Color and Color Spaces
设备(显示器、打印机、扫描仪、照相机)不以同样的方式处理颜色;每个都只能展示自己能力范围内的颜色。在一个设备上产生的颜色可能不能在另一个设备上产生。
要有效地使用颜色并理解使用颜色空间和颜色的Quartz 2D函数,您应该熟悉颜色管理概述中讨论的术语。该文档讨论了颜色感知、颜色值、独立于设备和设备的颜色空间、颜色匹配问题、呈现意图、颜色管理模块和ColorSync。
在本章中,您将了解Quartz如何表示颜色和颜色空间,以及alpha组件是什么。本章还讨论了如何:
1、创建颜色空间
2、创建并设置颜色
3、设置渲染意图
About Color and Color Spaces
Quartz中的颜色由一组值表示。如果没有规定如何解释颜色信息的颜色空间,这些值就毫无意义。例如,表4-1中的值都表示在全亮度下的蓝色。但如果不知道颜色空间或每个颜色空间的允许值范围,就无法知道每组值代表的是哪种颜色。
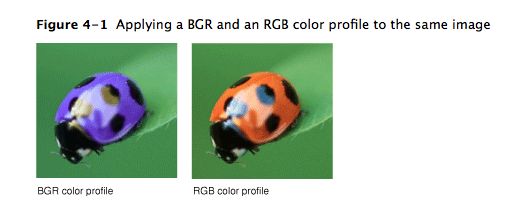
如果您提供了错误的颜色空间,您得到颜色差异是相当大的,如图4-1所示。虽然在BGR和RGB颜色空间中解释绿色是相同的,但是红色和蓝色的值是翻转的。
颜色空间可以有不同数量的组件。表中的三个颜色空间有三个组件,而CMYK颜色空间有四个组件。值范围是相对于那个颜色空间的。对于大多数颜色空间,Quartz中的颜色值在0.0到1.0之间,1.0表示完全强度。例如,在Quartz的RGB颜色空间中指定的全亮度蓝色具有值(0,0,1.0)。在Quartz中,color还有一个alpha值,指定颜色的透明度。表4-1中的颜色值不显示alpha值。
The Alpha Value(α值)
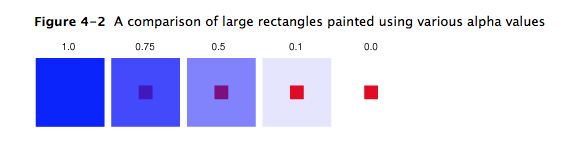
alpha值是Quartz用来确定如何将新绘制的对象组合到现有页面的图形状态参数。为1,新绘制的物体是不透明的。为0,新绘制的物体是看不见的。图4-2显示了五个大的矩形,使用alpha值1.0、0.75、0.5、0.1和0.0绘制。当大矩形变得透明时,它会暴露出画在下面的一个更小的、不透明的红色矩形。
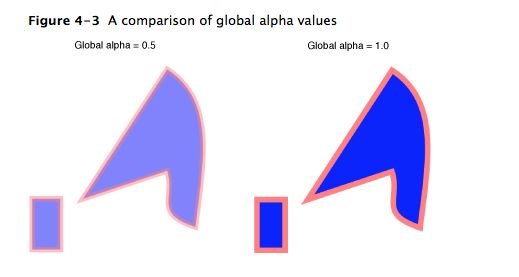
在绘制之前,通过在图形上下文中全局设置alpha值,可以使页面上的对象和页面本身都透明。图4-3比较了0.5的全局alpha设置和1.0的默认值。
在普通的混合模式(图形状态的默认模式)中,Quartz通过使用公式将源颜色的组件与目标颜色的组件组合在一起来执行alpha混合:
destination = (alpha * source) + (1 - alpha) * destination
其中source是填充颜色的一个组件,目标是背景颜色的一个组件。这个公式对每个新绘制的形状或图像执行。
对于对象透明性,将alpha值设置为1.0,以指定绘制的对象应该是完全不透明的;将其设置为0.0,以指定新绘制的对象是完全透明的。在0.0到1.0之间的alpha值指定了一个部分透明的对象。可以为所有接受颜色的例程提供alpha值作为最后一个颜色组件。还可以使用CGContextSetAlpha函数设置全局alpha值。请记住,如果您同时设置了这两个值,那么Quartz将alpha颜色组件乘以全局alpha值。
Creating Color Spaces(创建颜色空间)
Quartz支持用于设备无关的颜色空间的颜色管理系统使用的标准颜色空间,还支持通用、索引和模式颜色空间。与设备无关的颜色空间以一种可在设备之间移植的方式表示颜色。它们用于将颜色数据从一个设备的本机颜色空间转换到另一个设备的本机颜色空间。在设备无关的颜色空间中,当在不同设备上显示时,颜色在设备允许的范围内呈现相同的颜色。因此,独立于设备的颜色空间是表示颜色的最佳选择。
