Flutter 文本 Text 参数图文理解
文章目录
- 文本
- style 样式
- 设置文本行间距
- textAlign 对齐方式
- overflow 效果展示
- textScaleFactor 效果展示
- textWidthBasis 效果展示
- 第三方库推荐
文本
在Flutter中使用Text表示文本,可以查看源码中Text都有哪些属性:
const Text(
this.data, {// data 表示要显示的文本,不能为空
Key key,
this.style,// 文本样式,如果为空则使用 DefaultTextStyle
this.strutStyle,// strut 样式
this.textAlign,// 文本对齐方式
this.textDirection,// 文本方向,很少使用
this.locale,// 用于选择区域特定字形的语言环境,很少用到
this.softWrap,// 某一行文本过长,是否需要换行。默认为true
this.overflow,// 视觉溢出
this.textScaleFactor,// 每个逻辑像素的字体像素数
this.maxLines,// 文本最大行数
this.semanticsLabel,//图像的语义描述,很少用到
this.textWidthBasis,//文本的宽度
})
通过上面的代码注释基本知道Text组件相关参数的作用,但是还有一些参数不是很理解,比如
- style 能设置哪些样式?
- textAlign 对齐方式有哪些?
- overflow 没有概念,想象不出来效果
- textScaleFactor 没有概念,想象不出来效果
- textWidthBasis 没有概念,想象不出来效果
所以接下来咱们就深入了解这些属性
style 样式
style是TextStyle的示例,那么查看源码中TextStyle都有哪些可以设置的属性:
const TextStyle({
this.inherit = true,//为false的时候不显示
this.color,// 文本颜色
this.backgroundColor,// 背景色
this.fontSize,// 字体大小
this.fontWeight,// 字体宽度,Html 中加粗也可用这个字段
this.fontStyle,// 字体样式,粗体、斜体
this.letterSpacing,// 字符间距
this.wordSpacing,// 字间距
this.textBaseline,// 文本基准线
this.height,// 文本的行高
this.locale,
this.foreground,// 文本前景色
this.background,// 文本背景色
this.shadows,// // 文本阴影
this.fontFeatures,
this.decoration,// 添加上划线,下划线,删除线
this.decorationColor, // 上划线,下划线,删除线的颜色
this.decorationStyle,// 上划线,下划线,删除线的样式:可控制画实线,虚线,两条线,点, 波浪线等
this.decorationThickness,
this.debugLabel,
String fontFamily,// 字体
List fontFamilyFallback,
String package,
})
设置文本行间距
使用 style 中的 height 字段即可,height 的值为 fontSize * height
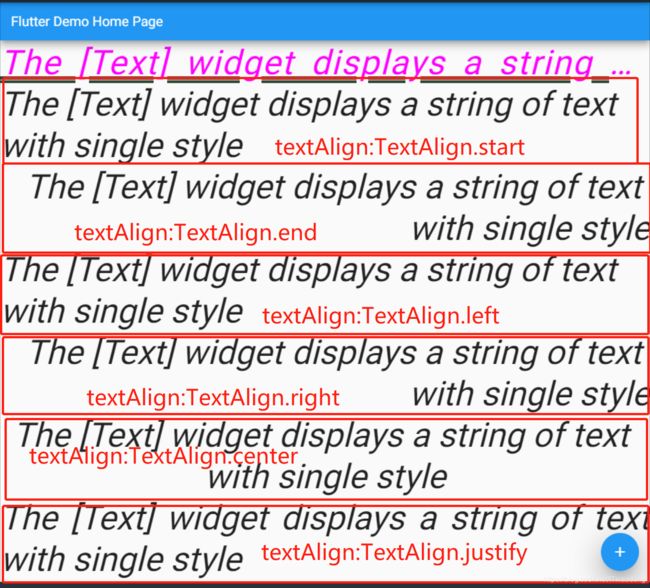
textAlign 对齐方式
- left:对齐容器左边缘的文本。
- right:对齐容器右边缘的文本。
- center:将文本对齐容器的中心。
- justify:拉伸以结束的文本行以填充容器的宽度
- start:对齐容器前缘上的文本。
- end:对齐容器后缘上的文本。
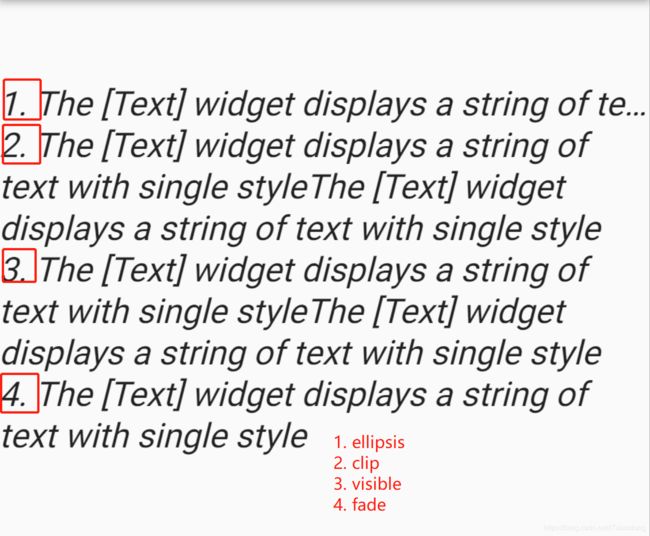
overflow 效果展示
- clip:剪切溢出的文本填满容器。
- fade:将溢出的文本淡化为透明。
- ellipsis:使用省略号表示文本已溢出。
- visible:呈现容器外溢出的文本。
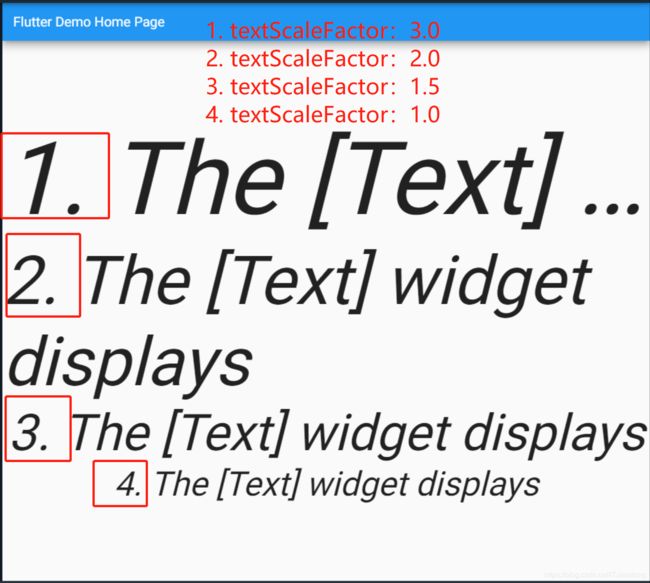
textScaleFactor 效果展示
每个逻辑像素的字体像素数,默认是1.0
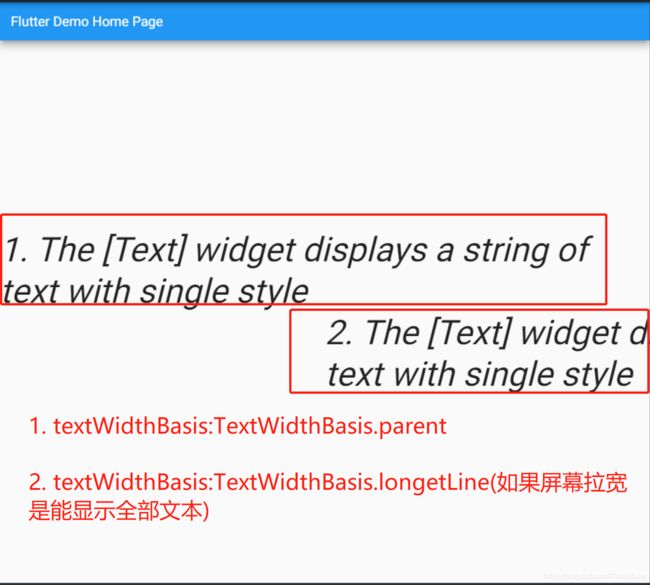
textWidthBasis 效果展示
- parent:多行文字将占据父文本给定的全宽,单行文本仅包含文本所需的最小宽度将被使用。常见用例是:段落
- longestLine:宽度刚好能容纳最长的一行,一个常见的用例是聊天气泡
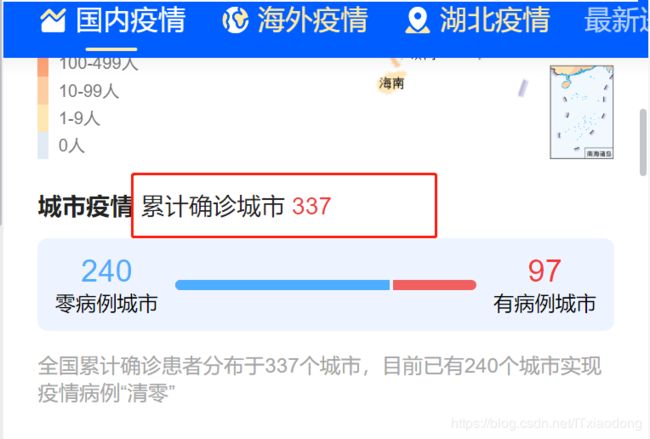
在Android中会出现下图中出现的效果:也就是一行文本中出现不同颜色的文字。

