前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位
一丶css选择器的优先级
行内 > id选择器 > 类选择器 > 标签选择器 > 继承
1000 100 10 1 0
# 所有的值可以累加,但不能进位 (同级别的数值可以累加)
# 优先级如果相同,写在后面的生效二丶css的颜色表示
/*RGB表示法*/
rgb: red green blue /* 光谱三原色 */
rgb(255,255,255) /*白色*/
rgb(0,0,0) /*黑色*/
/*16进制的颜色表示法 */
#000000-#FFFFFF
#000-#FFF
/* 单词表示法 */
# red green
/* rgba表示法 */
#a代表透明度 ,范围:0-1,0是完全透明,1是不透明
三丶字体,文本,背景图片
字体
/*常用的字体属性*/
{
font-family: 'Microsoft Yahei','楷体','仿宋';
font-weight: bold;
font-size: 12px;
}文本
/*常用的文本属性*/
{
text-align 文字的水平对齐
left 左对齐
center 居中
reght 右对齐
text-decoration 文本装饰
none; 没有下划线
line-through; 中划线
overline; 上划线
underline; 下划线
text-indent 文本缩进
text-indent: 2em; em单位是一个相对单位,相对当前字体大小的像素是1em
line-height 行高,设置行高=容器高度,文字自动垂直居中
line-height: 200px;
color:设置字体颜色
}背景图
/*背景图属性*/
{
background-color: red; /*在没有背景图片覆盖的范围显示背景颜色*/
background-image: url('timg.jpg'); /*设置背景图片*/
height: 400px;
width: 400px;
/*图片是否重复 */
background-repeat: no-repeat; /*设置图片不重复 repeat-x水平重复 repeat-y垂直重复*/
background-position: right top; /*图片的位置 左中右x 上中下y*/
/*left center right /top center bottom*/
background-attachment: fixed;/* 在窗口中固定图片的位置*/
/* 综合的背景属性 */
background:red url("timg.jpg") no-repeat left center; 把所有的设置综合写在background中
}列表样式
/* 去除列表的样式 */
ul,li{
list-style:none
}四丶边框设置
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色(如不写颜色默认为黑色。如不写粗细不显示边框。只写线性样式,默认有上下左右 3px宽度的实体黑色边框。)
/* 边框的属性 */
/* 取值顺序:
一个值:上下左右
四个值:遵循顺时针上右下左
三个值:上 右左 下
两个值:遵循上下 左右
*/
{
border-color: tomato green gray yellow;/*边框设置颜色*/
border-width: 1px 3px 5px 7px;/*边框设置宽度*/
border-style: solid dotted dashed double;/*设置边框的风格:实线,点线,虚线,双线*/
border-top-style:solid ; /* 单独设置顶线的样式(left,bottom,right)*/
border-left-style:solid ;/*单独设置左边线的样式*/
border-top-color:red; /*单独设置顶线颜色*/
border:yellow solid 10px; /*统一设置边框的颜色 样式 宽度*/
border-radius: 5px; /*给图形设置圆角*/
}
利用border画三角形
div{
width: 0px;
height: 0px;
border-style: solid;
border-width: 20px;
border-color: #7ef0c2 transparent transparent transparent;
}margin的设置
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
/*表示盒子距离右面的盒子100px*/
margin-right: 100px;
/*表示盒子距离下面的盒子100px*/
margin-bottom: 100px; margin的塌陷(设置了bottom和top会重合,取最最大的值)
css:
*{
padding: 0;
margin: 0;
}
.father{
width: 400px;
border: 1px solid gray;
/*float: left;*/
}
.box1{
width: 300px;
height: 200px;
background-color: red;
margin-bottom: 20px;
/*float: left;*/
}
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 50px;
/*float: left;*/
}
/*
当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷。没法解决,我们称为这种技巧叫“奇淫技巧”。记住这种现象,在布局垂直方向盒子的时候注意margin的用法。
当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现margin塌陷的问题。
*/ margin: 0 auto
div{
width: 780px;
height: 50px;
background-color: red;
/*水平居中盒子*/
margin: 0px auto;
/*水平居中文字*/
text-align: center;
}
/*当一个div元素设置margin:0 auto;时就会居中盒子,那我们知道margin:0 auto;表示上下外边距离为0,左右为auto的距离,那么auto是什么意思呢?
设置margin-left:auto;我们发现盒子尽可能远离左侧,当设置margin-right:auto;我们发现盒子尽可能远离右侧。当两条语句并存的时候,我们发现盒子尽可能远离两侧,此时盒子就居中了。
如果给盒子设置浮动,那么margin:0 auto失效。
使用margin:0 auto;注意点:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;善于使用父亲的padding,而不是margin
margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系.