具有精确颜色要求的应用程序应该始终使用与设备无关的颜色空间。一个常见的设备独立的颜色空间是通用的颜色空间。泛型颜色空间让操作系统为您的应用程序提供最好的颜色空间。向显示器绘图看起来就像向打印机打印相同的内容一样好。
重要提示:iOS不支持设备独立的或通用的颜色空间。iOS应用程序必须使用设备颜色空间。
Creating Device-Independent Color Spaces
要创建独立于设备的颜色空间,您需要为Quartz提供特定设备的参考白点、参考黑点和伽玛值。Quartz使用此信息将源颜色空间中的颜色转换为输出设备的颜色空间。
与设备无关的颜色空间由Quartz支持,创建它们的功能是:
Lab是Munsell颜色符号系统的一个非线性变换(该系统通过色相、值和饱和度或色度值来指定颜色)。这种颜色空间与感知到的颜色差异与颜色空间的定量距离相匹配。L组件表示亮度值,a组件表示从绿色到红色的值,b组件表示从蓝色到黄色的值。这个色彩空间被设计成模拟人脑解码颜色的方式。使用函数CGColorSpaceCreateLab。
1、根据国际色彩协会的定义,ICC是来自ICC颜色配置文件的颜色空间。ICC配置文件定义了设备支持的颜色的色域以及其他设备特征,以便这些信息可以被用来精确地将一个设备的颜色空间转换为另一个设备的颜色空间。设备的制造商通常提供2、ICC配置文件。一些彩色显示器和打印机包含内嵌的ICC配置文件信息,还有一些位图格式,如TIFF。使用函数CGColorSpaceCreateICCBased。
3、校准后的RGB是一个与设备无关的RGB颜色空间,它表示相对于参考白点的颜色,参考白点是基于输出设备能够产生的最白的光。使用函数CGColorSpaceCreateCalibratedRGB。
4、校准的灰色是一个独立于设备的灰度颜色空间,它表示相对于参考白点的颜色,参考白点是基于输出设备能够产生的最白的光。使用函数CGColorSpaceCreateCalibratedGray。
Creating Generic Color Spaces
泛型颜色空间将颜色匹配留给系统。对于大多数情况,结果是可以接受的。尽管名称可能有其他含义,但每个“通用”颜色空间—通用灰色、通用RGB和通用cmyk—都是特定设备无关的颜色空间。
泛型颜色空间易于使用;您不需要提供任何参考点信息。您可以使用CGColorSpaceCreateWithName函数和下列常量之一来创建一个泛型颜色空间:
kCGColorSpaceGenericGray,它指定了generic gray,这是一种单色颜色空间,允许指定一个值,范围从绝对黑(值0.0)到绝对白(值1.0)。
kCGColorSpaceGenericRGB,它指定通用的RGB,这是一个由三部分组成的颜色空间(红色、绿色和蓝色),它模拟了在颜色监视器上组成单个像素的方式。RGB颜色空间的每个组件的值从0.0(零强度)到1.0(全强度)不等。
kCGColorSpaceGenericCMYK,它指定通用的CMYK,一个四分量的颜色空间(青色、品红、黄色和黑色),它模拟了油墨在打印过程中生成的方式。CMYK颜色空间的每个组件的值范围从0.0(不吸收颜色)到1.0(完全吸收颜色)。
Creating Device Color Spaces
设备颜色空间主要由iOS应用程序使用,因为其他选项不可用。在大多数情况下,Mac OS X应用程序应该使用通用颜色空间,而不是创建设备颜色空间。然而,一些Quartz例程希望看到带有设备颜色空间的图像。例如,如果您调用CGImageCreateWithMask并指定一个图像作为掩码,则必须使用设备的灰度空间定义图像。
您可以使用以下功能之一来创建设备颜色空间:
CGColorSpaceCreateDeviceGray用于与设备相关的灰度颜色空间。
CGColorSpaceCreateDeviceRGB用于与设备相关的RGB颜色空间。
CGColorSpaceCreateDeviceCMYK用于依赖于设备的CMYK颜色空间。
