UEditor + Vue + Kityformula 富文本编辑器嵌入数学公式的实现
UEditor + Vue + Kityformula 富文本编辑器嵌入数学公式的实现
现在我们开始写代码
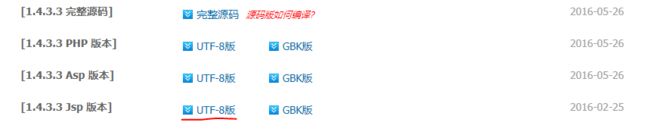
第一步:我们需要去下载Ueditor官方的包:Ueditor官网

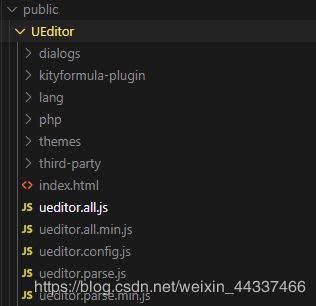
这里我使用的是 VUE 所以我选择这个jsp UTF-8的版本 下载下来之后解压,如果你是用的是vue-cli 2的话,将解压后的文件夹放在static目录下: static/UEditor/,如果是cli3 或者4 就将解压后的文件夹放在public目录下: public/UEditor/ 。但是在我的项目中我使用的实vue-cli 4 ,所以下面的演示,以我的项目例子为主 。

第二步:我们进行安装插件 vue-ueditor-wrap,使用命令行
npm install --save vue-ueditor-wrap
第三步:安装完成之后我们开始在页面使用
- 引入
import VueUeditorWrap from 'vue-ueditor-wrap'
2.配置
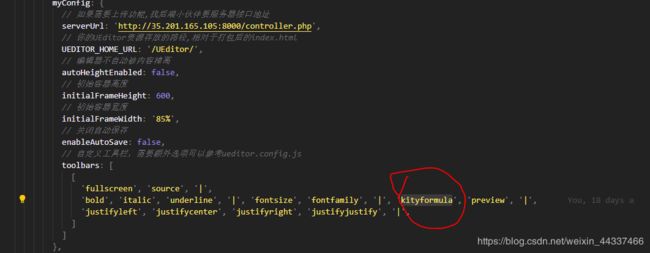
myConfig: {
// 如果需要上传功能,找后端小伙伴要服务器接口地址
serverUrl: 'http://35.201.165.105:8000/controller.php',
// 你的UEditor资源存放的路径,相对于打包后的index.html
UEDITOR_HOME_URL: '/UEditor/',
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 600,
// 初始容器宽度
initialFrameWidth: '85%',
// 关闭自动保存
enableAutoSave: false,
// 自定义工具栏,需要额外选项可以参考ueditor.config.js
toolbars: [
[
'fullscreen', 'source', '|',
'bold', 'italic', 'underline', '|', 'fontsize', 'fontfamily', '|', 'kityformula', 'preview', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|',
]
]
},
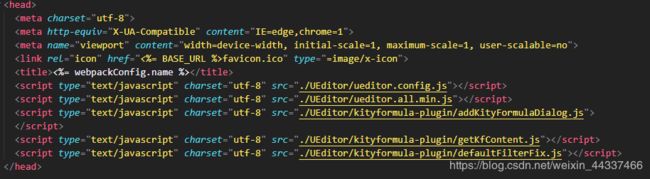
在public文件夹下的index.html里进行静态资源引入
<script type="text/javascript" charset="utf-8" src="./UEditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="./UEditor/ueditor.all.min.js"></script>
<vue-ueditor-wrap v-model="context" :config="myConfig"></vue-ueditor-wrap>
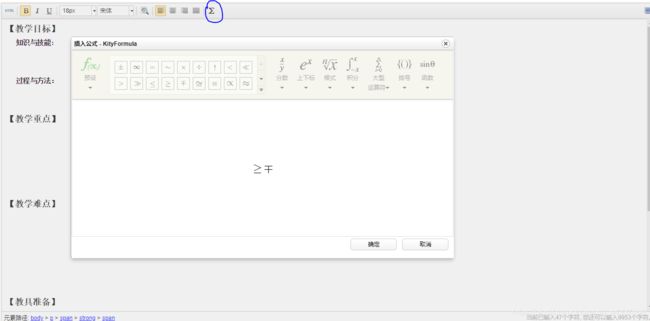
这里我们就已经完全的引入和使用了UEditor了,那接下来就是怎么引入公式编辑功能。
第一步:同样是要去官网下载插件包 kityformula公式插件
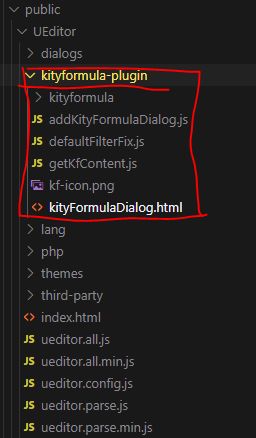
第二步:将下载下来的压缩包解压放到放在public目录下的UEditor目录下: public/UEditor/kityformula-plugin。

第三步:首先要在public文件夹下的index.html里进行静态资源引入(上面的截图其实已经有了),然后回到页面的Vue 文件夹,在配置里加上"kityformula" ,其实在上面的代码都已经有了。
<script type="text/javascript" charset="utf-8" src="./UEditor/kityformula-plugin/addKityFormulaDialog.js">
</script>
<script type="text/javascript" charset="utf-8" src="./UEditor/kityformula-plugin/getKfContent.js"></script>
<script type="text/javascript" charset="utf-8" src="./UEditor/kityformula-plugin/defaultFilterFix.js"></script>

然后我们就可以使用啦,这个UEditor + kityformula + Vue 我也是摸索了好久各种踩坑,各种借鉴,又由于我使用的是vue-cli 4 所以我找了很多个网站 还有找了github上的一个例子,还跟那个博主发了邮件,开了个issue。 谢谢大家的捧场,这是我第一次发布博客,希望以后能够有越来越多的刁钻的问题研究出来后和大家分享!