而在运行时,则是通过构建系统合并这些应用,并组合成一个新的应用。
微应用化大都是以软件工程的方式来完成前端应用的聚合,因此又可以称之为组合式集成。
微应用化只能使用唯一的一种前端框架。
如图:
微件化
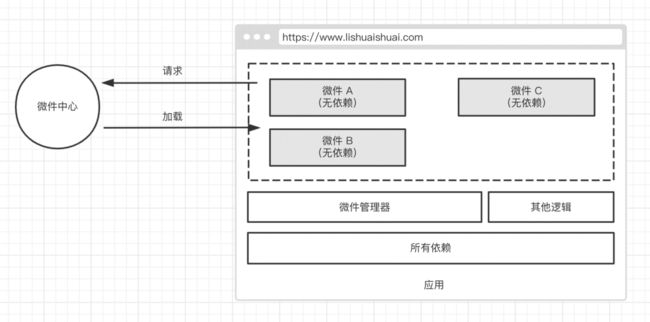
微件化(Widget)是一段可以直接嵌入应用上运行的代码,它由开发人员预先编译好,在加载时不需要再做任何修改或编译。微前端下的微件化是指,每个业务团第编写自己的业务代码,并将编译好的代码部署到指定的服务器上,运行时只需要加载指定的代码即可。
如图:
iframe
iFrame 作为一个非常古老的,人人都觉得普通的技术,却一直很管用。
HTML 内联框架元素