vscode 常用总结
插件:
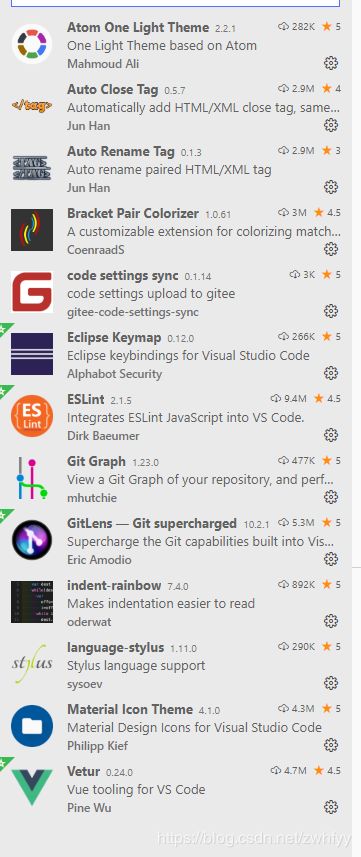
Atom One Light Theme
Eclipse Keymap
ESLint
GitLens — Git supercharged
Vetur
Atom One Light Theme
language-stylus
indent-rainbow
vscode-icon
Auto Close Tag
Auto Rename Tag
Bracket Pair Colorizer
Git Graph{
"breadcrumbs.enabled": false,
"editor.fontLigatures": true,
"editor.fontSize": 16,
"editor.lineHeight": 24,
"editor.minimap.showSlider": "always",
"editor.tabSize": 2,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"emmet.triggerExpansionOnTab": true,
"eslint.packageManager": "yarn",
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"files.autoSave": "onFocusChange",
"files.eol": "\n",
"vetur.experimental.templateInterpolationService": false,
"window.title": "${dirty}${activeEditorShort}${separator}${activeFolderLong}",
"emmet.includeLanguages": {
"vue-html": "html",
},
"workbench.colorTheme": "Atom One Light",
"editor.renderWhitespace": "none",
"git.enableSmartCommit": true,
"prettier.printWidth": 100,
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"workbench.editor.enablePreview": false,
"fold.level": 4,
"update.enableWindowsBackgroundUpdates": false,
"update.mode": "none",
"workbench.iconTheme": "vscode-icons",
}
setting.json
{
"breadcrumbs.enabled": false,
"editor.fontLigatures": true,
"editor.fontSize": 16,
"editor.lineHeight": 24,
"editor.minimap.showSlider": "always",
"editor.tabSize": 2,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"emmet.triggerExpansionOnTab": true,
"eslint.packageManager": "yarn",
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"files.autoSave": "onFocusChange",
"files.eol": "\n",
"vetur.experimental.templateInterpolationService": false,
"window.title": "${dirty}${activeEditorShort}${separator}${activeFolderLong}",
"emmet.includeLanguages": {
"vue-html": "html",
},
"workbench.colorTheme": "Atom One Light",
"workbench.iconTheme": "material-icon-theme",
"editor.renderWhitespace": "none",
"git.enableSmartCommit": true,
"prettier.printWidth": 100,
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"workbench.editor.enablePreview": false,
"fold.level": 4,
}
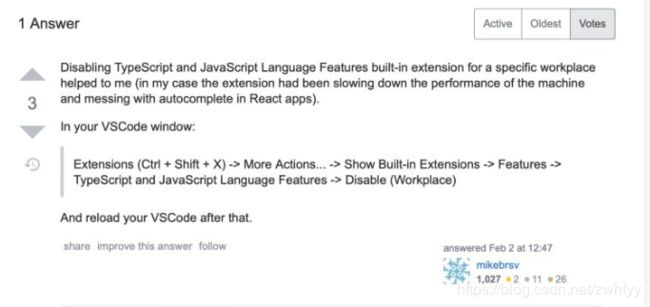
Initializing JS/TS language features