通过学习Text组件,我们发现style熟悉设置的是整个文本的样式,上图所示是没有办法实现的。
这时候就需要用上了TextSpan了。
TextSpan,它代表文本的一个“片段”,承载TextSpan的组件是Text.rich

例如:
我们要实现一行文本中出现不同颜色的文字。
伪代码如下:
import 'package:flutter/gestures.dart';
@override
Widget build(BuildContext context) {
print("_MyHomePageState-build");
final TapGestureRecognizer _tapRecognizer = new TapGestureRecognizer();
_tapRecognizer.onTap = () {
Scaffold.of(context).showSnackBar(new SnackBar(
content: new Text('点击红字!'),
));
};
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text.rich(TextSpan(children: [
TextSpan(
text: "累计确诊城市 ",
style: TextStyle(
fontSize: 50,
),
),
TextSpan(
text: "337",
style: TextStyle(
color: Colors.red,
fontSize: 50,
),
recognizer: _tapRecognizer),
])),
],
),
),
);
}
第三方库推荐
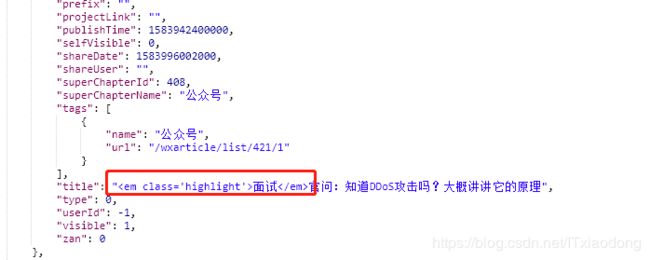
有时候接口返回的数据中会带有Html标签,我们显示的时候肯定是要解析标签后才显示,如下是搜索接口返回的高亮关键字标签:

这时候可以使用,显示Html 这个库解决。
dependencies:
flutter_html: ^0.11.1