Jquery给我们提供了很大的方便,我们把他看成是一个公共库,以致在这个公共库上延伸出了很多Jquery插件;在项目过程中,有些插件总是不那么令人满意;
主要说两个项目用途:
1、 遮罩层,跟一般的遮罩层不一样,我需要实现的是对某一个元素进行局部遮罩;
2、 冒泡提示,网上有很多,我需要的只是一种在页面指定位置弹出来的一个静止定位的div而已;两个就自己了;
首先说下jquery插件开发的简单思路与几个操作方法
1 /*产生随机数*/ 2 ; (function ($) { 3 $.Random = function (under, over) { 4 switch (arguments.length) { 5 case 1: return parseInt(Math.random() * under + 1); 6 case 2: return parseInt(Math.random() * (over - under + 1) + under); 7 default: return 0; 8 } 9 } 10 })(jQuery);
1、 我们一般在写一个公共方法时会在前面定义一个”;”,在网上看到有人说这是书写习惯,其实这个一种容错机制,有点sql中go的意思,就是把上面的代码跟自己的这个扩展插件给分开,因为插件是被引入到页面,如果这个插件上面有错误,且别人忘记以”;”结尾,那么我们写的这个插件就会受到影响,所以加上开头的分号;
2、 分号后面在定义一个匿名的函数,并且闭包,传入一个jQuery参数进去,就完成一个jquery插件的基本定义;
1 ; (function ($) { 2 })(jQuery);
3、 插件的主体就是我们的功能处理块;一般我们使用的jquery的时候,有两种情况
a、$.ajax(option);这种是属于jquery本身提供的方法
b、$(“”).each(option);这种是属于jquery对象提供的方法
我们上面的两个需求中,第一个需求是进行局部遮罩,就需要知道是遮罩那个页面元素了,显示就需要封装一个jquery对象方法;
先完成第一个需求
1 ; (function ($) { 2 $.fn.extend({ 3 loading: function (option, param) { 4 } 5 }); 6 })(jQuery);
因为我们是封装到对象上的方法,所以使用$.fn.extend(opiotn)将我们的loading函数累加到$.fn上面,写完这些就可以在js中使用$(“#div1”).loading(option,param);进行调用了;
还有一个最重要的东西就是参数的合并;一个插件肯定是可以灵活配置的,当然我们也应该默认的提供一个看上去可以使用的页面参数;
在定义完$.fn.extend后,接着定义默认值:
1 $.fn.loading.defaults = { 2 loadingText: "loading", //加载时要显示的文字 3 loadingHide: false, //原来的遮罩层是否需要隐藏 4 opacity: 0.6, //透明度 5 bgColor: "black", //遮罩层的背景色 6 fontColor: "#fff" //遮罩层中的color 7 }
默认值有了后,我们还需要将我们自定义的参数给传进来,比如我们的调用
$("#div4").loading({ loadingText: "加载用户信息中,请稍后" });
Juery给我们提供了一个方式用来合并相关参数
option = $.extend($.fn.loading.defaults, option);
这个option就是默认参数+我们传进来的自定义参数合并后的结果了;
其实这个比较简单,就是因为我们知道要遮罩层的对象,然后进行创建一个div在需要被遮罩的div的上方就可以;
$this.position().top;可以得到传进来的div距离浏览器上方的高度
$this.position().left; 可以得到传进来的div距离浏览器左边的宽度
给遮罩层赋值,就是给offset(option)进行赋值,赋值方式,可以参考w3cschool上的示例;
$("#" + loadingId).offset(function (n, c) {
newPos = new Object();
newPos.left = left;
newPos.top = top;
return newPos;
})
基本在此就已经封装完了整个插件;现在在遮罩层的基础上在加一个需求,比如在已经弹出的遮罩层的基础上在次改变遮罩层的相关属性,比如文字,颜色等;
我们用过一些jquery组件都会提供事件和方法
比如我们在使用jquery.easyui的时候,事件在定义在option中,就可以在符合条件时触发,
我们在option里面加入一个参数就可以做到
onLoadSuccess:null //调用回调 //在符合条件的时候回调一下即可 if (option.onLoadSuccess != null) { option.onLoadSuccess("这是参数"); }
方法的写法如下:
1 loading: function (option, param) { 2 var $this = this; 3 if (typeof option == 'string') { 4 switch (option) { 5 case 'setLoadingText': 6 return this.each(function () { 7 var id = $this.attr("id"); 8 var loadingId = id + "Loading"; 9 $("#" + loadingId + "span").html(param); 10 }); 11 } 12 } 13 } 14 //调用 15 $("#div1").loading("setLoadingText","系统错误,请与管理员联系");
