iOS中OpenGL是如何将帧缓冲(frameBuffer)渲染到屏幕上的? OpenGL iOS端渲染流程
OpenGL iOS端渲染流程
iOS中OpenGL是如何将帧缓冲(frameBuffer)渲染到屏幕上的?
关于 OpenGL的frame buffer 可以查看 OpenGL Frame buffer 详解
对于iOS平台当使用 CAEAGLLayer 来显示OpenGL最终的渲染内容时, OpenGL的内容时如何显示到屏幕上的?
iOS如何使用Core Animation层绘制OpenGL ES内容?既通过CAEAGLLayer来显示OpenGL的内容
而不是通过类GLKViewController和GLKView类来显示OpenGL的内容。
使用CAEAGLLayer是将OpenGL的内容渲染到Core Animation图层了。
在这里,我需要讲点题外话,这一步在Cocoa框架中是有点不同的,apple不允许OpenGL直接渲染在屏幕上,我们需要把它放进输出的颜色缓冲,然后询问EAGL去把缓冲对象展现到屏幕上。因为颜色渲染缓冲是强制需要的,为了设置这些属性,我们需要通过EAGLContext调用renderbufferStorage:GL_RENDERBUFFER将colorRenderbuffer和Core Animation图层关联起来。
注意 openGL3.0中 CPU不允许存储顶点数组数据顶点数组数据必须由VBO来存储。
确保其opaque属性设置为YES(GLKView对象的默认值),并且没有其他视图或Core Animation图层可见
Using Framebuffer Objects Rendering to a Core Animation Layer
渲染到核心动画层
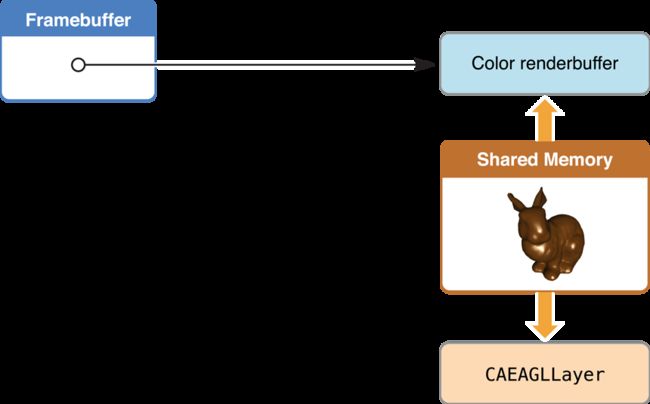
核心动画是iOS上图形渲染和动画的核心基础设施。您可以使用托管使用不同iOS子系统(如UIKit,Quartz 2D和OpenGL ES)呈现的内容的图层来构建应用的用户界面或其他视觉显示。OpenGL ES通过CAEAGLLayer该类连接到Core Animation ,这是一种特殊类型的Core Animation层,其内容来自OpenGL ES renderbuffer。Core Animation将renderbuffer的内容与其他图层复合,并在屏幕上显示生成的图像。
图4-2 Core Animation与OpenGL ES共享renderbuffer
该CAEAGLLayer规定提供的两项主要功能,以OpenGL ES的这种支持。首先,它为renderbuffer分配共享存储。其次,它将渲染缓冲区呈现给Core Animation,用renderbuffer中的数据替换了以前的内容。该模型的一个优点是,只有当渲染的图像更改时,Core Animation图层的内容不需要在每个帧中绘制。
注: 该GLKView级自动下面的步骤,所以,当你想在一个视图的内容层的OpenGL ES绘制你应该使用它。
为OpenGL ES渲染使用Core Animation层:
- 创建CAEAGLLayer对象并配置其属性。为获得最佳性能,请将图层opaque属性的值设置为YES。看到注意核心动画合成性能。
可选地,通过drawableProperties为CAEAGLLayer对象的属性分配新的值字典来配置渲染表面的表面属性。您可以指定renderbuffer的像素格式,并指定在将它们发送到Core Animation之后,renderbuffer的内容是否被丢弃。有关允许密钥的列表,请参阅EAGLDrawable Protocol Reference。 - 分配OpenGL ES上下文并使其成为当前上下文。请参阅配置OpenGL ES上下文。
- 创建framebuffer对象(如上面的创建Offscreen Framebuffer对象)。
- 创建一个彩色渲染缓冲区,通过调用上下文的renderbufferStorage:fromDrawable:方法并传递层对象作为参数来分配其存储空间。宽度,高度和像素格式取自层,用于为renderbuffer分配存储空间。
GLuint colorRenderbuffer;
glGenRenderbuffers(1,&colorRenderbuffer);
glBindRenderbuffer(GL_RENDERBUFFER,colorRenderbuffer);
[myContext renderbufferStorage:GL_RENDERBUFFER fromDrawable:myEAGLLayer];
glFramebufferRenderbuffer(GL_FRAMEBUFFER,GL_COLOR_ATTACHMENT0,GL_RENDERBUFFER,colorRenderbuffer);
注意: 当核心动画层的边界或属性更改时,您的应用程序应重新分配renderbuffer的存储。如果不重新分配renderbuffers,renderbuffer大小将不匹配图层的大小; 在这种情况下,Core Animation可以缩放图像的内容以适应图层。
- 检索颜色renderbuffer的高度和宽度。
GLint width;
GLint height;
glGetRenderbufferParameteriv(GL_RENDERBUFFER, GL_RENDERBUFFER_WIDTH, &width);
