Qxt的使用
Qxt是对Qt的扩展,即对Qt的控件进行一定的补充,类似于Qwt,可能Qwt大家更加熟悉一点,其实本质是一样的,都是对Qt的控件进行相应的补充。我使用的Qt版本是5.5.1,与之配套的是VS2010进行开发。下面将讲解如何对Qxt源码适配于VS2010进行编译,以及如何将生成的qxt库导入到Qt Designer中使用,最后举例说明关于QxtSpanSlider(继承于QSlider,含有两个滑动块)的使用。
- 1、Qxt适配于VS2010编译
Qxt源码下载链接:https://bitbucket.org/product,若打开较慢,可以到我的博客网址下载:http://download.csdn.net/detail/mao19931004/9726987。
Qxt编译:
因为我比较喜欢VS+Qt版本进行开发,我的Qt版本下载的是Qt5.5.1-MSVC2010,不是mingw版本的,因此以下主要讲解适配于VS开发的编译,关于mingw版本的build,可以在Qt官网上学习:https://wiki.qt.io/LibQxt_in_QtCreator。解压源码,不包含中文路径,尽量在顶层目录。
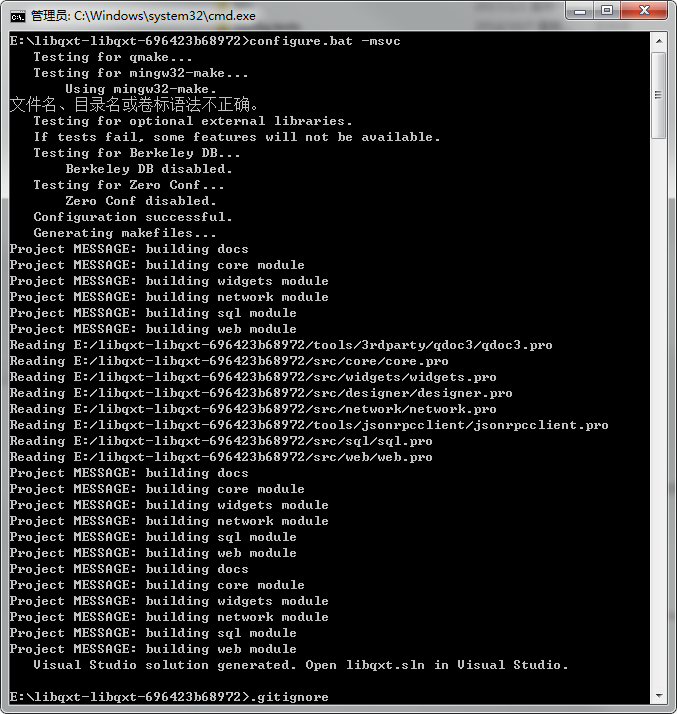
在libqxt目录下,打开命令行(快速打开方法:按住shift键,然后右键鼠标,"在此处打开命令窗口"),输出configre.bat -msvc
提示已经生成了可以用VS打开的解决方案文件libqxt.sln.然后用VS2010打开,然后可以看见以下项目:
接着在生成中选择生成解决方案,可以稍等一会儿,因为需要编译一段时间。(PS:中途可能会有错误提示神马的,先走着,可能有的模块我们不需要,错误也没有关系,不过可能那些模块你需要的话,需要好好看一下怎么错了,比如我的编译过程中network就出现错误了),最后在bin,include以及lib三个目录中就出现了我们需要的文件:
bin:(包含Debug版本+Release版本)
lib(包含Debug版本+Release版本):
到现在位置我们需要的文件差不多齐了,接下来讲解如何将Qxt的控件库导入到Qt Designer中使用
- 2、将Qxt导入到Qt Designer中使用
最后我们可以看见生成了QxtDesignerPluginsd.dll,QxtDesignerPlugins.dll两个版本,我们需要的是release版本,如果最开始生成的是Debug版本,需要将编译类型选择为release,在生成解决方案即可。
下面进行的就比较简单了,将QxtDesignerPlugins.dll复制以下两个目录:
- C:\Qt\Qt5.5.1\Tools\QtCreator\bin\plugins\designer
- C:\Qt\Qt5.5.1\5.5\msvc2010\plugins\designer
以防万一,把F:\libqxt-libqxt-696423b68972\lib路径添加到环境变量path中:
最后我们打开Qt Designer就发现已经有Qxt的控件库了:
如果已经确实添加了库到相应的文件夹类,但是Designer没有显示Qxt的库,在Designer窗口中,选择帮助->关于插件,查看关于插件的提示:
一般有以下两种提示:
- 一是没有找到相应的模块:解决方法是把lib路径添加至环境变量,lib目录下包含了lib以及dll
- 无法识别插件:可能是将debuga版本(即QxtDesignerPluginsd.dll)添加到了上面说的两个目录,应该是release版本才可以
- 3、关于Qxt在VS2010中的开发,以QxtSpanSlider举例说明:
1、工程配置
首先需要做的是将需要的头文件目录,lib目录以及链接的lib添加到工程目录,同时还需要将libqxt的src目录添加的include的path中去:
1、项目-属性-配置属性-C/C++-常规-附加包含目录:
2、项目-属性-配置属性-链接器-常规-附加库目录:F:\libqxt-libqxt-696423b68972\lib
3、项目-属性-配置属性-链接器-输入-附加依赖项:
- QxtWidgetsd.lib
- QxtCored.lib
以上即配置的步骤,具体路径以自己的路径为参考。
2、案例
关于Qxt的reference,可以到http://libqxt.bitbucket.org/doc/0.6/去查询参考:
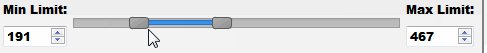
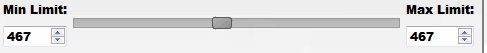
QxtSpanSlider派生于QSlider,含有两个滑动块,主要有以下几个信号,槽以及成员函数需要注意:
voidsetHandleMovementMode ( HandleMovementModemode )
该函数主要用于设置double-handles的移动模式,主要包含三种模式:用枚举类型HandleMovementMode表征
enum HandleMovementMode
{
FreeMovement, //自由移动模式,双滑动块没有任何区别,可自由移动
