0.前言
有一段时间没有写博客,因为最近实在是太忙了,正好今天就顺着js学习的顺序继续讲一个常用事件——鼠标事件。
1.焦点事件
在学习鼠标事件之前,我们先来了解一下什么是焦点事件?在JavaScript的耳朵——事件函数中的图片,列举了一些常用的鼠标事件。我们用代码说一下焦点事件:
焦点事件
当我们点击输入框时,实现了聚焦(focuc),当鼠标离开输入框时,实现了离焦(blur)。就是这么简单,这有啥难的!!!
2.鼠标事件——单击与双击
废话不多说,上代码:
鼠标事件-单击与双击
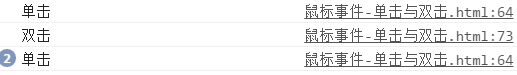
运行效果:
![Uploading 捕获_324394.PNG . . .]
我们发线当点击红色方块时,控制台正常打印“单击”,但是点击双击时,返现多打印两次单击,这是为什么呢?因为我们在双击时,实际上是进行了两次单击,所以会出现两次单机的效果,然后在打印出双击。那么如何解决呢?首先我们应该定义一个定时器,设置时间在这个事件内完成双击的话,就打印出双击,超出这个时间,就显示单击,首先设置一个定时器作为全局变量,再在单击中添加定时器,注意要用延时定时器——setTimeout:
//单击
jsDiv.addEventListener("click", funcOnceClick, false);
function funcOnceClick() {
timer = setTimeout(function(){
console.log("单击");
}, 300);
}
//双击
jsDiv.addEventListener("dblclick", funcDblClick, false);
function funcDblClick() {
console.log("双击");
}
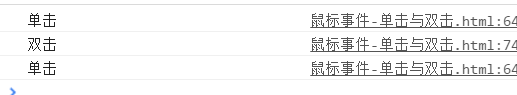
此时在看运行效果:
发现先单击效果没出错,但是书记效果是双击打印出来了,但是又出现了两次单击,看来 Bug还是没改出来啊,原因和上面类似, 当我们点击单击是创建了定时器,但是在双击时没有清除定时器,造成单击时造成的后果还在继续,因此我们需要清除定时器,所以在双击中清除单击所生成的定时器:
//双击
jsDiv.addEventListener("dblclick", funcDblClick, false);
function funcDblClick() {
clearTimeout(timer);
console.log("双击");
}
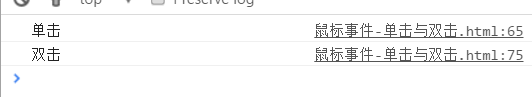
但是又发现双击之后只出现了一次单击,只是因为我么只清除了双击造成的两次单击后果的其中一次,还差一次,那么就需要在单击中再清理一次即可:
jsDiv.addEventListener("click", funcOnceClick, false);
function funcOnceClick() {
clearTimeout(timer);
timer = setTimeout(function(){
console.log("单击");
}, 300);
}
bug完美解决!!!!不过这个不常用,谁会没事在一个按钮上即实现单击,又实现双击呢,了解一些就行了。
3.鼠标事件-mouseover、mouserout、mousedown、mouseup、mousemove
之一部分比较简单,直接上代码自己就能看懂,里面有详细注释
鼠标事件-mouseover、mouserout、mousedown、mouseup、mousemove
4.鼠标事件的event对象
在编译器中输入如下代码:
鼠标事件的event对象
Hello world
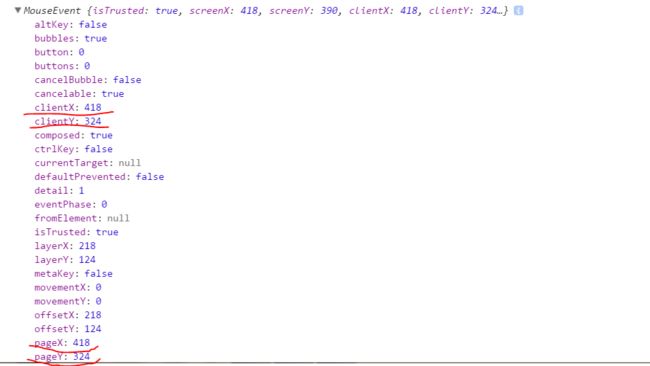
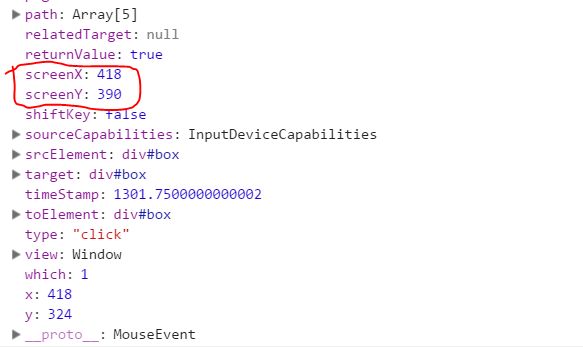
点击效果,控制台打印的信息:
划红线的部分是必须要知道的属性:
screenX:鼠标位置相对于用户屏幕水平偏移量,而screenY也就是垂直方向的,此时的参照点也就是原点是屏幕的左上角。
clientX:跟screenX相比就是将参照点改成了浏览器内容区域的左上角,该参照点会随之滚动条的移动而移动。
pageX:参照点也是浏览器内容区域的左上角,但它不会随着滚动条而变动
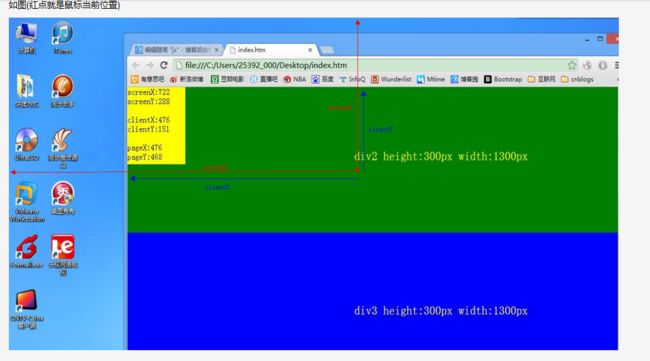
三者具体关系
因此:
console.log(evt.clientX, evt.clientY);
console.log(evt.pageX, evt.pageY);
console.log(evt.screenX, evt.screenY);
console.log(evt.button);
5.总结
各位大哥大姐,谁会在中插入gif图片,教我一下呗,不然每次都是插入静态图片,好麻烦呐!!!