团队里接到一个双端app的外包项目,需要刷脸登录功能。
双端嘛,就想到用react-native写会省很多人力。
但是SDK都是原生的,所以本文要讲的是在原生处完成刷脸登录后就跳转到react的页面。从而让你的react项目有刷脸登录功能。
1.创建react-native项目
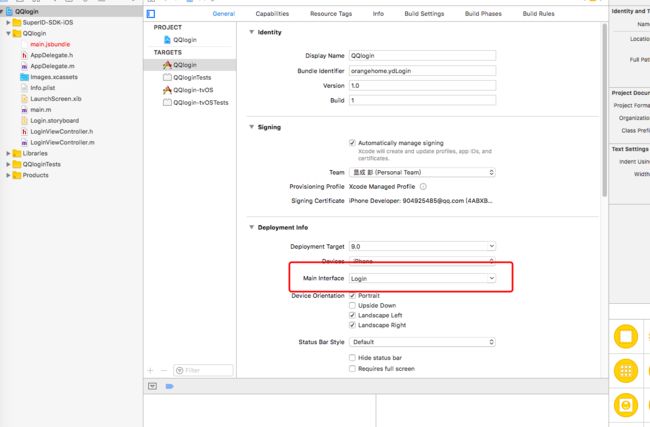
1.创建完成后的目录是这样的:
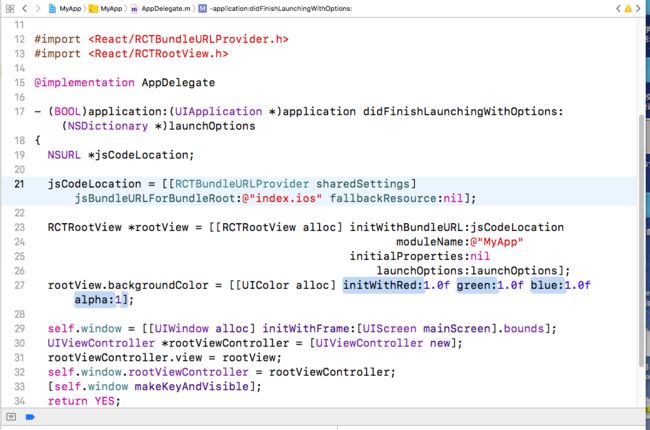
2.打开MyApp.xcodeproj,进到AppDelegate.m
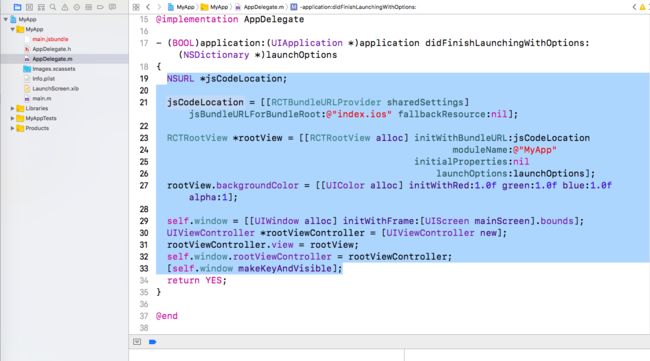
这里其实是设置程序启动后就直接来到react的窗口,我们把它抽出来,然后改为iOS原生那样子的加载方式。
新建一个Login.storyboard的故事板,然后添加一个控制器,在控制器添加一个按钮监听登录事件。
然后记住把Main interface设置为Login,即程序启动时进入刚刚我们创建的登录页面,而不是react页面。
3.把appdelegate.m文件里加载react-native的代码抽到登录页面的控制器,记住也要把头文件搬过去。
把这部分代码剪切
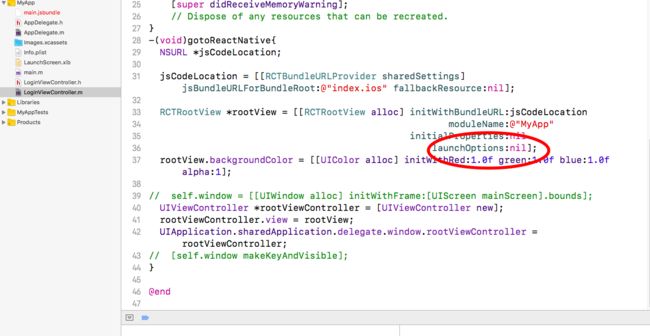
放到LoginViewController里,写成一个gotoReactNative的方法
其中launchOptions会报错,改为nil就行。还有用UIApplication.sharedApplication.delegate获取窗口把根控制器换掉就OK啦!
然后在登录按钮里直接调用这个方法,就完成里从原生登录完,跳转到react-native里的操作。
到这里已经完成了在原生登录完跳到react-native里这样一个需求。要加入人脸识别,需要借助第三方,请往下看。
2.注册一登开发者账号
1.注册地址:http://www.superid.me/developer/index.html
2.创建一个应用,iOS里的Bundle Identifier填写刚刚react-native项目iOS里的Bundle Identifier。
3.下载SDK和将SDK导入react-native的iOS项目里。下载地址:https://github.com/SuperID/superid-ios-sdk
直接把SDK拖到项目里就行。参考文档:http://www.superid.me/developer/document-ios/ios_quickstart.html
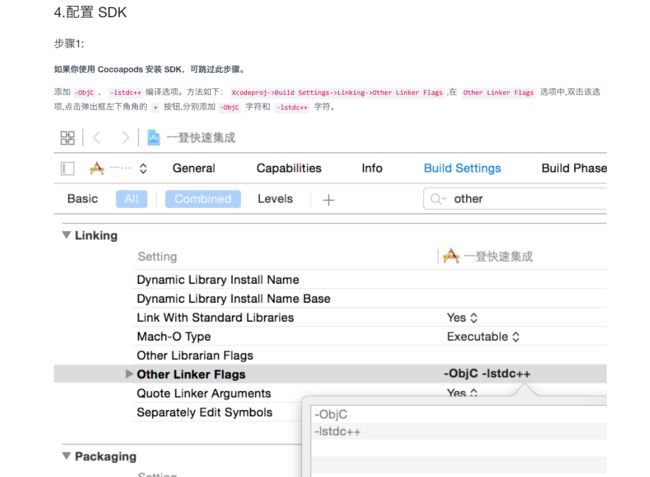
4.项目中添加-ObjC、-lstdc++编译选项。
5.iOS10 适配,增加相机、相册权限说明.在项目 Info.plist 源码文件中拷贝入下内容:
6.初始化 SDK
首先:在AppDelegate.m文件中,导入 SuperID SDK头文件。
#import"SIDHeader.h"
接着,在 app delegate 方法中添加如下初始化代码:
- (BOOL)application:(UIApplication *)applicationdidFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[SuperIDregisterAppWithAppID:@"
AppID
"withAppSecret:@"
AppSecret
"];//开启一登SDK的调试模式,开发者在Release时,将该模式设置为NO.
[SuperIDsetDebugMode:YES];//设置一登 SDK 的语言模式,默认为自动模式。
[SuperIDsetLanguageMode:SIDAutoMode];
returnYES;
}
将appid和appsecret换成你一登应用的appid和appsecret。
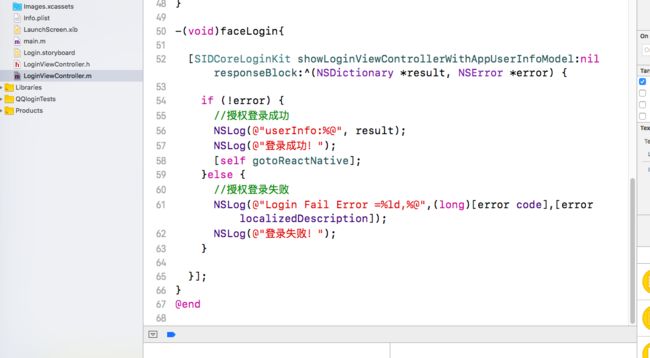
7.在LoginViewCtroller里添加一个faceLogin的方法,加入以下代码:
代码如下:
-(void)faceLogin{
[SIDCoreLoginKitshowLoginViewControllerWithAppUserInfoModel:nilresponseBlock:^(NSDictionary*result,NSError*error) {
if(!error) {
//授权登录成功
NSLog(@"userInfo:%@", result);
NSLog(@"登录成功!");
[selfgotoReactNative];
}else{
//授权登录失败
NSLog(@"Login Fail Error =%ld,%@",(long)[errorcode],[errorlocalizedDescription]);
NSLog(@"登录失败!");
}
}];
}
8.在刚刚的登录按钮里点击监听faceLogin这个方法。
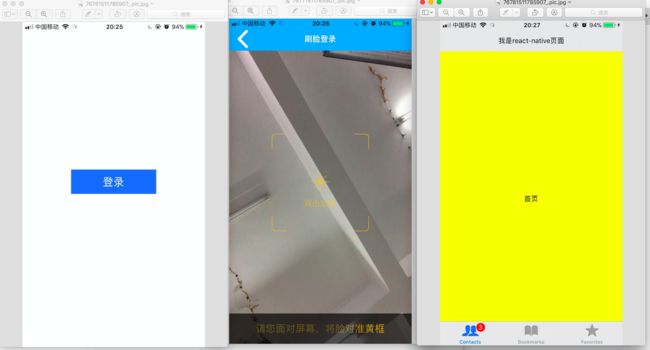
到这里,刷脸登录完成跳转到react-native里就大功告成啦!!!
你可以那真机开开心心测试一下!
注意:一定要拿真机测试!!!一定要拿真机测试!!!一定要拿真机测试!!!
因为这里用到了摄像头!!!