我刚开始以为要用到jquery里面的什么提供的方式,其实很简单,判断下option是不是string,如果是就是方法的调用;我们在使用jquery的时候,一定是要将当前对象给each一下,因为我们有可能不止选择一个对象,而是多个;
同样的冒泡提示也是如此,只是用$.tips=function(option,param)即可
下面贴出代码:
1 ; (function ($) { 2 $.fn.extend({ 3 loading: function (option, param) { 4 var $this = this; 5 if (typeof option == 'string') { 6 switch (option) { 7 case 'hide': 8 return this.each(function () { 9 var id = $this.attr("id"); 10 var loadingId = id + "Loading"; 11 $("#" + loadingId).hide().detach(); 12 if ($("#" + id).css("display") == "none") { 13 $("#" + id).show(); 14 } 15 }); 16 case 'setLoadingText': 17 return this.each(function () { 18 var id = $this.attr("id"); 19 var loadingId = id + "Loading"; 20 $("#" + loadingId + "span").html(param); 21 }); 22 } 23 } 24 25 var setting = { 26 loadingText: "loading", 27 loadingHide: false, 28 opacity: 0.6, 29 bgColor: "black", 30 fontColor: "#fff", 31 onLoadSuccess:null 32 33 } 34 35 var top = $this.offset().top; 36 var left = $this.offset().left; 37 var height = $this.height(); 38 var width = $this.width(); 39 40 //合并参数 41 option = $.extend($.fn.loading.defaults, option); 42 var id = $this.attr("id"); 43 var loadingId = id + "Loading"; 44 var divHtml = ""; 50 51 if ($("#" + loadingId).length > 0) { 52 var isHide = $("#" + loadingId).attr("data-isHide"); 53 if (isHide) { //如果是显示的话 54 return this; 55 } else { 56 $("#" + loadingId).remove(); 57 } 58 } 59 //将loadingdiv插入页面中 60 $this.before(divHtml); 61 62 //计算居中的padding值 63 var loadingHeight = $("#" + loadingId).height(); 64 var paddingTop = height / 2 - loadingHeight; 65 66 //判断原来的div是不是要隐藏 67 if (option.loadingHide) { 68 $this.hide(); 69 } 70 $("#" + loadingId).offset(function (n, c) { 71 newPos = new Object(); 72 newPos.left = left; 73 newPos.top = top; 74 return newPos; 75 }).height(height - paddingTop).width(width).show(); 76 77 //居中 78 $("#" + loadingId).css("padding-top", paddingTop + "px"); 79 80 //调用回调 81 if (option.onLoadSuccess != null) { 82 option.onLoadSuccess("这是参数"); 83 } 84 } 85 }); 86 })(jQuery);
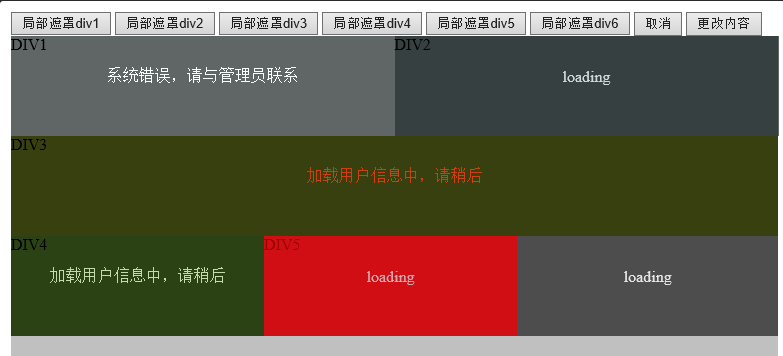
效果图:
1 ; (function ($) { 2 $.Tips = function (option, param) { 3 if (typeof(option) == 'string') { 4 switch(option){ 5 case "setText": 6 setText(param); 7 break; 8 case "setHtml": 9 setHtml(param); 10 break; 11 case "hideTips": 12 hideTips(param); 13 break; 14 case "hideTipsAll": 15 hideTipsAll(); 16 break; 17 } 18 return; 19 } 20 21 function setText(param) { 22 $("#" + param.id + "span").text(param.text); 23 } 24 function setHtml(param) { 25 $("#" + param.id + "span").html(param.html); 26 } 27 function hideTips(param) { 28 $("#" + param.id).remove(); 