<注>本文仅为个人的学习笔记,如有错漏,请多包涵、指教。
:文章段落,自带样式是段落前后自动留白,可通过编写css消除。HTML标签的语义化,可以让网页更好的被搜索引擎理解。
:语气强调,默认斜体字。
:语气更强烈地强调,默认加粗字体。
:没有语义,通常用来为文字设置单独的样式。
:短文本引用。
:长文本引用。浏览器对此标签的解析是左右均有缩进。
:分行现实文本,即,换行。
:一个空格。注意这里的空格符是以&开始,以 ; (分号)结束的。
:添加水平横线。(有默认样式,可以通过css改变)
:为网页加入地址信息。(默认斜体字,单独成一段,段落上方有留白)
:加入一行代码,代码预言。
例:var i=i+30; 或 {background:#0064ca}
语言代码段。默认另起一个段落,保存了代码中的格式,无需另外写入换行符和空格符等。
:为网页插入图片。
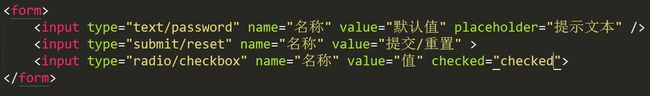
:文本/密码输入框;提交/重置按钮;单选/复选框。