NoCrossing, //下限滑动块的值小于等于上限滑动块的值
NoOverlapping //下限滑动块的值小于上限滑动块的值
};- void setLowerValue ( intlower )
- void setUpperValue ( intupper )
- void setSpan ( intlower, intupper )
setLowerValue用于设置下限,setUpperValue用于设置上限,setSpan用于设置上下限。
- void setLowerPosition ( int lower )
- void setUpperPosition ( int upper )
用于设置上限滑块的位置以及下限滑块的位置。
- void lowerPositionChanged ( int lower )
- void upperPositionChanged ( int upper )
滑块位置变化是发出的信号。
头文件:
void onSliderGainMin2(int lower);
void onSpinGainMin2(int lower);
void onSliderGainMax2(int upper);
void onSpinGainMax2(int upper);cpp文件:
ExpConfig_UI.qxtSpanSlider->setHandleMovementMode(QxtSpanSlider::NoCrossing);
ExpConfig_UI.qxtSpanSlider->setLowerValue(11);
ExpConfig_UI.qxtSpanSlider->setUpperValue(1018);
connect(ExpConfig_UI.qxtSpanSlider,SIGNAL(lowerPositionChanged(int)),this,SLOT(onSliderGainMin2(int)));
connect(ExpConfig_UI.qxtSpanSlider,SIGNAL(upperPositionChanged(int)),this,SLOT(onSliderGainMax2(int)));
ExpConfig_UI.spinBox_gain_min_2->setMinimum(11);
ExpConfig_UI.spinBox_gain_min_2->setMaximum(1018);
ExpConfig_UI.spinBox_gain_min_2->setSingleStep(1);
ExpConfig_UI.spinBox_gain_min_2->setValue(ExpConfig_UI.qxtSpanSlider->lowerPosition());
connect(ExpConfig_UI.spinBox_gain_min_2,SIGNAL(valueChanged(int)),this,SLOT(onSpinGainMin2(int)));
ExpConfig_UI.spinBox_gain_max_2->setMinimum(11);
ExpConfig_UI.spinBox_gain_max_2->setMaximum(1018);
ExpConfig_UI.spinBox_gain_max_2->setSingleStep(1);
ExpConfig_UI.spinBox_gain_max_2->setValue(ExpConfig_UI.qxtSpanSlider->upperPosition());
connect(ExpConfig_UI.spinBox_gain_max_2,SIGNAL(valueChanged(int)),this,SLOT(onSpinGainMax2(int)));void ExpConfig::onSliderGainMin2(int lower)
{
ExpConfig_UI.spinBox_gain_min_2->setValue(lower);
ExpConfig_UI.spinBox_gain_max_2->setMinimum(lower);
}
void ExpConfig::onSliderGainMax2(int upper)
{
ExpConfig_UI.spinBox_gain_max_2->setValue(upper);
ExpConfig_UI.spinBox_gain_min_2->setMaximum(upper);
}
void ExpConfig::onSpinGainMin2(int lower)
{
ExpConfig_UI.qxtSpanSlider->setLowerPosition(lower);
}
void ExpConfig::onSpinGainMax2(int upper)
{
ExpConfig_UI.qxtSpanSlider->setUpperPosition(upper);
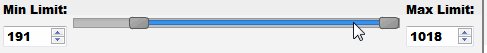
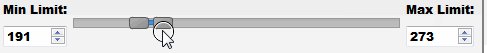
}实现效果如图: