flutter学习二:亲测实现官网构建布局第一个例子完整代码
这个例子原来的地址flutter:https://flutterchina.club/tutorials/layout/
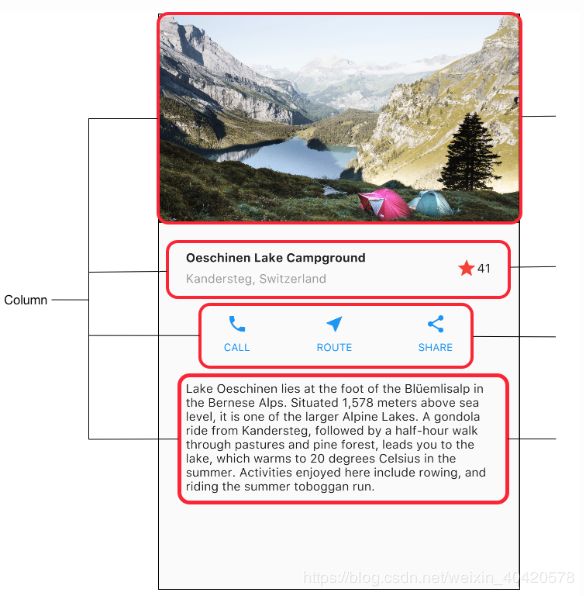
左图是盗官网的,右图是运行的。
为什么要写这个呢?因为我看着官网的介绍,一步步打代码,后面没有走通,一直没有想明白,也有挺多人在下面问完整的代码,而且给出的完整代码连接打不开。我也是刚刚接触flutter,这个例子捣鼓了半天才出来效果的,所以就写下这篇,记录一下。
写完后,自己的理解是: 把布局进行拆分分成好几部分,分开方法实现,最后组合在一起(组合的代码一定要放在最后)。
一. main.dart代码如下:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
Widget titleSection = new Container(//左图中的第二个红框部分
padding: const EdgeInsets.all(32.0),
child: new Row(
children: [
new Expanded(
child: new Column(
crossAxisAlignment: CrossAxisAlignment.start, //子项左对齐
children: [
new Container(
padding: const EdgeInsets.only(bottom: 8.0), //底部添加8像素填充
child: new Text(
'Oeschinen Lake Campground',
style: new TextStyle(
fontWeight: FontWeight.bold,
),
),
),
new Text(
'Kandersteg, Switzerland',
style: new TextStyle(
color: Colors.grey[500],
),
),
],
),
),
new Icon(
Icons.star,
color: Colors.red[500],
),
new Text('41'),
],
),
);
Column buildButtonColumn(IconData icon, String label) {//嵌套函数:把共同的属性写好,方便buttonSection调用
Color color = Theme.of(context).primaryColor;
return new Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Icon(icon, color: color),
new Container(
margin: const EdgeInsets.only(top: 8.0),
child: new Text(
label,
style: new TextStyle(
fontSize: 12.0,
fontWeight: FontWeight.w400,
color: color,
),
),
)
],
);
}
Widget buttonSection = new Container(//左图中的第三个红框部分
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly, //平均的分配每个列占据的行空间
children: [
buildButtonColumn(Icons.call, 'CALL'),
buildButtonColumn(Icons.near_me, 'ROUTE'),
buildButtonColumn(Icons.share, 'SHARE'),
],
),
);
Widget textSection = new Container(//左图中的第四个红框部分
padding: const EdgeInsets.all(32), //每条边添加32像素
child: new Text(
'''
Lake Oeschinen lies at the foot of the Blüemlisalp in the Bernese Alps. Situated 1,578 meters above sea level, it is one of the larger Alpine Lakes. A gondola ride from Kandersteg, followed by a half-hour walk through pastures and pine forest, leads you to the lake, which warms to 20 degrees Celsius in the summer. Activities enjoyed here include rowing, and riding the summer toboggan run.
''',
softWrap: true, //文本是否应在软换行符(例如句点或逗号)之间断开
),
);
return new MaterialApp(//必须写在后面
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new Scaffold(
appBar: new AppBar(
title: new Text('mcl'),
),
body: new ListView(
children: [ //进行组合,把前面写的合在一起
new Image.asset(
'images/lake.jpg',
width: 600.0,
height: 240.0,
fit: BoxFit.cover,
),
titleSection,
buttonSection,
textSection,
],
),
),
);
}
}
二.在根目录建立images文件夹,把准备好的lake.jpg图片放进去
三. pubspec.yaml,增加的图片资源,需要加进去,如下:
flutter:
assets:
- images/lake.jpg
上一篇:flutter学习一:详解flutter安装配置、解决The Flutter SDK instalaion is incomplete、无法将"Unblock-File”项识别为、0x80240037
下一篇:flutter学习三:实现登录界面,登录成功后跳转到首页,从我的界面退出登录