glGetRenderbufferParameteriv(GL_RENDERBUFFER, GL_RENDERBUFFER_HEIGHT, &height);
在前面的示例中,显式提供了renderbuffers的宽度和高度来为缓冲区分配存储空间。这里,代码在分配存储后从颜色renderbuffer中检索宽度和高度。您的应用程序执行此操作是因为颜色renderbuffer的实际尺寸是根据图层的边界和比例因子计算的。附加到帧缓冲区的其他渲染缓冲区必须具有相同的尺寸。除了使用高度和宽度分配深度缓冲区外,还可以使用它们来分配OpenGL ES视口,并帮助确定应用程序纹理和模型所需的详细程度。请参阅支持高分辨率显示器。
- 分配并附加深度缓冲区。
- 测试帧缓冲区的完整性。
- 通过将CAEAGLLayer对象传递给addSublayer:可见图层的方法,将对象添加到Core Animation图层层次结构中。
Rendering a Frame
渲染一帧
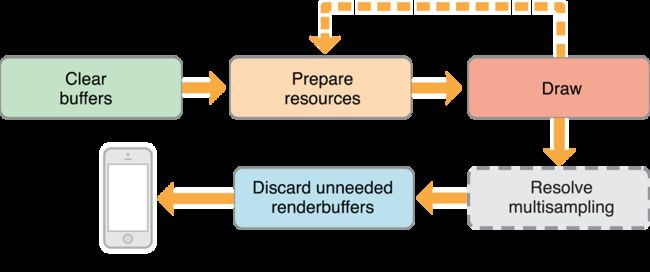
图4-3显示了OpenGL ES应用程序在iOS上呈现和呈现框架的步骤。这些步骤包括提高应用程序性能的许多提示。
图4-3 iOS OpenGL渲染步骤
清除缓冲区
在每帧开始时,擦除所有帧缓冲附件的内容,其中不需要前一帧的内容来绘制下一帧。调用该glClear函数,将所有缓冲区的位掩码传递给清除,如清单4-2所示。
清单4-2 清除帧缓冲附件
glBindFramebuffer(GL_FRAMEBUFFER, framebuffer);
glClear(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT);
glClear对OpenGL ES 使用“提示”,可以丢弃renderbuffer或纹理的现有内容,避免将以前的内容加载到内存中的昂贵的操作。
丢弃不需要的Renderbuffers
甲丢弃操作是性能暗示告诉OpenGL ES即不再需要的一个或多个renderbuffers的内容。通过暗示OpenGL ES,您不需要renderbuffer的内容,缓冲区中的数据可以被丢弃,并且可以避免更新这些缓冲区内容的昂贵任务。
在渲染循环的这个阶段,您的应用程序已经提交了框架的所有绘图命令。当您的应用程序需要颜色renderbuffer显示到屏幕时,它可能不需要深度缓冲区的内容。清单4-3放弃了深度缓冲区的内容。
清单4-3 丢弃深度帧缓冲区
const GLenum discards[] = {GL_DEPTH_ATTACHMENT};
glBindFramebuffer(GL_FRAMEBUFFER, framebuffer);
glDiscardFramebufferEXT(GL_FRAMEBUFFER,1,discards);
注意: 该glDiscardFramebufferEXT功能由EXT_discard_framebufferOpenGL ES 1.1和2.0 的扩展提供。在OpenGL ES 3.0上下文中,使用该glInvalidateFramebuffer函数。
Present the Results to Core Animation
将处理的帧结果通过Core Animation来显示
At this step, the color renderbuffer holds the completed frame, so all you need to do is present it to the user.Listing 4-4 binds the renderbuffer to the context and presents it. This causes the completed frame to be handed to Core Animation。
在这一步: color renderbuffer 包含了已经处理完的 frame。这将使已经处理过的frame被Core Animation持有。
清单4-4 展示完成的框架
glBindRenderbuffer(GL_RENDERBUFFER, colorRenderbuffer);
[context presentRenderbuffer:GL_RENDERBUFFER];
默认情况下,您必须假定在应用程序呈现renderbuffer后,renderbuffer的内容将被丢弃。这意味着每次您的应用程序呈现一个框架时,它必须在渲染新框架时完全重新创建框架的内容。由于这个原因,上面的代码总是擦除颜色缓冲区。
如果您的应用程序要保留帧之间的颜色renderbuffer的内容,请将该kEAGLDrawablePropertyRetainedBacking密钥添加到存储在对象drawableProperties属性中的字典中CAEAGLLayer,并GL_COLOR_BUFFER_BIT从早期的glClear函数调用中删除该常量。保留的支持可能需要iOS才能分配额外的内存来保留缓冲区的内容,这可能会降低应用程序的性能。
参考文章:
https://developer.apple.com/library/content/documentation/3DDrawing/Conceptual/OpenGLES_ProgrammingGuide/WorkingwithEAGLContexts/WorkingwithEAGLContexts.html#//apple_ref/doc/uid/TP40008793-CH103-SW7