*{
padding: 0;
margin: 0;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
padding-top: 30px;
}
.xiongda{
width: 100px;
height: 100px;
background-color: orange;
}
/*
因为父亲没有border,那么儿子margin-top实际上踹的是“流” ,踹的是行,所以父亲掉下来了,一旦给父亲一个border发现就好了
*/五丶块和行内的转换
行内元素:
1.与其他行内元素并排
2.不能设置宽、高。默认的宽度,就是文字的宽度
3.对于行内标签来说不能设置宽和高
4.有些时候需要行内标签也设置宽和高,需要进行行内-->块,行内->行内块
块级元素:
1.霸占一行,不能与其他任何元素并列;
2.能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
块级元素可以转换为行内元素:
display: inline;
/*此时这个div不能设置宽度、高度;*/
/*此时这个div可以和别人并排了*/行内元素转换为块级元素:
display: block;
/*此时这个span能够设置宽度、高度*/
/*此时这个span必须霸占一行了,别人无法和他并排*/
/*如果不设置宽度,将撑满父亲*/标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
(1)浮动
(2)绝对定位
(3)固定定位
/* display的属性值 : block块 inline行内 inline-block行内快 none */
{
display: block; /* 独占一行并且可以设置宽高*/
display: inline-block; /*既可以设置宽高又不会独占一行 行内\块转行内快*/
display: inline; /*表示一个行内元素,不能设置宽高*/
display: none; /*不仅不显示内容,连位置也不占了*/
}
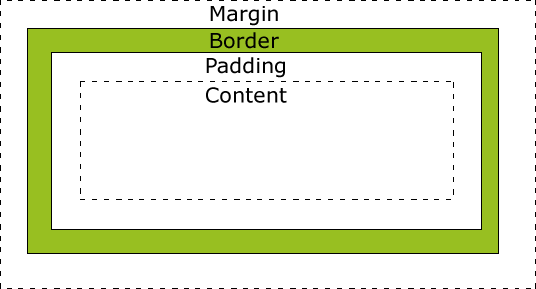
六丶盒模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
/* 盒模型的属性 */
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离,padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离盒模型的计算 :width/height+2padding+2border
如果一个盒子设置了padding,border,width,height
盒子的真实宽度=width+2*padding+2*border
盒子的真实高度=height+2*padding+2*border如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。
padding的设置
/* 四个方向设置padding*/
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
/* 四种方式设置padding */
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/* 上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;标签的默认padding
比如ul,ol标签,有默认的padding-left值。
那么我们一般在写网页的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
*{
padding:0;
margin:0;
}七丶浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有四个值。
1.none: 表示不浮动,默认
2.left: 表示左浮动
3.right:表示右浮动
float:left /right
浮动的元素会脱离标准文档流,原本块级元素就不再独占整行了
并且在原页面中也不占位置了,之后的元素会挤到页面上影响页面的排版
清除浮动 clear:both
伪元素清除法:
.clearfix:after{
content: '';
clear: both;
display: block;
}
主页的内容
浮动的四大特性:
1.浮动的元素会脱离标准文档流
2.浮动的元素互相贴靠
3.浮动的元素有"子围"效果
4.收缩的效果浮动的问题和清除浮动
1.给父盒子设置高度
2.clear:both
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。 3.伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
.clearfix:after{
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}overflow
overflow属性规定当内容溢出元素框时发生的事情
/*内容多余标签的大小*/
overflow:类型
visible 可见(默认)
hidden 超出部分隐藏
scroll 超出显示滚动条
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。八丶定位
定位有三种:相对定位、绝对定位、固定定位
绝对定位
特性:1.脱标 2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
还要注意,绝对定位的盒子无视父辈的padding/*绝对定位的居中定位*/
*{
padding: 0;
margin: 0;
}
.box{
width: 100%;
height: 69px;
background: #000;
}
.box .c{
width: 960px;
height: 69px;
background-color: pink;
/*margin: 0 auto;*/
position: relative;
left: 50%;
margin-left: -480px;
/*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/
}固定定位
固定当前的元素不会随着页面滚动而滚动
特性: 1.脱标 2.遮盖,提升层级 3.固定不变
设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点
作用: 1.返回顶部栏 2.固定导航栏 3.小广告综合?:
/* 三种类型 ,相对,绝对,固定*/
position : relative /absolute /fixed
/*只有设置了定位 上,右,下,左,才会生效*/
top:10px;
right:10px;
bottom:10px;
left:10px;
/*
相对定位 :相对自己原来的位置移动,移动之后还占据原来的位置
绝对定位 :绝对定位是相对于整个html页面,不会占据原来的位置,层级的提升
如果我们设置了绝对定位的元素 的父元素 没有设置position,那么我们对元素的所有设置都是基于整个页面
如果设置了position,那么子盒子的absolute位置会根据父盒子的位置定位
父相子绝:子元素设置的绝对位置会对应着祖级元素的相对位置
固定定位 :固定是相对于整个窗口的 */九丶z-index,opacity
z-index
指的就是各个盒子重叠在一起谁上谁下的问题。
四大特性,只要你记住了,页面布局就不会出现找不到盒子的情况。
z-index 值表示谁压着谁,数值大的压盖住数值小的,
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。opacity
透明度,范围0-1,0透明,1不透明
回到顶部