在iOS 9以后的版本中,Swift语言中有了两个函数,一个叫做map, 一个叫做flatMap,这两个概念在我们的函数式编程中非常有用。到底这两个函数是什么意义呢?
map
首先看这个map,map顾名思义,就是映射,例如我们有一个数组,我们想把数组里面的每一个数乘以二。
let arr = [1, 2, 3, 4, 5, 6]
let twoTimesArray = arr.map { $0 * 2 }
twoTimesArray // [2, 4, 6, 8, 10, 12]
从我们方法的定义可以看到,我们可以看到
所以我们这个数组是不能是optional的,如果把上面的数组换成
let arr: [Int?] = [1, 2, 3, 4, 5, 6, nil]
我们就会报错了。
flatMap
概念
flatMap的主要作用,是把我们的这个把我们的多个集合合为一个集合。
let nestedArray = [[1, 2, 3], [4, 5, 6]]
let flattenedArray = nestedArray.flatMap{ $0 }
flattenedArray // [1, 2, 3, 4, 5, 6]
那么我们想让每个元素乘以2,试着做如下的代码
let nestedArray = [[1, 2, 3], [4, 5, 6]]
let flattenedArray = nestedArray.flatMap{ $0 * 2}
flattenedArray
什么?!竟然报错了,报错信息是这样的
Paste_Image.png
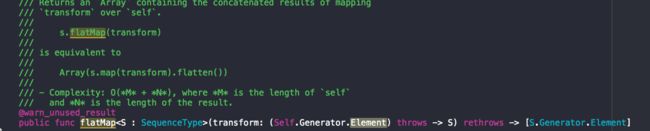
可以看到,错误提示了我们,实际上我们的的flatmap操作的不是数组中的元素,他操作的是整个数组。实际上,我们可以根据我们flatMap的定义也可以看到。第一个是这样:
可以很清楚的看到,这个函数是用来连接我们的结果的,所以就是将我们两个数组连接起来。那么不仅如此,还有一个函数定义是这样的:
这个函数是什么意思呢,他是用来把我们的nil的值去掉的,例如如下的例子
let optionalInts: [Int?] = [1, nil, 2, 3, nil, 4, nil, 5]
let ints = optionalInts.flatMap { $0}
ints // [1, 2, 3, 4, 5]
是把我们的数组中的nil去除掉,这是flatMap的另外一种用法。这个也会是我们开发中非常有用的一个功能。实际上,这两个方法是相似的,为什么说呢?
剖析
我们可以这么想,如果我们上面的例子,数组如果变成这种样子,我们可以得到
let nestedArray = [[],[1, 2, 3]]
let flattenedArray = nestedArray.flatMap{ $0}
flattenedArray // [1, 2, 3]
那么,我们的Optional其实也是一个枚举类型,这个可以从Swift的API就能看出,我们可以这样定义一个Optional.
let a: Optional = .Some(5)
let b: Optional = .None
所以我们可以把我们的数组中的nil看成是这种形式
let arr2: [Optional] = [.None, .Some(5), .None, .Some(2)]
这样就很容易理解,这两个函数的机制实际是一致的。