29 } 30 31 function hideTipsAll() { 32 $(".tips-MessTips").remove(); 33 } 34 35 var setting = { 36 id: 'auto', 37 width: 300, 38 height: 20, 39 backgroundColor: "rgb(217, 237, 247)", 40 left: 'auto', 41 top: 20, 42 tipMess: '正在加载中,请稍后', 43 iconImg: '../Content/MyCustom/images/info16.png', 44 time: 3 45 } 46 47 var documentWidth = $(document).width(); 48 var documentHeight = $(document).height(); 49 //合并参数 50 option = $.extend(setting, option); 51 52 if (option.left = 'auto') { 53 var tipWidth = option.width; 54 if (typeof (option.width) == "string") { 55 tipWidth = documentWidth *parseFloat(option.width)/100; 56 } 57 option.left = (documentWidth - tipWidth) / 2; 58 } else if (typeof (option.left) == "string" && option.left.indexOf("%") > 0) { 59 option.left = option.left * parseFloat(option.left) / 100; 60 } 61 if (typeof (option.top) == "string" && option.top.indexOf("%") > 0) { 62 option.top = option.top * parseFloat(option.top) / 100; 63 } 64 if (typeof (option.width) == "string" && option.width.indexOf("%") > 0) { 65 option.width = documentWidth * parseFloat(option.width) / 100; 66 } 67 if (typeof (option.height) == "string" && option.height.indexOf("%") > 0) { 68 option.height = documentHeight * parseFloat(option.height) / 100; 69 } 70 71 if (option.id == 'auto') { 72 option.id = 'tips' + $.Random(0, 999999999); 73 } 74 75 option.time = option.time * 1000; 76 77 78 var htmlDiv = 'option.id 79 + '" ' 80 + 'style="display:none;overflow:hidden;border-color:#bce8f1;color:#3a87ad;left: ' + option.left 81 + 'px; top: ' + option.top 82 + 'px; width: ' + option.width 83 + 'px; height: ' + option.height 84 + 'px; position: fixed; background-color:' + option.backgroundColor 85 + ';">' 89 90 //如果已经存在的DIV 91 if ($("#" + option.id).length > 0) { 92 $("#" + option.id + "span").html(option.tipMess); 93 return; 94 } 95 96 //如果还没有一个tip 97 if ($(".tips-MessTips").length == 0) { 98 $("body").append(htmlDiv); 99 } else { 100 $(".tips-MessTips").each(function () { 101 $(this).offset(function (n, c) { 102 newPos = new Object(); 103 newPos.left = $(this).offset().left; 104 newPos.top = $(this).offset().top + option.height; 105 return newPos; 106 }) 107 }); 108 109 $(".tips-MessTips").first().before(htmlDiv); 110 } 111 if (option.time > 0) { 112 setTimeout( 113 function () { 114 $("#" + option.id).remove(); 115 }, option.time); 116 } 117 118 //显示当前的窗口 119 return $("#" + option.id).show(); 120 }; 121 122 })(jQuery);option.iconImg 86 + '" /> option.id 87 + 'span">' + option.tipMess 88 + '
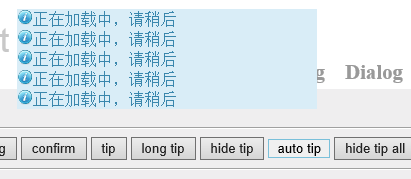
会在指定时间消失,多个自动往下排列