Creating Indexed and Pattern Color Spaces
索引颜色空间包含一个包含256个条目的颜色表,以及一个基本颜色空间,颜色表条目被映射到这个颜色表。颜色表中的每个条目在基本颜色空间中指定一个颜色。使用函数CGColorSpaceCreateIndexed。
图案色彩空间,在图案中讨论,在绘画时使用图案。使用函数CGColorSpaceCreatePattern。
Setting and Creating Colors
Quartz为设置填充颜色、笔画颜色、颜色空间和alpha提供了一组函数。这些颜色参数中的每一个都适用于图形状态,这意味着一旦设置完毕,该设置将一直有效,直到设置为另一个值。
颜色必须具有关联的颜色空间。否则,Quartz将不知道如何解释颜色值。此外,您需要为绘图目的地提供适当的颜色空间。比较图4-4左边的蓝色填充色(CMYK填充色),右边的蓝色填充色(RGB填充色)。如果您查看此文档的屏幕版本,您将看到填充颜色之间的巨大差异。这些颜色在理论上是相同的,但是只有当RGB颜色用于RGB设备,而CMYK颜色用于CMYK设备时才会显示相同。
您可以使用CGContextSetFillColorSpace和CGContextSetStrokeColorSpace函数来设置填充和描边颜色空间,也可以使用为设备颜色空间设置颜色的便利函数之一(见表4-2)。
您可以将填充和笔画颜色指定为填充和笔画颜色空间内的值。例如,RGB颜色空间中的完全饱和红色被指定为一个由4个数字组成的数组:(1.0、0.0、0.0、1.0)。前三个数字表示完全红色的强度,没有绿色或蓝色的强度。第四个数字是alpha值,用于指定颜色的不透明度。
如果在应用程序中重用颜色,设置填充和描边颜色的最有效方法是创建一个CGColor对象,然后将该对象作为参数传递给函数CGContextSetFillColorWithColor和cgcontextsetstrokecolorcolor。只要您需要CGColor对象,就可以保留它。您可以通过直接使用CGColor对象来提高应用程序的性能。
您可以通过调用函数CGColorCreate来创建一个CGColor对象,传递一个CGColorspace对象和一个指定颜色强度值的浮点值数组。数组中的最后一个组件指定alpha值。
Setting Rendering Intent
呈现意图指定Quartz如何将源颜色空间中的颜色映射到图形上下文的目标颜色空间中的颜色。如果您没有显式地设置呈现意图,Quartz为所有绘图使用相对比色呈现意图,但位图(取样)图像除外。Quartz为它们使用了感知呈现意图。
要设置呈现意图,调用函数CGContextSetRenderingIntent,传递一个图形上下文和以下常量之一:
kCGRenderingIntentDefault。使用上下文的默认呈现意图。
kCGRenderingIntentAbsoluteColorimetric。将输出设备的色域以外的颜色映射到输出设备的色域内尽可能接近的匹配。这可以产生裁剪效果,在图形上下文的色域中有两个不同的颜色值映射到输出设备的色域中的相同颜色值。当图形中使用的颜色在源色和目标色的范围内时,这是最好的选择,就像商标或使用专色一样。
kCGRenderingIntentRelativeColorimetric。相对比色会改变所有颜色(包括色域内的颜色),以解释图形上下文的白点和输出设备的白点之间的差异。
kCGRenderingIntentPerceptual。通过压缩图形上下文的色域以适应输出设备的色域来保持颜色之间的视觉关系。对于照片和其他复杂、详细的图像来说,感知意图是好的。
kCGRenderingIntentSaturation。在转换为输出设备的色域时,保持颜色的相对饱和值。结果是得到了一幅色彩明亮、饱和的图像。饱和意图有利于复制低细节的图像,如表示图表和图形。